diff --git a/.gitignore b/.gitignore
index 26d607a..7feb32c 100644
--- a/.gitignore
+++ b/.gitignore
@@ -24,6 +24,9 @@ dist
.stylelintcache
.eslintcache
+docs/.vitepress/dist
+docs/.vitepress/cache
+
# lock 文件还是不要了,我主要的版本写死就好了
# pnpm-lock.yaml
# package-lock.json
diff --git a/docs/.vitepress/components/BuildInfo.vue b/docs/.vitepress/components/BuildInfo.vue
new file mode 100644
index 0000000..380ef56
--- /dev/null
+++ b/docs/.vitepress/components/BuildInfo.vue
@@ -0,0 +1,23 @@
+
+
+
+
构建时间: {{ buildTime }}
+
版本号: {{ version }}
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/docs/.vitepress/theme/components/HomeStar.vue b/docs/.vitepress/theme/components/HomeStar.vue
new file mode 100644
index 0000000..f942ded
--- /dev/null
+++ b/docs/.vitepress/theme/components/HomeStar.vue
@@ -0,0 +1,50 @@
+
+
+
+  +
+
+
+
+
+  +
+
+
+
+
+
+
+  +
+
+
+
+
+
+
+
+
+
+
+  +
+
+
+
+
+
+
+  +
+
+
+
+
+
+
+
+
+
+
diff --git a/docs/.vitepress/theme/components/NavBarTitleAfter.vue b/docs/.vitepress/theme/components/NavBarTitleAfter.vue
new file mode 100644
index 0000000..34480b0
--- /dev/null
+++ b/docs/.vitepress/theme/components/NavBarTitleAfter.vue
@@ -0,0 +1,21 @@
+
+
+
+
+ {{ version }}
+
+
diff --git a/docs/.vitepress/theme/custom.css b/docs/.vitepress/theme/custom.css
new file mode 100644
index 0000000..064f125
--- /dev/null
+++ b/docs/.vitepress/theme/custom.css
@@ -0,0 +1,84 @@
+/**
+ * Colors
+ * -------------------------------------------------------------------------- */
+:root {
+ --vp-c-brand-1: hsl(128, 56%, 38%);
+ --vp-c-brand-2: hsl(128, 56%, 55%);
+ --vp-c-brand-3: hsl(128, 56%, 45%);
+ --vp-c-brand-soft: rgba(98, 133, 208, 0.16);
+}
+/**
+ * Component: Home
+ * -------------------------------------------------------------------------- */
+
+:root {
+ --vp-home-hero-name-color: transparent;
+ --vp-home-hero-name-background: -webkit-linear-gradient(
+ 120deg,
+ hsl(128, 56%, 38%) 30%,
+ hsl(128, 56%, 60%)
+ );
+ --vp-home-hero-image-background-image: linear-gradient(
+ 120deg,
+ hsl(100, 56%, 45%) 30%,
+ hsl(120, 56%, 38%)
+ );
+ --vp-home-hero-image-filter: blur(40px);
+}
+@media (min-width: 640px) {
+ :root {
+ --vp-home-hero-image-filter: blur(56px);
+ }
+}
+
+@media (min-width: 960px) {
+ :root {
+ --vp-home-hero-image-filter: blur(72px);
+ }
+}
+
+.md-center > p {
+ display: flex;
+ /* justify-content: center; */
+ flex-wrap: wrap;
+ margin-top: -4px;
+ margin-right: -4px;
+}
+.md-center img {
+ display: inline-block;
+ height: 1.4em;
+ margin-top: 4px;
+ margin-right: 4px;
+ line-height: 1.6;
+}
+.md-center2 img {
+ display: inline-block;
+ margin-top: 4px;
+ margin-right: 4px;
+}
+
+.busuanzi_container {
+ display: flex;
+ justify-content: space-around;
+ opacity: 0.3;
+}
+
+@media (max-width: 960px) {
+ .busuanzi_container {
+ flex-direction: column;
+ padding-top: 12px;
+ padding-left: 30px;
+ }
+}
+@media (min-width: 961px) {
+ .busuanzi_container {
+ height: 60px;
+ line-height: 60px;
+ }
+}
+
+.icp_container {
+ display: flex;
+ align-items: center;
+ justify-content: center;
+}
diff --git a/docs/.vitepress/theme/index.ts b/docs/.vitepress/theme/index.ts
new file mode 100644
index 0000000..20d7ce6
--- /dev/null
+++ b/docs/.vitepress/theme/index.ts
@@ -0,0 +1,22 @@
+// https://vitepress.dev/guide/custom-theme
+import type { Theme } from 'vitepress'
+import DefaultTheme from 'vitepress/theme'
+import { h } from 'vue'
+import './custom.css'
+
+import HomeStar from './components/HomeStar.vue'
+import NavBarTitleAfter from './components/NavBarTitleAfter.vue'
+
+export default {
+ extends: DefaultTheme,
+ Layout: () => {
+ return h(DefaultTheme.Layout, null, {
+ // https://vitepress.dev/guide/extending-default-theme#layout-slots
+ 'home-hero-info-after': () => h(HomeStar),
+ 'nav-bar-title-after': () => h(NavBarTitleAfter),
+ })
+ },
+ enhanceApp({ app, router, siteData }) {
+ // ...
+ },
+} satisfies Theme
diff --git a/docs/advanced/me/image-2.png b/docs/advanced/me/image-2.png
new file mode 100644
index 0000000..b18b7ca
Binary files /dev/null and b/docs/advanced/me/image-2.png differ
diff --git a/docs/advanced/me/image-3.png b/docs/advanced/me/image-3.png
new file mode 100644
index 0000000..02473d5
Binary files /dev/null and b/docs/advanced/me/image-3.png differ
diff --git a/docs/advanced/me/me.md b/docs/advanced/me/me.md
new file mode 100644
index 0000000..867d601
--- /dev/null
+++ b/docs/advanced/me/me.md
@@ -0,0 +1,30 @@
+# 关于我
+
+我叫 `菲鸽`,江西宋城人。前端工程师,全栈实践者,精通 `vue`、`react`、`uniapp`、`typescript`、`小程序`、`Nodejs` 等。
+
+热爱编程,喜欢分享,平时比较宅,喜欢撸代码,偶尔打篮球和玩王者荣耀。
+
+
+
+## 找到我
+
+- Github: [feige996](https://github.com/feige996)
+- Gitee: [feige996](https://gitee.com/feige996)
+- 掘金:[菲鸽](https://juejin.cn/user/3263006241460792/posts)
+- 微信:`feige996` = `菲鸽`,大家都叫我 `鸽鸽`
+- QQ:`1020103647`
+- 邮箱:`1020103647@qq.com`
+
+## 微信公众号
+
+微信公众号:`菲鸽爱编程`
+
+
+
+
diff --git a/docs/advanced/me/screenshots/pay-wx.png b/docs/advanced/me/screenshots/pay-wx.png
new file mode 100644
index 0000000..8c8c633
Binary files /dev/null and b/docs/advanced/me/screenshots/pay-wx.png differ
diff --git a/docs/advanced/me/screenshots/wx-gzh.png b/docs/advanced/me/screenshots/wx-gzh.png
new file mode 100644
index 0000000..25fcb5b
Binary files /dev/null and b/docs/advanced/me/screenshots/wx-gzh.png differ
diff --git a/docs/advanced/me/screenshots/wx-me.png b/docs/advanced/me/screenshots/wx-me.png
new file mode 100644
index 0000000..efb91b9
Binary files /dev/null and b/docs/advanced/me/screenshots/wx-me.png differ
diff --git a/docs/advanced/rewards/assets/group-qq.jpg b/docs/advanced/rewards/assets/group-qq.jpg
new file mode 100644
index 0000000..6f6df26
Binary files /dev/null and b/docs/advanced/rewards/assets/group-qq.jpg differ
diff --git a/docs/advanced/rewards/assets/group-wx.jpg b/docs/advanced/rewards/assets/group-wx.jpg
new file mode 100644
index 0000000..78f2261
Binary files /dev/null and b/docs/advanced/rewards/assets/group-wx.jpg differ
diff --git a/docs/advanced/rewards/assets/pay-1.png b/docs/advanced/rewards/assets/pay-1.png
new file mode 100644
index 0000000..92e8019
Binary files /dev/null and b/docs/advanced/rewards/assets/pay-1.png differ
diff --git a/docs/advanced/rewards/assets/pay-2.png b/docs/advanced/rewards/assets/pay-2.png
new file mode 100644
index 0000000..9004bed
Binary files /dev/null and b/docs/advanced/rewards/assets/pay-2.png differ
diff --git a/docs/advanced/rewards/assets/pay-ali.png b/docs/advanced/rewards/assets/pay-ali.png
new file mode 100644
index 0000000..dce450a
Binary files /dev/null and b/docs/advanced/rewards/assets/pay-ali.png differ
diff --git a/docs/advanced/rewards/assets/pay-w-5.png b/docs/advanced/rewards/assets/pay-w-5.png
new file mode 100644
index 0000000..8de0cf8
Binary files /dev/null and b/docs/advanced/rewards/assets/pay-w-5.png differ
diff --git a/docs/advanced/rewards/assets/pay-wx-10.png b/docs/advanced/rewards/assets/pay-wx-10.png
new file mode 100644
index 0000000..c035320
Binary files /dev/null and b/docs/advanced/rewards/assets/pay-wx-10.png differ
diff --git a/docs/advanced/rewards/assets/pay-wx-2.png b/docs/advanced/rewards/assets/pay-wx-2.png
new file mode 100644
index 0000000..9a5f692
Binary files /dev/null and b/docs/advanced/rewards/assets/pay-wx-2.png differ
diff --git a/docs/advanced/rewards/assets/pay-wx-5-doc.png b/docs/advanced/rewards/assets/pay-wx-5-doc.png
new file mode 100644
index 0000000..e484ed0
Binary files /dev/null and b/docs/advanced/rewards/assets/pay-wx-5-doc.png differ
diff --git a/docs/advanced/rewards/assets/pay-wx-5.png b/docs/advanced/rewards/assets/pay-wx-5.png
new file mode 100644
index 0000000..909c225
Binary files /dev/null and b/docs/advanced/rewards/assets/pay-wx-5.png differ
diff --git a/docs/advanced/rewards/assets/pay-wx.png b/docs/advanced/rewards/assets/pay-wx.png
new file mode 100644
index 0000000..8c8c633
Binary files /dev/null and b/docs/advanced/rewards/assets/pay-wx.png differ
diff --git a/docs/advanced/rewards/rewards.md b/docs/advanced/rewards/rewards.md
new file mode 100644
index 0000000..03576e9
--- /dev/null
+++ b/docs/advanced/rewards/rewards.md
@@ -0,0 +1,8 @@
+# 🥤 打赏
+
+如果本项目对你的工作起到了帮助,加快了您的项目进展,解决了您的问题,欢迎 `打赏` !
