4.7 KiB
4.7 KiB
unibest - 最好用的 uniapp 开发模板
unibest 是由 uniapp + Vue3 + Ts + Vite4 + UnoCss + UniUI 驱动的跨端快速启动模板,使用 VS Code 开发,具有代码提示、自动格式化、统一配置、代码片段等功能,同时内置了大量平时开发常用的基本组件,开箱即用,让你编写 uniapp 拥有 best 体验。
✨ 特性
-
📦 组件自动化加载
-
📑 pinia+适用于多端的持久化方案
-
🎨 UnoCSS - 高性能且极具灵活性的即时原子化 CSS 引擎
-
🔥 使用 新的
<script setup>语法 -
📥 API 自动加载 - 直接使用 Composition API 无需引入
-
🦾 TypeScript & ESLint & stylelint - 保证代码质量
-
🌈 husky & lint-staged + commitlint - 保证代码提交质量
-
🗂 ES6 import 顺序自动排序,css 属性自动排序,增强编码一致性
-
🗂 使用请求拦截器,封装好您的请求
-
🖥 多环境配置分开,想则怎么配置就怎么配置
-
⚡️
v3Code Snippets 加快你的页面生成
⚙️ 环境
- node>=18
- pnpm>=7.30
📦 运行(支持热更新)
- web平台:
pnpm dev:h5, 然后打开 http://localhost:9000/。 - weixin平台:
pnpm dev:mp-weixin然后打开微信开发者工具,导入本地文件夹,选择本项目的dist/dev/mp-weixin文件。 - APP平台:
pnpm dev:app, 然后打开HBuilderX,导入刚刚生成的dist/dev/app文件夹,选择运行到模拟器(开发时优先使用),或者运行的安卓/ios基座。
🔗 发布
- web平台:
pnpm build:h5,打包后的文件在dist/build/h5,可以放到web服务器,如nginx运行。如果最终不是放在根目录,可以在vite.config.ts的base属性进行配置。vite官网 - weixin平台:
pnpm build:h5, 打包后的文件在dist/build/mp-weixin,然后通过微信开发者工具导入,并点击右上角的“上传”按钮进行上传。 - APP平台:
pnpm build:app, 然后打开HBuilderX,导入刚刚生成的dist/build/app文件夹,选择发行 - APP云打包。
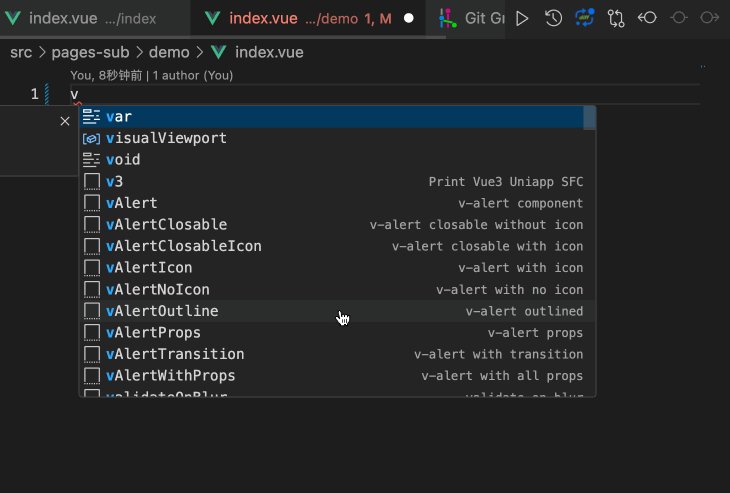
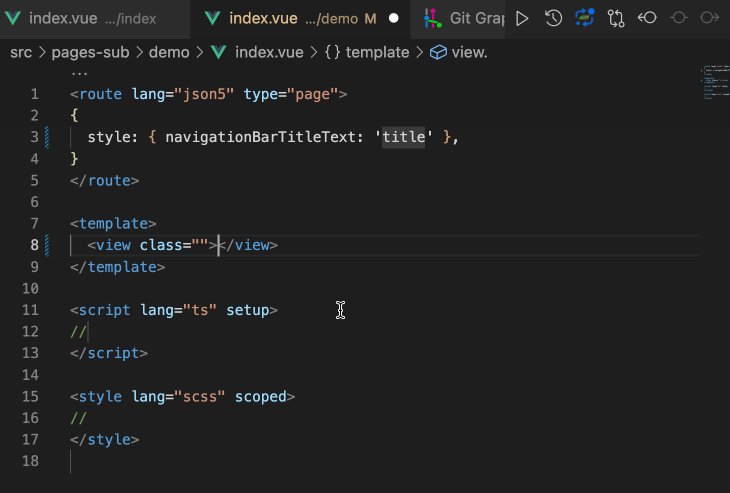
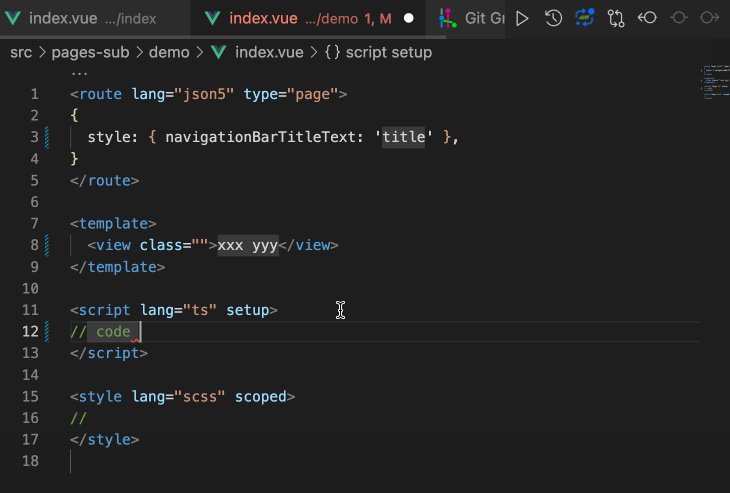
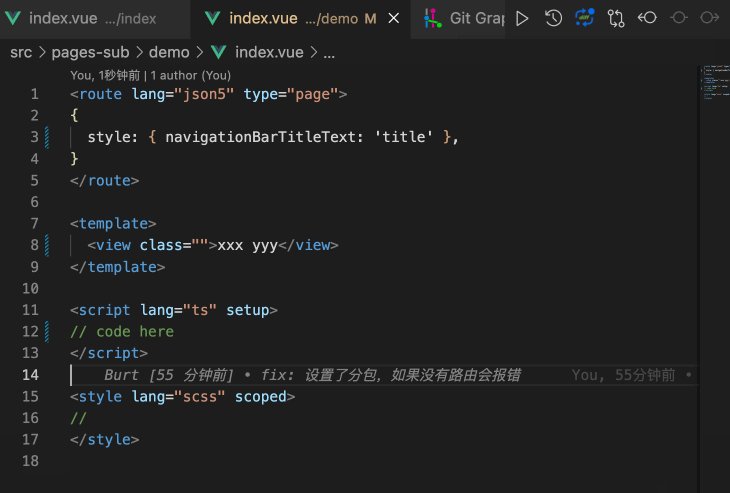
🎨 v3 代码段
在 vue 文件里面输入 v3 触发这个代码段。如下图,用户可以在.vscode/vue3.code-snippets 里面自行修改。
🌍 License
Copyright (c) 2024 菲鸽
🤝 给作者加鸡腿
如果对你有帮助,请给作者加鸡腿~
官方微信群
如果群名片已经过期,请加作者wx,作者拉你进去,备注:unibest 即可。