+
+
+ +
+ +
+
diff --git a/docs/advanced/sponsor/sponsor.md b/docs/advanced/sponsor/sponsor.md
new file mode 100644
index 0000000..81bd500
--- /dev/null
+++ b/docs/advanced/sponsor/sponsor.md
@@ -0,0 +1,61 @@
+# 赞助榜
+
+感谢所有赞助者!
+
+如需更改展示信息,或者需要展示更详细的信息,请联系我。
+
+如果需要展示产品、博客、友链啥的,也可以联系我,很乐意为您展示。
+
+> 金牌赞助者将额外获得首页产品展示位。
+
+## 200 元
+
+- 麦可
+- 程序员云创 [https://www.codecommitter.com/](https://www.codecommitter.com/)
+
+## 50 元
+
+- \*皮
+- 暗月隐落 [飞鸟快验 - 一个通用网络验证后台](https://www.fnkuaiyan.cn)
+
+## 20 元
+
+- \*捷
+- \*度
+- \*恼
+
+## 10-20 元
+
+- 薛柳(15)
+- 是魔王哒(12)
+
+## 10 元
+
+- \*辛
+- \*y
+- \*边
+
+## 5-10 元
+
+- Leo (9.90)
+- \*熙 (6.66)
+- 阿森纳 (6.66)
+- I am 小萝北 ²º²4 (6.60)
+- SUMMER (5)
+- \*峰 (5)
+- 阿云 (5)
+- nuYoah (5)
+- 许志成 (5)
+- JY_en_ke_hao (5)
+
+## 2 元及以下
+
+有 `15` 人,这里不一一列出。(如果希望展示,请联系我)
+
+## 红包打赏
+
+还有一部分群友是发 `专属红包` 打赏的,这里没有统计,如果需要展示,请联系我。
+
+---
+
+> 再次感谢所有赞助者、打赏者!
diff --git a/docs/advanced/wechat/image-1.png b/docs/advanced/wechat/image-1.png
new file mode 100644
index 0000000..1a3a7da
Binary files /dev/null and b/docs/advanced/wechat/image-1.png differ
diff --git a/docs/advanced/wechat/image-2.png b/docs/advanced/wechat/image-2.png
new file mode 100644
index 0000000..299b00f
Binary files /dev/null and b/docs/advanced/wechat/image-2.png differ
diff --git a/docs/advanced/wechat/image.png b/docs/advanced/wechat/image.png
new file mode 100644
index 0000000..d2c453f
Binary files /dev/null and b/docs/advanced/wechat/image.png differ
diff --git a/docs/advanced/wechat/wechat.md b/docs/advanced/wechat/wechat.md
new file mode 100644
index 0000000..c2b7115
--- /dev/null
+++ b/docs/advanced/wechat/wechat.md
@@ -0,0 +1,14 @@
+# 微信交流群
+
+> 作者最近比较忙,本来想隐藏交流群的,但是还是有人通过加我微信,要去交流群,索性还是放开吧。
+
+最近作者在复习,准备面试,群消息关注较少,希望见谅。
+
+再次提醒,千万记得 `先看一遍文档`,两个小时就看完了吧。
+
+
+
+> 如果上面的微信群满了,请使用下面的 QQ 群,QQ 群不会过期,长期有效。
+
+① 群已满,下面是 ② 群。
+
diff --git a/docs/base/1-introduction.md b/docs/base/1-introduction.md
new file mode 100644
index 0000000..79cfdf4
--- /dev/null
+++ b/docs/base/1-introduction.md
@@ -0,0 +1,196 @@
+# 简介
+
+
+
+[](https://github.com/codercup/unibest)
+[](https://github.com/feige996/unibest)
+[](https://gitee.com/codercup/unibest)
+
+
+
+
+
+
+> 上面前 2 个 `star` 分别是旧仓库 `codercup` 和新仓库 `feige996` 的 `star` 数。
+
+`unibest` 是最好的 `uniapp` 开发框架,由 `uniapp` + `Vue3` + `Ts` + `Vite5` + `UnoCss` + `VSCode`(可选 `webstorm`) + `uni插件`+ `wot-ui`(可选其他 UI 库)构建,集成了多种工具和技术,使用了最新的前端技术栈,无需依靠 `HBuilderX`,通过命令行方式即可运行 `web`、`小程序` 和 `App`。(注:`App` 还是需要 `HBuilderX`)
+
+`unibest` 内置了 `约定式路由`、`layout布局`、`请求封装`、`请求拦截`、`登录拦截`、`UnoCSS`、`i18n多语言` 等基础功能,提供了 `代码提示`、`自动格式化`、`统一配置`、`代码片段` 等辅助功能,让你编写 `uniapp` 拥有 `best` 体验 ( `unibest 的由来`)。
+
+> `unibest` 目前支持 `H5`、`小程序` 和 `App`。
+
+## ⭐ Star History
+
+Github Star History 实时地址:[https://star-history.com/#codercup/unibest&Date](https://star-history.com/#codercup/unibest&Date) 。
+
+[](https://star-history.com/#codercup/unibest&Date)
+
+与同类型模板对比,如下图,红色的为 `unibest`,后来居上,遥遥领先。
+
+:::details
+
+[](https://star-history.com/#codercup/unibest&Ares-Chang/uni-vitesse&uni-helper/vitesse-uni-app&Date)
+
+同类模板对比实时地址:[https://star-history.com/#codercup/unibest&Ares-Chang/uni-vitesse&uni-helper/vitesse-uni-app&Date](https://star-history.com/#codercup/unibest&Ares-Chang/uni-vitesse&uni-helper/vitesse-uni-app&Date)
+:::
+
+## 🗂 生成过程
+
+`unibest` 由最初始的官方 cli 脚手架模板生成,执行的命令如下:
+
+```sh
+npx degit dcloudio/uni-preset-vue#vite-ts my-vue3-project
+```
+
+`uniapp` 官方链接:[点击跳转 - quickstart-cli](https://uniapp.dcloud.net.cn/quickstart-cli.html)
+
+在官方生成的项目基础上,增加了如下内容:
+
+- 前端基础配置六件套
+ - prettier
+ - eslint
+ - stylelint
+ - husky
+ - lint-staged
+ - commitlint
+- UnoCSS
+- UnoCSS Icons
+- Uni 插件
+ - vite-plugin-uni-pages
+ - vite-plugin-uni-layouts
+ - vite-plugin-uni-manifest
+ - vite-plugin-uni-platform
+- UI 库(默认 `wot-ui`,支持替换其他 `UI库`)
+- pinia + pinia-plugin-persistedstate
+- 通用功能
+ - 请求封装
+ - 请求拦截
+ - 路由拦截
+
+## ✨ 特性
+
+- ⚡️ [Vue 3](https://github.com/vuejs/core), [Vite](https://github.com/vitejs/vite), [pnpm](https://pnpm.io/), [esbuild](https://github.com/evanw/esbuild) - 就是快!
+
+- 🔥 最新语法 - `
+```
+
+:::
+
+## 3. Vue-Office 使用哪个版本?
+
+使用 `1.8x`,而不是 `2.x`,否则出现下面这样的问题:
+
+
+
+## 4. 为啥不用 `vant-ui`?
+
+`vant-ui` 是 `WEB` 端 `UI 库`,不适用于 `uni-app`。
+
+`uni-app` 没有 `window`, `document` 等 `WEB API`,所以凡是使用 `WEB API` 的 `框架`、`UI 库` 等都不适用于 `uni-app`。
+
+## 4. 控制台报错 `[plugin:uni:mp-using-component] Unexpected token S in JSON at position 208`。
+
+控制台报错如下:
+
+
+原因是 `uni-pages` 这个插件最新版本 `0.2.22` 有问题,需要回退到 `0.2.20`。
+
+
+
+执行如下命令即可:
+
+```
+pnpm add @uni-helper/vite-plugin-uni-pages@0.2.20
+```
+
+> 因为 `unibest` 在 `2.3.0(含)` 之前没有把 `pnpm-lock.yaml` 加入到版本管理,导致小版还是有细微差别。
+>
+> 在 `2.4.0` 开始已经加入,不会再出现这个问题。
diff --git a/docs/base/2-start.md b/docs/base/2-start.md
new file mode 100644
index 0000000..f19584a
--- /dev/null
+++ b/docs/base/2-start.md
@@ -0,0 +1,119 @@
+# 快速开始
+
+- 前置依赖
+
+ - **Node.js** - `>=v18`
+ - **pnpm** - `>=7.30`(推荐使用 `8.12+`)
+ - **`VSCode`** - 可选 `WebStrom`
+ - **`HBuilderX`** - `APP` 的运行和发布还是离不开它
+ - **Vue-Office** - `1.8x`,别升到 `2.x` !
+
+## 创建项目
+
+通过下面的命令可以快速生成项目模板,`pnpm create unibest <项目名称>` ,如果不写 `<项目名称>` 会进入命令行交互模式。
+
+```bash
+# 如果没有 pnpm,请先安装: npm i -g pnpm
+pnpm create unibest my-project
+```
+
+npm 创建如下(不推荐)
+:::details
+如果使用 `npm`,可能有缓存,需要加上 `@latest` 标识,如果创建失败,请使用 `pnpm` 安装。
+
+```bash
+npm create unibest my-project
+# 如果提示报错,或者生成的项目版本太旧,请使用下面的命令,增加 @latest 标识
+npm create unibest@latest my-project
+```
+
+:::
+实际操作截图如下:
+
+
+
+`create-unibest` 在 `v1.10.0` 开始会有版本号,如下:
+
+
+
+
+
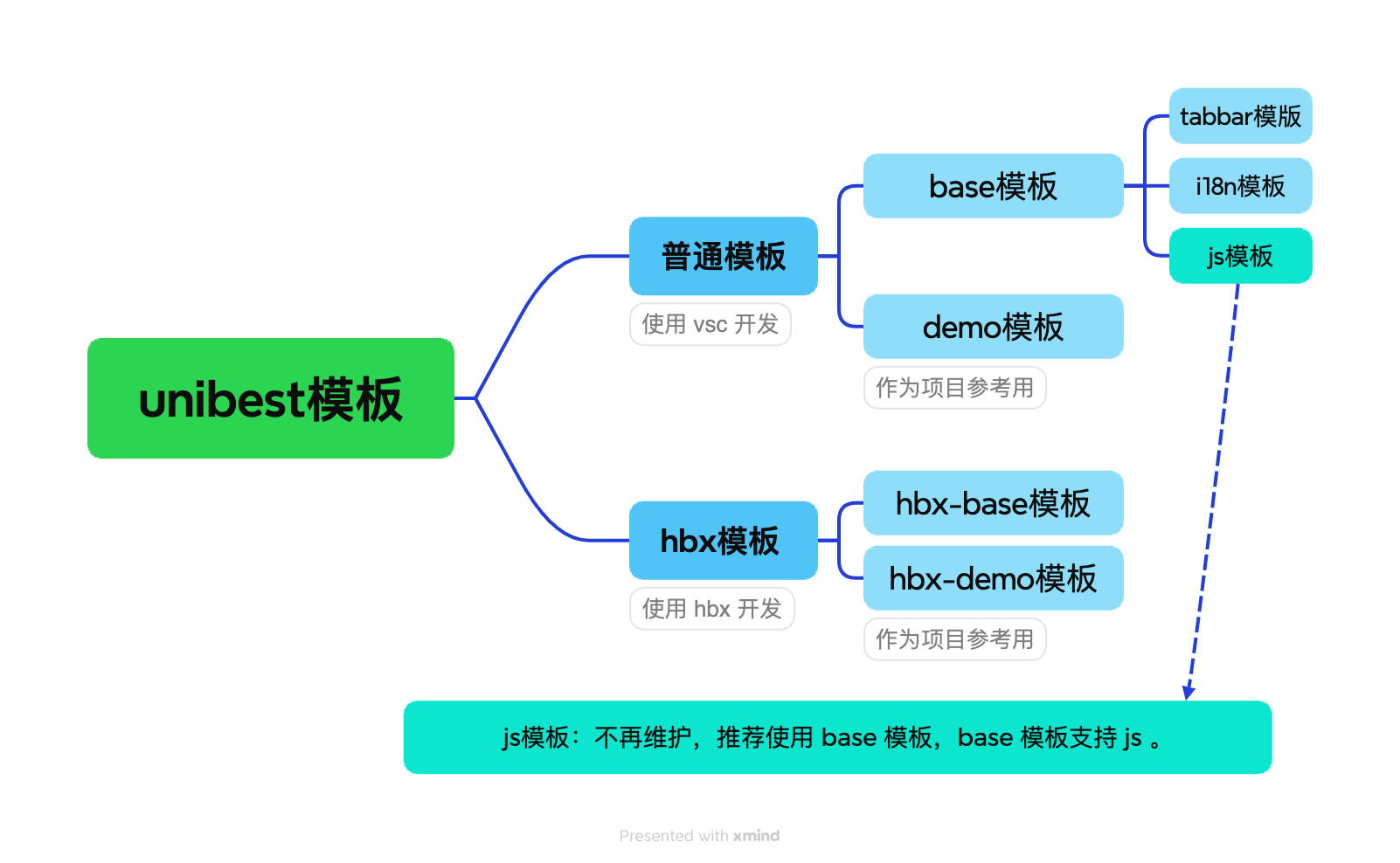
+`create unibest` 支持 `-t` 参数选择模板,目前已有两大类 `8` 个模板
+
+- `普通` 模板( `4个` ):分别是 `base`、`tabbar`、`i18n`、`demo`、~~`js`~~
+- `hbx` 模板(`2个` ):分别是 `hbx-base`、`hbx-demo`。
+
+不带 `-t` 参数时会默认生成 `base` 模板。
+
+`base` 模板是最基本的模板,更新最及时,推荐使用 `base` 模板创建新项目。其他几个模板也是基于 `base` 模板得到的。 `demo` 模板则作为参考用。
+
+`js` 模板不推荐使用,可以使用 `base` 模板替代,里面已经做了兼容配置,可以直接编写 `js`,原本的 `ts` 文件还能提供部分类型,何乐而不为?
+
+```sh
+# VS Code 模板
+pnpm create unibest my-project # 默认用 base 模板
+
+pnpm create unibest my-project -t base # 基础模板
+pnpm create unibest my-project -t tabbar # 自定义 tabbar 模板
+pnpm create unibest my-project -t i18n # 多语言模板
+pnpm create unibest my-project -t demo # 所有demo的模板(包括i18n)
+# pnpm create unibest my-project -t js # js 模板
+
+# HBuilderX 模板,方便使用 uniCloud 云开发 (未来可以对接 uni-app x)
+pnpm create unibest my-project -t hbx-base # hbx的base模板
+pnpm create unibest my-project -t hbx-demo # hbx的demo模板,包含所有的demo
+```
+
+## 项目仓库地址
+
+`github` 和 `gitee` 实时同步,代码一致。
+
+### 普通模板:
+
+- https://github.com/feige996/unibest
+- https://gitee.com/feige996/unibest
+
+> `demo` 模板是在 `hello-unibest` 项目中,仓库地址如下:
+
+- https://github.com/feige996/hello-unibest
+- https://gitee.com/feige996/hello-unibest
+
+### hbx 模板
+
+- https://github.com/feige996/unibest-hbx
+- https://gitee.com/feige996/unibest-hbx
+
+> `hbx` 目前由 `青谷` 大佬维护,微信号:`qingguxixi`,[青谷 github 地址](https://github.com/Xiphin) 。
+
+## 安装、运行
+
+```bash [pnpm]
+pnpm i
+pnpm dev
+# dev默认运行的是h5,其他平台执行dev:,如:
+pnpm dev:mp-weixin
+```
+
+`pnpm dev` 之后在浏览器打开 `http://localhost:9000/`。
+
+> 其他平台构建和发布,查看 [运行发布篇](./11-build)。
+
+## 第一次 `commit`
+
+```bash
+git add .
+git commit -m "feat: init project"
+```
+
+## `v3` 代码块
+
+在 `vue` 文件中,输入 `v3` 按 `tab` 即可快速生成页面模板,可以大大加快页面生成。
+
+> 原理:基于 `VSCode` 代码块生成。
+
+
+
+## 注意事项
+
+- 若代码里面自动引入的 `API` 报错,只需要 `pnpm dev` 即可。
+- 若代码运行后,`H5端` 浏览器界面底部没有 `tabbar`, 刷新浏览器或者再次 `pnpm dev` 即可。
diff --git a/docs/base/20-best.md b/docs/base/20-best.md
new file mode 100644
index 0000000..e7075ec
--- /dev/null
+++ b/docs/base/20-best.md
@@ -0,0 +1,25 @@
+# 最佳实践
+
+新项目使用 `base` 模板,可选 `tabbar` 模板。如果需要多语言,可以选 `i18n` 模板。
+
+同时参考 `demo` 模板,可以直接 `clone` `demo` 项目,用来参考用。
+
+> 推荐先全部体验一下 `demo` 的示例
+
+```sh
+# 新项目创建
+pnpm create unibest my-project -b base
+# 参考项目
+git clone https://github.com/feige996/hello-unibest unibest-demo
+# 参考项目-gitee (与 github 同步,无梯子用户优先使用 gitee)
+git clone https://gitee.com/feige996/hello-unibest unibest-demo
+```
+
+## 必看章节
+
+- [介绍](/base/1-introduction)
+- [快速开始](/base/2-start)
+- [uni 插件](/base/3-plugin)
+- [常见问题](/base/14-faq)
+- [常见问题 2](/base/15-faq)
+- [运行发布](/base/11-build)
diff --git a/docs/base/3-plugin.md b/docs/base/3-plugin.md
new file mode 100644
index 0000000..419044d
--- /dev/null
+++ b/docs/base/3-plugin.md
@@ -0,0 +1,158 @@
+# uni 插件
+
+## 引言
+
+有群友第一次看到 `unibest` 里面 `vue` 文件 `route-block` 这种写法,表示很奇怪,重来没见过!
+
+```vue
+
+{
+ layout: 'demo',
+ style: {
+ navigationBarTitleText: '标题',
+ },
+}
+
+
+
+ 菲鸽,你好,我喜欢你!
+
+```
+
+## uni 插件总览
+
+哈哈,这个当然是 `uni插件` 的功劳了,具体点是 `@uni-helper/vite-plugin-uni-pages` 插件的功劳,该插件由 `uni-helper` 官方团队开发。
+
+本文就来说说 `unibest` 都引入了哪些有用的 `uni插件`。下面这个表格描述了各个插件的主要作用。
+
+| 插件名 | 作用 |
+| :----------------------------------: | :------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ |
+| @dcloudio/vite-plugin-uni | **最核心的 `uni 插件`**,没有它就不能在 vite 项目跑 uniapp,其他所有的 `uni插件` 都需要经通过它的手来编译,所以写法上,都是先写 `UniXXX`,再写 `Uni`,见下文 |
+| @uni-helper/vite-plugin-uni-pages | `uni 插件`,也是 `unibest 灵魂插件`,`route-block` 就是它的功劳,让你可以直接在本文件就能设置页面的路元信息,无需跑去 `pages.json` 配置,同时支持 `pages.config.ts` 编写 `pages.json` |
+| @uni-helper/vite-plugin-uni-layouts | `uni 插件`,支多种 `layouts` 布局,群友脑洞大开,充分利用这个特性实现平时不容实现的写法 |
+| @uni-helper/vite-plugin-uni-manifest | `uni 插件`,支持 `manifest.config.ts` 编写 `manifest.json` |
+
+`UniXXX()` 插件都需要在 `uni()` 之前引入,因为最终都需要 `Uni` 来处理所有的代码。如下图:
+
+
+接下来介绍一下 `uni 插件`,其他 `通用插件` 大家都比较熟悉,不再赘述。
+
+`unibest` 引入了 `uni-helper` 团队的几个重要插件,少了它们 `unibest` 就缺少了灵魂,感谢 `uni-helper` 团队的贡献。`Uni 插件` 列表如下:
+
+- `vite-plugin-uni-pages`
+
+ - 介绍:为 `Vite` 下的 `uni-app` 提供基于文件系统的路由
+ - 额外:使用 `TypeScript` 来编写 `uni-app` 的 `pages.json`
+ - 访问地址:[@uni-helper/vite-plugin-uni-pages](https://github.com/uni-helper/vite-plugin-uni-pages)
+
+- `vite-plugin-uni-layouts`
+
+ - 介绍:为 `Vite` 下的 `uni-app` 提供类 `nuxt` 的 `layouts` 系统
+ - 访问地址:[@uni-helper/vite-plugin-uni-layouts](https://github.com/uni-helper/vite-plugin-uni-layouts)
+
+- `vite-plugin-uni-manifest`
+
+ - 介绍:使用 `TypeScript` 来编写 `uni-app` 的 `manifest.json`
+ - 访问地址:[@uni-helper/vite-plugin-uni-manifest](https://github.com/uni-helper/vite-plugin-uni-manifest)
+
+## vite-plugin-uni-pages
+
+得益于 [@uni-helper/vite-plugin-uni-pages](https://github.com/uni-helper/vite-plugin-uni-pages),约定式路由(文件路由)的实现轻而易举。
+
+`src/pages` 目录下的每个文件都代表着一个路由。要创建新页面,只需要在这个目录里新增 `.vue` 文件,插件会自动生成对应的 `pages.json` 文件。
+
+`route` 代码块则可以配置页面相关信息,这些信息会自动同步到 `page.json`,无需切换到 `page.json` 进行配置。
+
+> `pages.json` 文件是自动生成的,请不要手动修改,全局的东西请在 `pages.config.ts` 里面配置,页面上的东西请在 `vue` 文件的 `route` 代码块配置,如下图。
+
+```vue [src/pages/index.vue]
+
+
+
+{
+ style: {
+ navigationStyle: 'custom',
+ navigationBarTitleText: '首页',
+ },
+}
+
+
+
+
欢迎使用 unibest
+ unibest 是最好的 uniapp 开发模板
+
+
+```
+
+```vue [src/pages/about.vue]
+
+{
+ style: {
+ navigationBarTitleText: '关于',
+ },
+}
+
+
+
+ 通过 `/pages/about` 来访问这个页面
+
+
+```
+
+### 设置首页
+
+通过在 `route-block` 里面配置 `type="home"` 即可,尽量保证一个项目 `只有一个` 这个配置,如果有多个,会按照字母顺序来排列,最终可能不是您想要的效果。
+
+### 设置 pages 过滤和分包
+
+- 过滤:默认 `src/pages` 里面的 `vue` 文件都会生成一个页面,如果不需要生成页面可以对 `vite.config.ts` 中的 `UniPages` 进行 `exclude` 配置。
+
+- 分包:如果需要设置 `分包` 则可以通过 `subPackages` 进行配置,该配置项是个数组,可以配置多个 `分包`,注意分包的目录不能为 `src/pages` 里面的子目录。
+
+```ts [vite.config.ts]
+UniPages({
+ exclude: ['**/components/**/**.*'],
+ subPackages: ['src/pages-sub'], // 是个数组,可以配置多个,但不能为 `src/pages` 里面的子目录
+})
+```
+
+## vite-plugin-uni-layouts
+
+得益于 [@uni-helper/vite-plugin-uni-layouts](https://github.com/uni-helper/vite-plugin-uni-layouts),你可以轻松地切换不同的布局。
+
+`src/layouts` 文件夹下的 `vue` 文件都会自动生成一个布局,默认的布局文件名为 `default` ,路径 `src/layouts/default.vue` 。
+
+如果需要修改使用的布局,可以通过 `vue` 文件内 `route` 代码块指定需要的布局,如下示例使用 `demo` 布局。
+
+```vue [src/pages/demo.vue]{3}
+
+{
+ layout: 'demo',
+ style: {
+ navigationBarTitleText: '关于',
+ },
+}
+
+```
+
+```vue [src/layouts/demo.vue]
+
+
+
+
+
+
+
+```
+
+## vite-plugin-uni-manifest
+
+得益于 [@uni-helper/vite-plugin-uni-manifest](https://github.com/uni-helper/vite-plugin-uni-manifest),你可以使用 `TypeScript` 来编写 `manifest.json`。
+
+> `manifest.json` 文件是自动生成的,请不要手动修改,需要配置的内容请在 `manifest.config.ts` 里面配置。
+
+## 总结
+
+本文介绍了 `unibest` 引入的几个重要的 `uni插件`。
+
+如果还想了解更多信息,可以去 `uni-helper` [github 仓库](https://github.com/uni-helper) 看看。
diff --git a/docs/base/4-style.md b/docs/base/4-style.md
new file mode 100644
index 0000000..ca01613
--- /dev/null
+++ b/docs/base/4-style.md
@@ -0,0 +1,220 @@
+# 样式篇
+
+本篇主要介绍 `UnoCSS` 的使用,以及如何与 `设计稿尺寸` 对应。
+
+## UnoCSS
+
+[UnoCSS](https://unocss.dev/) 是按需使用的原子 CSS 引擎,提供了良好的样式支持。
+
+
+
+在 VSCode 中还可以预览,
+
+
+
+
+
+> 如果原子化 `UnoCSS` 没有预览效果,请安装 `VSCode` 插件 `antfu.unocss`。
+
+如果不记得原子类,可以查 `UnoCSS 的原子类`,[UnoCSS Interactive](https://unocss.dev/interactive/),如下图
+
+
+也可以查看 `tailwindcss` 的原子类,更加清晰明了,[链接 - tailwindcss](https://tailwindcss.com/),如下图:
+
+
+
+## 常用的原子类
+
+- 宽高内外边距: `w-2`, `h-4`, `px-6`, `mt-8`等
+- 前景色背景色:`text-green-400`, `bg-green-500`
+- border: `border-2`, `border-solid`, `border-green-600`, `b-r-2` (注意 `border` = `border-1`,就是说边框 `1px` 时,一般简写为 `border` )
+- border-radius: `rounded-full`, `rounded-6`, `rounded-sm` (不是 `br-10`, 也不是 `b-r-10`)
+- line-height: `leading-10` (不是 `l-10`, 也不是 `lh-10`)
+- hover: `hover:text-green-200`, `hover:bg-green-300`, `hover:border-dashed`
+- flex: `flex`, `items-center`, `justify-center`, `flex-1`
+
+## `UnoCSS` 配置
+
+下面内容选读:
+
+:::details
+`unocss.config.ts` 文件内容如下:
+
+```ts
+// uno.config.ts
+import {
+ type Preset,
+ defineConfig,
+ presetUno,
+ presetAttributify,
+ presetIcons,
+ transformerDirectives,
+ transformerVariantGroup,
+} from 'unocss'
+
+import { presetApplet, presetRemRpx, transformerAttributify } from 'unocss-applet'
+
+// @see https://unocss.dev/presets/legacy-compat
+import { presetLegacyCompat } from '@unocss/preset-legacy-compat'
+
+const isMp = process.env?.UNI_PLATFORM?.startsWith('mp') ?? false
+
+const presets: Preset[] = []
+if (isMp) {
+ // 使用小程序预设
+ presets.push(presetApplet(), presetRemRpx())
+} else {
+ presets.push(
+ // 非小程序用官方预设
+ presetUno(),
+ // 支持css class属性化
+ presetAttributify(),
+ )
+}
+export default defineConfig({
+ presets: [
+ ...presets,
+ // 支持图标,需要搭配图标库,eg: @iconify-json/carbon, 使用 ``
+ presetIcons({
+ scale: 1.2,
+ warn: true,
+ extraProperties: {
+ display: 'inline-block',
+ 'vertical-align': 'middle',
+ },
+ }),
+ // 将颜色函数 (rgb()和hsl()) 从空格分隔转换为逗号分隔,更好的兼容性app端,example:
+ // `rgb(255 0 0)` -> `rgb(255, 0, 0)`
+ // `rgba(255 0 0 / 0.5)` -> `rgba(255, 0, 0, 0.5)`
+ presetLegacyCompat({
+ commaStyleColorFunction: true,
+ }) as Preset,
+ ],
+ /**
+ * 自定义快捷语句
+ * @see https://github.com/unocss/unocss#shortcuts
+ */
+ shortcuts: [['center', 'flex justify-center items-center']],
+ transformers: [
+ // 启用 @apply 功能
+ transformerDirectives(),
+ // 启用 () 分组功能
+ // 支持css class组合,eg: `测试 unocss
`
+ transformerVariantGroup(),
+ // Don't change the following order
+ transformerAttributify({
+ // 解决与第三方框架样式冲突问题
+ prefixedOnly: true,
+ prefix: 'fg',
+ }),
+ ],
+ rules: [
+ [
+ 'p-safe',
+ {
+ padding:
+ 'env(safe-area-inset-top) env(safe-area-inset-right) env(safe-area-inset-bottom) env(safe-area-inset-left)',
+ },
+ ],
+ ['pt-safe', { 'padding-top': 'env(safe-area-inset-top)' }],
+ ['pb-safe', { 'padding-bottom': 'env(safe-area-inset-bottom)' }],
+ ],
+})
+
+/**
+ * 最终这一套组合下来会得到:
+ * mp 里面:mt-4 => margin-top: 32rpx == 16px
+ * h5 里面:mt-4 => margin-top: 1rem == 16px
+ *
+ * 另外,我们还可以推算出 UnoCSS 单位与设计稿差别4倍。
+ * 375 * 4 = 1500,把设计稿设置为1500,那么设计稿里多少px,unocss就写多少述职。
+ * 举个例子,设计稿显示某元素宽度100px,就写w-100即可。
+ *
+ * 如果是传统方式写样式,则推荐设计稿设置为 750,这样设计稿1px,代码写1rpx。
+ * rpx是响应式的,可以让不同设备的屏幕显示效果保持一致。
+ */
+```
+
+### UnoCSS presets
+
+主要有 `4`个:
+
+- `presetUno` —— `UnoCSS` 默认的预设,`H5端` 适用,`非H5端` 不支持,代码已经作区别处理。
+- `presetApplet` 小程序预设,因为默认 `Unocss 预设` 是针对 `WEB` 的,如果不加以处理,会报错,比如小程序不支持 `*`, 没有 `body` 等。该预设同样对 `APP` 生效。
+- `presetIcons`,专门使用 `UnoCSS Icons` 的,需要搭配图标库使用,eg: `@iconify-json/carbon`, 代码编写如 ``
+- `presetLegacyCompat` 针对低端 `APP` 不认识新的函数颜色的兼容性预设,可以将颜色函数 `rgb()和hsl()` 里面空格分隔转换为逗号分隔,更好的兼容性`APP`端,example:
+ > `rgb(255 0 0)` -> `rgb(255, 0, 0)`
+ >
+ > `rgba(255 0 0 / 0.5)` -> `rgba(255, 0, 0, 0.5)`
+
+### UnoCSS shortcuts
+
+```ts
+/**
+* 自定义快捷语句
+* @see https://github.com/unocss/unocss#shortcuts
+*/
+shortcuts: [['center', 'flex justify-center items-center']],
+```
+
+可以编写一些常用的快捷类名,如上表示 `center` 就是 `flex justify-center items-center` 的组合,合理的添加快捷类名可以加快样式编写。
+
+:::
+
+## 设计稿尺寸
+
+不同的编写方式,需要设置不同的设计稿尺寸,请看下文:
+
+### 1. 传统编写方式
+
+如果有设计稿,通常使用传统的编写 `CSS` 的方式,里面的对应尺寸规律如下。以蓝湖为例,假如设计稿宽度为 `750px`,则直接复制样式代码到 css 代码,同时把 `px` 批量替换为 `rpx` 即可。
+
+如果设计稿不是 `750px` 可以调整蓝湖的设置,让设计稿宽度为 `750px`。
+
+> 下面为一段辅助说明文案,从 `uniapp` 官网搬运而来。
+
+`rpx` 是相对于基准宽度的单位,可以根据屏幕宽度进行自适应。`uni-app` 规定屏幕基准宽度 `750rpx`。
+
+开发者可以通过设计稿基准宽度计算页面元素 `rpx` 值,设计稿 `1px` 与框架样式 `1rpx` 转换公式如下:
+
+`设计稿 1px / 设计稿基准宽度 = 框架样式 1rpx / 750rpx`
+
+换言之,页面元素宽度在 `uni-app` 中的宽度计算公式:
+
+`750 * 元素在设计稿中的宽度 / 设计稿基准宽度`
+
+举例说明:
+
+若设计稿宽度为 `750px`,元素 `A` 在设计稿上的宽度为 `100px`,那么元素 `A` 在 `uni-app` 里面的宽度应该设为:`750 * 100 / 750`,结果为:`100rpx`。
+
+若设计稿宽度为 `640px`,元素 `A` 在设计稿上的宽度为 `100px`,那么元素 `A` 在 `uni-app` 里面的宽度应该设为:`750 * 100 / 640`,结果为:`117rpx`。
+
+若设计稿宽度为 `375px`,元素 `B` 在设计稿上的宽度为 `200px`,那么元素 `B` 在 `uni-app` 里面的宽度应该设为:`750 * 200 / 375`,结果为:`400rpx`。
+
+### 2. UnoCSS 编写方式
+
+经过上一节的 `unocss.config.ts` 配置,可以得到下面的组合:
+
+> mp 里面:mt-4 => margin-top: 32rpx == 16px
+>
+> h5 里面:mt-4 => margin-top: 1rem == 16px
+
+我们还是把设计稿设置为 `750`,设计稿上多少 `px` 的元素,写成多少 `rpx` 即可。
+
+元素 `A` 在设计稿上的宽度为 `100px`,则写 `w-100rpx` 即可。
+
+就是把 `传统编写方式` 中写在 `css` 中的样式搬到了 `UnoCSS` 中。
+
+如果要想用 `w-100` 这种方式,需要做额外的处理(待验证):
+
+:::details
+太忙了,有空再写吧。
+:::
+
+## 总结
+
+本文主要介绍了 `UnoCSS` 的使用,以及 `unocss.config.ts` 中的一些配置项。
+
+同时说明了设计稿在两种编写方式下的宽度的设置,分别为 `750` 和 `1500`.
+
+最后说明一下,`原子化CSS` 和 `传统方式` 两者不是互斥的,他们是互补的,合适的地方使用合适的方式。
diff --git a/docs/base/5-icons.md b/docs/base/5-icons.md
new file mode 100644
index 0000000..a7dcca3
--- /dev/null
+++ b/docs/base/5-icons.md
@@ -0,0 +1,189 @@
+# 图标篇
+
+本文主要介绍了 `图标` 的使用方式,通常有以下几种方式使用图标:
+
+- `UI 库 Icons`
+- `UnoCSS Icons`
+- `iconfont`
+
+下面笔者一一介绍
+
+## UI 库 Icons
+
+如果您已经引入了 `UI库`,并且正好该 `UI库` 已经有你想要的 `Icons`,那直接用最方便了,无需额外引入其他库,代码也是最少的。
+
+这里介绍几个常用 `UI库` 的图标使用。
+
+### `uni-ui Icons`
+
+> 注意:`uni-ui Icons` 颜色只能通过 `color` 属性设置;使用 `UnoCSS` 设置无效。
+
+```html
+
+
+
+
+```
+
+
+
+### `wot-ui Icons`
+
+> 注意:`wot-ui icons` 颜色可以通过 `color` 属性设置,也可以通过 `UnoCSS` 设置;同时设置时,`color` 属性优先级高。
+
+```html
+
+
+
+
+```
+
+
+
+### `uv-ui Icons`
+
+> 注意:跟 `uni-ui Icons` 一样,`uv-ui Icons` 的颜色只能通过 `color` 属性设置;使用 `UnoCSS` 设置无效。
+
+```html
+
+
+
+
+```
+
+
+
+> 注意,经过检测这 `3个UI库Icons` 都不支持使用 `UnoCSS` 改变大小(优先级低被覆盖),必须使用 `size` 属性来设置大小才有效果(行内样式优先于 css 样式)。
+>
+> 另外,经过检测,都支持动态 `iconName`和动态 `color` ! 即下面这样的写法是生效的:
+
+```ts
+const iconName = ref('contact')
+const colorName = ref('red')
+onLoad(() => {
+ setTimeout(() => {
+ iconName.value = 'chat'
+ colorName.value = 'green'
+ }, 1000)
+})
+```
+
+```html
+
+
+```
+
+## `UnoCSS Icons`
+
+`UnoCSS Icons` 可以方便接入 `iconify` 图标库,后者拥有 `10万+` 的海量图标,总能找到你想要的。
+
+### 1. 安装 iconify
+
+在使用 `iconify` 之前需要安装对应的图标库,安装格式如下:
+
+`pnpm i -D @iconify-json/[the-collection-you-want]`
+
+以安装 `carbon` 为例,执行 `pnpm i -D @iconify-json/carbon` 即可。
+
+> `unibest` 已经装好了 `carbon` 图标库,可以直接使用。
+
+### 2. 找到 iconify 想要的图标名
+
+打开网址:
+
+- 在里面找到某个库,如 `carbon`。
+
+
+
+- 搜索想要的图表,如 `avatar`,出现的搜索结果,查看类名,也可以点击图标,会出现详情( `details` 里面)。
+
+
+
+
+
+- 如上图( `details` 里面),拿到 `carbon:user-avatar`。
+
+### 3. 编写代码
+
+- 代码里面 `class` 填写 `i-carbon-user-avatar`(所有的单词用中划线连接即可)并且支持改颜色。
+
+```html
+
+```
+
+
+
+> 如果图标没有预览效果,请安装 `VSCode` 插件 `antfu.iconify`。
+
+预览效果:
+
+
+
+### 4. 动态图标名
+
+昨天有网友反馈,`UnoCSS Icons` 无法使用动态类名,我来试试:(我先说结论:是支持的!)
+
+```ts
+const iconName = ref('i-carbon-car')
+onLoad(() => {
+ setTimeout(() => {
+ iconName.value = 'i-carbon-user-avatar'
+ }, 1000)
+})
+```
+
+```html
+
+```
+
+一秒后会由 `i-carbon-car`(一辆车) 变成 `i-carbon-user-avatar`(一个头像),一切都是 OK 的。
+
+> 但是注意,跨文件的话动态图标名不能生效。
+
+## iconfont 图标库
+
+`iconfont` 同样有海量免费的图标,同时支持上传自己的图标。公司项目通常会有自己的图标,由专业的 `UI设计师` 设计,这时通常会使用 `iconfont` 方式使用图标。
+
+- 1. 打开`阿里巴巴矢量图标库 iconfont`,地址:[https://www.iconfont.cn/](https://www.iconfont.cn/),并登录。
+- 2. 寻找需要的图标,加入项目,也可以上传自己的图标。
+- 3. 图标方式选择 `Font class`,`项目设置` 勾选上 `base64`,否则`非H5端` 不支持,然后点击生成链接。
+
+
+
+
+- 4. 把上面的 `css` 链接里面的内容写入在 `style/iconfont.css`,并引入到 `style/index.scss`。
+- 5. 页面上直接写 `` 即可!
+
+```html
+
+ iconfont:
+
+
+
+
+```
+
+预览如下:
+
+
+
+> 上面的选择有疑问的可以看详细版 - [iconfont 详细版](/other/iconfont/iconfont)
+
+## 其它图标库
+
+其他优秀的可以免费商用的图标库:
+
+- 字节跳动的 `IconPark`,链接 [https://iconpark.oceanengine.com](https://iconpark.oceanengine.com/)。
+- 不知道谁家的 `yesicon`,链接 [https://yesicon.app](https://yesicon.app/)。
+
+## 总结
+
+本文介绍了 `3` 种使用图标的方式,分别是 `UI 库 Icons`、`UnoCSS Icons`、`iconfont`。
+
+- `UI 库 Icons` 颜色和大小属性都主要由 `UI 库` 本身控制,且都支持动态图标名和动态颜色。
+
+- `UnoCSS Icons` 最省心,强烈推荐使用。
+
+- `iconfont` 需要勾选 `Base64` 才能兼容多端。
+
+全文完~
diff --git a/docs/base/6-svg.md b/docs/base/6-svg.md
new file mode 100644
index 0000000..ac39aec
--- /dev/null
+++ b/docs/base/6-svg.md
@@ -0,0 +1,181 @@
+# SVG 篇
+
+上一章《五、图标篇》主要介绍了 `线上图标` 的使用,今天带给大家本地 `SVG` 图标的使用。
+
+本地 `SVG` 图标使用方式主要有:
+
+- `image + src` 方式
+
+ - `static目录` 图标
+ - `相对目录` 图标
+ - `线上地址` 图标
+
+> **`图片`** 也是使用上面几种方式。
+
+## `image + src` 方式
+
+根据图片地址不同,分为 2 种:`static目录`图标 , `相对目录`图标。
+
+### 1. `static目录` 图标
+
+这种方式直接编写代码即可,如下:
+
+```html
+
+```
+
+### 2. `相对目录` 图标
+
+这种方式需要先引入,再使用,代码编写如下:
+
+```html
+
+
+
+
+
+```
+
+### 3. `线上地址` 图标
+
+这种方式直接使用,代码编写如下:
+
+```html
+
+
+
+```
+
+## 其他
+
+> `SvgComponent` 方式 和 `SvgIcon` 方式,仅 `H5端` 适用,感兴趣的可以阅读下
+
+:::details
+
+### `SvgComponent` 方式
+
+从 `Web端` 过来的同学都知道 `SvgComponent` 这种方式,只需要引入 `vite-svg-loader` 插件即可,支持 `3种` 方式引入 `svg`: `url`, `raw`, `component`。
+
+- URL
+
+SVGs can be imported as URLs using the `?url` suffix:
+
+```js
+import iconUrl from './my-icon.svg?url'
+// 'data:image/svg+xml...'
+```
+
+Used in template:
+
+```html
+
+
+
+```
+
+- Raw
+
+SVGs can be imported as strings using the `?raw` suffix:
+
+```js
+import iconRaw from './my-icon.svg?raw'
+// '...'
+```
+
+Used in template:
+
+```html
+{{ iconRaw }}
+```
+
+- Component
+
+SVGs can be explicitly imported as Vue components using the `?component` suffix:
+
+```js
+import IconComponent from './my-icon.svg?component'
+//
+```
+
+Used in template:
+
+```html
+
+
+
+```
+
+但是目前经过测试,只有 `url` 的方式所有端可以使用,与上面的 `image + src - 相对目录 图标` 是一个效果。至于 `component` 只有 `H5端生效`,其他端不行。
+
+### `SvgIcon` 方式
+
+从 `Web端` 过来的同学都知道 `SvgIcon` 这种方式,只需要引入 `vite-plugin-svg-icons` 插件 + `vite 配置`,再编写一个通用的 `SvgIcon` 即可,但是同样只有 `H5端生效`,其他端不行。
+
+`vite` 配置如下:
+
+```
+createSvgIconsPlugin({
+ // 指定要缓存的文件夹
+ iconDirs: [path.resolve(process.cwd(), 'src/assets')],
+ // 指定symbolId格式
+ symbolId: 'icon-[dir]-[name]',
+}),
+```
+
+如上,只需要把 `svg` 放到 `src/assets` 目录即可。
+
+`SvgIcon` 代码如下:
+
+```html
+
+
+
+
+
+```
+
+使用方式如下:
+
+```html
+
+
+
+
+
+```
+
+> `SvgComponent` 依赖 `vite-svg-loader` 插件
+>
+> `SvgIcon` 依赖 `vite-plugin-svg-icons` 插件
+
+:::
+
+## 总结
+
+本地 `svg` 的使用方式,如果要全端适配,那就只能使用 `image + src` 的方式。
+
+> `SvgComponent` 依赖 `vite-svg-loader` 插件
+>
+> `SvgIcon` 依赖 `vite-plugin-svg-icons` 插件
+
+其他 2 种方式 —— `SvgComponent` + `SvgIcon` 仅 `h5` 端生效,其他端都不能用,既然不能使用,那就删了,对应的 2 个插件也一起删了,目前 `base` 分支已经删了。
+
+全文完~
diff --git a/docs/base/7-ui.md b/docs/base/7-ui.md
new file mode 100644
index 0000000..725ee48
--- /dev/null
+++ b/docs/base/7-ui.md
@@ -0,0 +1,120 @@
+# UI 库替换篇
+
+## 默认 UI 库
+
+`unibest` 经过几次更迭,先后使用 `uni-ui`、`uv-ui`作为默认 UI 库,目前使用 `wot-ui` 为默认 UI 库。
+
+`wot-ui` 是 `vue3+ts` 编写的全端支持的 UI 库,编码体验比 `uv-ui` 更好;而官方维护的 `uni-ui` 则样式略丑,组件较少,故弃之。
+
+> `wot-ui` 全称 `wot-design-uni`,是 `wot-design` 的 `uniapp` 版本,文档地址:[https://wot-design-uni.netlify.app/](https://wot-design-uni.netlify.app/).
+
+---
+
+很多群友反馈有其他 `UI` 库的需求,那么更换 `UI 库` 需要哪些步骤呢?
+
+- 先卸载原有的 `wot-ui` 库
+- 再安装其他 `UI 库`
+
+下面我们简单描述一下更换 2 个主流 `UI库` —— `uni-ui` + `uv-ui` 的过程。
+
+> 当然也支持同时存在多个 `UI 库`,有 ES 摇树特性,不必担心打包后的体积。
+
+## 卸载 wot-ui 库
+
+卸载 `wot-ui` 过程如下:
+
+- 1. 删除 `wot-ui` 库:
+
+```sh
+ pnpm un wot-design-uni
+```
+
+- 2. `pages.config.ts` 文件 `easycom.custom` 删除相关配置:
+
+```diff
+easycom: {
+ autoscan: true,
+ custom: {
+- '^wd-(.*)': 'wot-design-uni/components/wd-$1/wd-$1.vue',
+ },
+},
+```
+
+- 3. ` tsconfig.json` 文件 `compilerOptions.types` 删除相关配置:
+
+```diff
+"types": [
+ "@dcloudio/types",
+ "@types/wechat-miniprogram",
+- "wot-design-uni/global.d.ts",
+ "./components.d.ts",
+ "./global.d.ts"
+]
+```
+
+## 安装 `uni-ui` 库
+
+- 1. 安装 `uni-ui` 库:
+
+```sh
+pnpm add @dcloudio/uni-ui
+```
+
+- 2. `pages.config.ts` 文件 `easycom.custom` 添加相关配置:
+
+```diff
+easycom: {
+ autoscan: true,
+ custom: {
++ '^uni-(.*)': '@dcloudio/uni-ui/lib/uni-$1/uni-$1.vue',
+ },
+},
+```
+
+- 3. ` tsconfig.json` 文件 `compilerOptions.types` 添加相关配置:
+
+```diff
+"types": [
+ "@dcloudio/types",
+ "@types/wechat-miniprogram",
++ "@uni-helper/uni-ui-types",
+ "./components.d.ts",
+ "./global.d.ts"
+]
+```
+
+## 安装 `uv-ui` 库
+
+- 1. 安装 `uv-ui` 库:
+
+```sh
+pnpm add @climblee/uv-ui
+```
+
+- 2. `pages.config.ts` 文件 `easycom.custom` 添加相关配置:
+
+```diff
+easycom: {
+ autoscan: true,
+ custom: {
++ '^uv-(.*)': '@climblee/uv-ui/components/uv-$1/uv-$1.vue',
+ },
+},
+```
+
+- 3. ` tsconfig.json` 文件 `compilerOptions.types` 添加相关配置:
+
+```diff
+"types": [
+ "@dcloudio/types",
+ "@types/wechat-miniprogram",
++ "@ttou/uv-typings/shim",
++ "@ttou/uv-typings/v2",
+ "./components.d.ts",
+ "./global.d.ts"
+]
+```
+
+> 其他 UI 库的安装类似,不再赘述。
+
+全文完~
diff --git a/docs/base/8-request.md b/docs/base/8-request.md
new file mode 100644
index 0000000..5c00541
--- /dev/null
+++ b/docs/base/8-request.md
@@ -0,0 +1,163 @@
+# 请求篇
+
+本篇分为三块内容:
+
+- 普通请求
+- 图片上传
+- 多后台地址
+
+## 普通请求
+
+普通请求分 2 种处理,一种是只在页面请求一次的一次性请求,这种请求占大多数;一种是项目多处用到的请求,这种请求占小部分,需要单独编写一个请求函数放到 `api文件夹` or `service文件夹`。
+
+> `unibest` 里面是使用 `service文件夹` 后面不再说明。
+
+下面来分别演示:
+
+### 一次性请求
+
+`template` 部分编码如下:
+
+```html
+
+
+ 请求中...
+ 请求错误
+ {{ JSON.stringify(data) }}
+
+```
+
+`script` 部分使用 `菲鸽` 封装好的 `useRequest` 即可实现请求状态一体化,如下:
+
+```ts
+
+```
+
+看吧,使用非常简单。
+
+### 重复性请求
+
+`重复性请求` 与 `一次性请求` 的 `html部分` 是一样的,唯一的区别是 `请求函数` 放到了 `service文件夹`,如下所示:
+
+```ts
+
+```
+
+对应的 `src/service/index/foo.ts` 文件如下:
+
+```ts
+import { http, httpGet } from '@/utils/http'
+export interface IFooItem {
+ id: string
+ name: string
+}
+
+/** GET 请求 */
+export const getFooAPI = (name: string) => {
+ return http({
+ url: `/foo`,
+ method: 'GET',
+ query: { name },
+ })
+}
+
+/** GET 请求 - 再次简化,看大家是否喜欢这种简化 */
+export const getFooAPI2 = (name: string) => {
+ return httpGet('/foo', { name })
+}
+```
+
+依然非常简洁,深受妹子喜爱。
+
+## 图片上传
+
+`template` 部分编码如下:
+
+```html
+
+
+ 选择图片并上传
+ 上传...
+
+ 上传后返回的图片地址:
+ {{ data }}
+
+
+
+
+
+
+```
+
+`script` 部分使用 `菲鸽` 封装好的 `useUpload` 即可实现请求状态一体化,如下:
+
+```ts
+
+```
+
+使用非常简单,深受汉子和妹子的喜爱。
+
+## 多后台地址
+
+上面的 `普通请求` 默认是只有一个请求地址的,在 `.env` 里面配置 `VITE_SERVER_BASEURL`,如下:
+
+```text
+VITE_SERVER_BASEURL = 'https://ukw0y1.laf.run'
+```
+
+并且在 `src/interceptors/request.ts` 里面有设置:
+
+- 如果是 `http` 开头的请求路径,则直接请求
+- 如果不是,则拼接上 `VITE_SERVER_BASEURL`
+
+
+
+但在多后台地址时就不能这么玩了,需要处理如下:(关注上图的箭头部分)
+
+```ts
+// 可以写一个映射对象,如:
+const proxyMap = {
+ cms:'http://localhost:8080/cms',
+ ums:'http://localhost:8080/ums',
+}
+
+// 拦截器部分(上图箭头部分)修改如下
+Object.keys(proxyMap).forEach(key=>{
+ if(options.url.startsWith(`/${key}`)){
+ options.url = proxyMap[key] + options.url
+ }
+}
+
+// 接口调用的地方使用如下格式:
+export const getFooAPI = (name: string) => {
+ return http({
+ url: `/cms/foo`, // 看这里,前缀不用!!!
+ method: 'GET',
+ query: { name },
+ })
+}
+```
+
+## 环境变量配置
+
+- `普通请求` 需要在 `.env` 里面配置 `VITE_SERVER_BASEURL`,用在 `src/interceptors/request.ts` 文件拼接请求地址;而 `多后台地址` 时则用不上,可以删除。
+
+```text
+VITE_SERVER_BASEURL = 'https://ukw0y1.laf.run'
+```
+
+- `图片上传` 需要在 `.env` 里面配置 `VITE_UPLOAD_BASEURL`:
+
+```text
+VITE_UPLOAD_BASEURL = 'https://ukw0y1.laf.run/upload'
+```
+
+全文完~
diff --git a/docs/base/9-state.md b/docs/base/9-state.md
new file mode 100644
index 0000000..a4aa68b
--- /dev/null
+++ b/docs/base/9-state.md
@@ -0,0 +1,165 @@
+# 状态篇
+
+本文主要介绍了全局状态管理 `pinia` 和 简单状态 `ref` + `reactive`。
+
+## pinia
+
+`unibest` 已经内置了 `Pinia` + `pinia-plugin-persistedstate`(数据持久化插件),并提供了开箱即用的示例。
+
+### 兼容性处理
+
+本身 `pinia-plugin-persistedstate` 是不支持 `uniapp` 的,但是 `pinia-plugin-persistedstate` 提供了修改 `storage` 存储 API 的方式(默认是 `localStorage`,是一个 `WEB API`,`非H5端` 不支持),目前 `unibest` 已经处理好了。关键代码如下:
+
+```ts
+import { createPinia } from 'pinia'
+import { createPersistedState } from 'pinia-plugin-persistedstate' // 数据持久化
+
+const store = createPinia()
+store.use(
+ createPersistedState({
+ storage: {
+ getItem: uni.getStorageSync, // 看这里
+ setItem: uni.setStorageSync, // 看这里
+ },
+ }),
+)
+```
+
+### 定义 `pinia` 全局状态
+
+`src/store/xxx.ts` 里面编写代码,如下是 `src/store/count.ts` 文件。
+
+注意 `defineStore` 第三个参数可以设置是否需要持久化,默认不需要。
+
+```ts [src/store/count.ts]{26}
+import { defineStore } from 'pinia'
+import { ref } from 'vue'
+
+export const useCountStore = defineStore(
+ 'count',
+ () => {
+ const count = ref(0)
+ const increment = () => {
+ count.value++
+ }
+ const decrement = () => {
+ count.value--
+ }
+ const reset = () => {
+ count.value = 0
+ }
+ return {
+ count,
+ decrement,
+ increment,
+ reset,
+ }
+ },
+ {
+ // 如果需要持久化就写 true, 不需要持久化就写 false(或者去掉这个配置项)
+ persist: true,
+ },
+)
+```
+
+> 请不要随意把数据丢到 `pinia`,能不用就不用。简单状态尽量使用 `ref` 或者 `reactive`。
+
+### 使用 `pinia` 全局状态
+
+在 `vue` 文件中就可以使用了,如下是 `src/pages/demo.vue` 文件:
+
+```vue
+
+
+ Count: {{ countStore.count }}
+
+
+
+
+
+
+
+```
+
+## 简单状态
+
+你可以直接使用 `Vue` 提供的 `ref` 或 `reactive` 方法来做简单状态管理。
+
+### ref
+
+如下是 `src/pages/demo/useCount.ts` 文件,定义简单状态。
+
+```ts [src/pages/demo/useCount.ts]
+// 全局状态
+const globalCount = ref(1)
+export function useCount() {
+ // 本地状态
+ const localCount = ref(1)
+ function increment() {
+ globalCount.value++
+ localCount.value++
+ }
+ return {
+ globalCount,
+ localCount,
+ increment,
+ }
+}
+```
+
+如下是 `src/pages/demo/index.vue`,与 `ref` 简单状态文件放到同一个目录下,方便管理。
+
+```vue [src/pages/demo/index.vue]
+
+
+
+
+
+```
+
+## reactive
+
+`reactive` 与 `ref` 类似。
+
+如下是 `src/pages/demo/count.ts` 文件,定义状态。
+
+```ts [src/pages/demo/count.ts]
+export const countStore = reactive({
+ count: 0,
+ increment() {
+ this.count++
+ },
+})
+```
+
+如下是 `src/pages/demo/index.vue`,与 `reactive` 简单状态文件放到同一个目录下,方便管理。
+
+```vue [src/pages/demo/index.vue]
+
+
+
+
+
+```
+
+## 总结
+
+本文介绍了 `unibest` 里面状态管理的 `2` 种方式:`pinia` 全局状态 和 `ref\reactive` 简单状态,分别演示了如何定义状态和使用状态。
+
+注意需要灵活使用 `pinia` 和 `简单状态`,局部的状态尽量使用 `简单状态` 的方式来处理,减少 `pinia` 里面全局变量的数量。
+
+全文完~
diff --git a/docs/base/assets/1-1.png b/docs/base/assets/1-1.png
new file mode 100644
index 0000000..00f92c0
Binary files /dev/null and b/docs/base/assets/1-1.png differ
diff --git a/docs/base/assets/10-1.png b/docs/base/assets/10-1.png
new file mode 100644
index 0000000..4cae7f6
Binary files /dev/null and b/docs/base/assets/10-1.png differ
diff --git a/docs/base/assets/10-2.png b/docs/base/assets/10-2.png
new file mode 100644
index 0000000..5717c7a
Binary files /dev/null and b/docs/base/assets/10-2.png differ
diff --git a/docs/base/assets/10-3.png b/docs/base/assets/10-3.png
new file mode 100644
index 0000000..5f686dd
Binary files /dev/null and b/docs/base/assets/10-3.png differ
diff --git a/docs/base/assets/10-android.mp4 b/docs/base/assets/10-android.mp4
new file mode 100644
index 0000000..22725ec
Binary files /dev/null and b/docs/base/assets/10-android.mp4 differ
diff --git a/docs/base/assets/10-ios.mp4 b/docs/base/assets/10-ios.mp4
new file mode 100644
index 0000000..bbd1adc
Binary files /dev/null and b/docs/base/assets/10-ios.mp4 differ
diff --git a/docs/base/assets/11-1.png b/docs/base/assets/11-1.png
new file mode 100644
index 0000000..078b145
Binary files /dev/null and b/docs/base/assets/11-1.png differ
diff --git a/docs/base/assets/11-10.png b/docs/base/assets/11-10.png
new file mode 100644
index 0000000..dd8dc4c
Binary files /dev/null and b/docs/base/assets/11-10.png differ
diff --git a/docs/base/assets/11-100.png b/docs/base/assets/11-100.png
new file mode 100644
index 0000000..6bacfa1
Binary files /dev/null and b/docs/base/assets/11-100.png differ
diff --git a/docs/base/assets/11-11.png b/docs/base/assets/11-11.png
new file mode 100644
index 0000000..994760f
Binary files /dev/null and b/docs/base/assets/11-11.png differ
diff --git a/docs/base/assets/11-12.png b/docs/base/assets/11-12.png
new file mode 100644
index 0000000..4241986
Binary files /dev/null and b/docs/base/assets/11-12.png differ
diff --git a/docs/base/assets/11-13.png b/docs/base/assets/11-13.png
new file mode 100644
index 0000000..a0afa4b
Binary files /dev/null and b/docs/base/assets/11-13.png differ
diff --git a/docs/base/assets/11-2.png b/docs/base/assets/11-2.png
new file mode 100644
index 0000000..43fe20b
Binary files /dev/null and b/docs/base/assets/11-2.png differ
diff --git a/docs/base/assets/11-3.png b/docs/base/assets/11-3.png
new file mode 100644
index 0000000..594245e
Binary files /dev/null and b/docs/base/assets/11-3.png differ
diff --git a/docs/base/assets/11-4.png b/docs/base/assets/11-4.png
new file mode 100644
index 0000000..7dae6e7
Binary files /dev/null and b/docs/base/assets/11-4.png differ
diff --git a/docs/base/assets/11-5.png b/docs/base/assets/11-5.png
new file mode 100644
index 0000000..7fee8d8
Binary files /dev/null and b/docs/base/assets/11-5.png differ
diff --git a/docs/base/assets/11-6.png b/docs/base/assets/11-6.png
new file mode 100644
index 0000000..a21127f
Binary files /dev/null and b/docs/base/assets/11-6.png differ
diff --git a/docs/base/assets/11-7.png b/docs/base/assets/11-7.png
new file mode 100644
index 0000000..e86538d
Binary files /dev/null and b/docs/base/assets/11-7.png differ
diff --git a/docs/base/assets/11-8.png b/docs/base/assets/11-8.png
new file mode 100644
index 0000000..ce08847
Binary files /dev/null and b/docs/base/assets/11-8.png differ
diff --git a/docs/base/assets/11-9.png b/docs/base/assets/11-9.png
new file mode 100644
index 0000000..b0dc3cd
Binary files /dev/null and b/docs/base/assets/11-9.png differ
diff --git a/docs/base/assets/13-1.png b/docs/base/assets/13-1.png
new file mode 100644
index 0000000..3e80275
Binary files /dev/null and b/docs/base/assets/13-1.png differ
diff --git a/docs/base/assets/13-2.png b/docs/base/assets/13-2.png
new file mode 100644
index 0000000..1bf1822
Binary files /dev/null and b/docs/base/assets/13-2.png differ
diff --git a/docs/base/assets/13-3.png b/docs/base/assets/13-3.png
new file mode 100644
index 0000000..77eb3a3
Binary files /dev/null and b/docs/base/assets/13-3.png differ
diff --git a/docs/base/assets/13-4.png b/docs/base/assets/13-4.png
new file mode 100644
index 0000000..6f5829e
Binary files /dev/null and b/docs/base/assets/13-4.png differ
diff --git a/docs/base/assets/13-5.png b/docs/base/assets/13-5.png
new file mode 100644
index 0000000..43d78a5
Binary files /dev/null and b/docs/base/assets/13-5.png differ
diff --git a/docs/base/assets/13-6.png b/docs/base/assets/13-6.png
new file mode 100644
index 0000000..fa52c3c
Binary files /dev/null and b/docs/base/assets/13-6.png differ
diff --git a/docs/base/assets/13-7.png b/docs/base/assets/13-7.png
new file mode 100644
index 0000000..21e6389
Binary files /dev/null and b/docs/base/assets/13-7.png differ
diff --git a/docs/base/assets/13-8.png b/docs/base/assets/13-8.png
new file mode 100644
index 0000000..26550a3
Binary files /dev/null and b/docs/base/assets/13-8.png differ
diff --git a/docs/base/assets/14-1.png b/docs/base/assets/14-1.png
new file mode 100644
index 0000000..ad1ac54
Binary files /dev/null and b/docs/base/assets/14-1.png differ
diff --git a/docs/base/assets/14-2.png b/docs/base/assets/14-2.png
new file mode 100644
index 0000000..479d5c3
Binary files /dev/null and b/docs/base/assets/14-2.png differ
diff --git a/docs/base/assets/14-3.png b/docs/base/assets/14-3.png
new file mode 100644
index 0000000..f6b08c4
Binary files /dev/null and b/docs/base/assets/14-3.png differ
diff --git a/docs/base/assets/14-4.png b/docs/base/assets/14-4.png
new file mode 100644
index 0000000..105f73b
Binary files /dev/null and b/docs/base/assets/14-4.png differ
diff --git a/docs/base/assets/14-5.png b/docs/base/assets/14-5.png
new file mode 100644
index 0000000..36b87c1
Binary files /dev/null and b/docs/base/assets/14-5.png differ
diff --git a/docs/base/assets/14-6.png b/docs/base/assets/14-6.png
new file mode 100644
index 0000000..4297e8a
Binary files /dev/null and b/docs/base/assets/14-6.png differ
diff --git a/docs/base/assets/15-1.png b/docs/base/assets/15-1.png
new file mode 100644
index 0000000..e2e0801
Binary files /dev/null and b/docs/base/assets/15-1.png differ
diff --git a/docs/base/assets/15-2.png b/docs/base/assets/15-2.png
new file mode 100644
index 0000000..e3977f7
Binary files /dev/null and b/docs/base/assets/15-2.png differ
diff --git a/docs/base/assets/15-3.png b/docs/base/assets/15-3.png
new file mode 100644
index 0000000..dec6eb5
Binary files /dev/null and b/docs/base/assets/15-3.png differ
diff --git a/docs/base/assets/15-4.png b/docs/base/assets/15-4.png
new file mode 100644
index 0000000..45f70f2
Binary files /dev/null and b/docs/base/assets/15-4.png differ
diff --git a/docs/base/assets/15-5.png b/docs/base/assets/15-5.png
new file mode 100644
index 0000000..d840595
Binary files /dev/null and b/docs/base/assets/15-5.png differ
diff --git a/docs/base/assets/15-6.png b/docs/base/assets/15-6.png
new file mode 100644
index 0000000..3e87d79
Binary files /dev/null and b/docs/base/assets/15-6.png differ
diff --git a/docs/base/assets/2-1.png b/docs/base/assets/2-1.png
new file mode 100644
index 0000000..ecdd0d1
Binary files /dev/null and b/docs/base/assets/2-1.png differ
diff --git a/docs/base/assets/2-2.png b/docs/base/assets/2-2.png
new file mode 100644
index 0000000..16ba08c
Binary files /dev/null and b/docs/base/assets/2-2.png differ
diff --git a/docs/base/assets/2-3.png b/docs/base/assets/2-3.png
new file mode 100644
index 0000000..d70c1af
Binary files /dev/null and b/docs/base/assets/2-3.png differ
diff --git a/docs/base/assets/2-4.gif b/docs/base/assets/2-4.gif
new file mode 100644
index 0000000..b79c8ca
Binary files /dev/null and b/docs/base/assets/2-4.gif differ
diff --git a/docs/base/assets/3-1.png b/docs/base/assets/3-1.png
new file mode 100644
index 0000000..b3cea9f
Binary files /dev/null and b/docs/base/assets/3-1.png differ
diff --git a/docs/base/assets/4-1.png b/docs/base/assets/4-1.png
new file mode 100644
index 0000000..c5cd71f
Binary files /dev/null and b/docs/base/assets/4-1.png differ
diff --git a/docs/base/assets/4-2.png b/docs/base/assets/4-2.png
new file mode 100644
index 0000000..954ae4d
Binary files /dev/null and b/docs/base/assets/4-2.png differ
diff --git a/docs/base/assets/4-3.png b/docs/base/assets/4-3.png
new file mode 100644
index 0000000..9d7ac72
Binary files /dev/null and b/docs/base/assets/4-3.png differ
diff --git a/docs/base/assets/4-4.png b/docs/base/assets/4-4.png
new file mode 100644
index 0000000..0a95e48
Binary files /dev/null and b/docs/base/assets/4-4.png differ
diff --git a/docs/base/assets/4-5.png b/docs/base/assets/4-5.png
new file mode 100644
index 0000000..be35b18
Binary files /dev/null and b/docs/base/assets/4-5.png differ
diff --git a/docs/base/assets/5-1.png b/docs/base/assets/5-1.png
new file mode 100644
index 0000000..dc8329c
Binary files /dev/null and b/docs/base/assets/5-1.png differ
diff --git a/docs/base/assets/5-10.png b/docs/base/assets/5-10.png
new file mode 100644
index 0000000..b8780e1
Binary files /dev/null and b/docs/base/assets/5-10.png differ
diff --git a/docs/base/assets/5-100.png b/docs/base/assets/5-100.png
new file mode 100644
index 0000000..fc479ef
Binary files /dev/null and b/docs/base/assets/5-100.png differ
diff --git a/docs/base/assets/5-11.png b/docs/base/assets/5-11.png
new file mode 100644
index 0000000..5276303
Binary files /dev/null and b/docs/base/assets/5-11.png differ
diff --git a/docs/base/assets/5-2.png b/docs/base/assets/5-2.png
new file mode 100644
index 0000000..6537f45
Binary files /dev/null and b/docs/base/assets/5-2.png differ
diff --git a/docs/base/assets/5-3.png b/docs/base/assets/5-3.png
new file mode 100644
index 0000000..de852b0
Binary files /dev/null and b/docs/base/assets/5-3.png differ
diff --git a/docs/base/assets/5-4.png b/docs/base/assets/5-4.png
new file mode 100644
index 0000000..43e7a0e
Binary files /dev/null and b/docs/base/assets/5-4.png differ
diff --git a/docs/base/assets/5-5.png b/docs/base/assets/5-5.png
new file mode 100644
index 0000000..b0d53b5
Binary files /dev/null and b/docs/base/assets/5-5.png differ
diff --git a/docs/base/assets/5-6.png b/docs/base/assets/5-6.png
new file mode 100644
index 0000000..f5e4d69
Binary files /dev/null and b/docs/base/assets/5-6.png differ
diff --git a/docs/base/assets/5-7.png b/docs/base/assets/5-7.png
new file mode 100644
index 0000000..9fdf441
Binary files /dev/null and b/docs/base/assets/5-7.png differ
diff --git a/docs/base/assets/5-8.png b/docs/base/assets/5-8.png
new file mode 100644
index 0000000..644a7ad
Binary files /dev/null and b/docs/base/assets/5-8.png differ
diff --git a/docs/base/assets/5-9.png b/docs/base/assets/5-9.png
new file mode 100644
index 0000000..e47a311
Binary files /dev/null and b/docs/base/assets/5-9.png differ
diff --git a/docs/base/assets/8-1.png b/docs/base/assets/8-1.png
new file mode 100644
index 0000000..e2ce75e
Binary files /dev/null and b/docs/base/assets/8-1.png differ
diff --git a/docs/base/image.png b/docs/base/image.png
new file mode 100644
index 0000000..8c8c633
Binary files /dev/null and b/docs/base/image.png differ
diff --git a/docs/base/ui/image-1.png b/docs/base/ui/image-1.png
new file mode 100644
index 0000000..4ef423b
Binary files /dev/null and b/docs/base/ui/image-1.png differ
diff --git a/docs/base/ui/image-2.png b/docs/base/ui/image-2.png
new file mode 100644
index 0000000..f2b052e
Binary files /dev/null and b/docs/base/ui/image-2.png differ
diff --git a/docs/base/ui/image.png b/docs/base/ui/image.png
new file mode 100644
index 0000000..5487880
Binary files /dev/null and b/docs/base/ui/image.png differ
diff --git a/docs/base/ui/ui.md b/docs/base/ui/ui.md
new file mode 100644
index 0000000..e8f7dc5
--- /dev/null
+++ b/docs/base/ui/ui.md
@@ -0,0 +1,125 @@
+# UI 库选型篇
+
+## 背景
+
+`unibest` 作为最好的 `uniapp` 开发模板,那 `UI 框架` 的选择也是要仔细斟酌的。
+
+`unibest` 作为 `vue3` 项目,`vue2` 时代的 `uview` 就不考虑在内了。但是在 `uview` 的基础上衍生出来的支持 `vue3` 的 `uview 系` 的 `ui框架` 还有不少,而且热度很高。
+
+官方维护的 `uni-ui`,支持全端,而且有类型提示,但样式略丑,且其他优秀的 `UI 库` 已经包含了 `uni-ui` 的组件,所以直接用第三方 `UI 库` 就好了。
+
+> tip1: `uni-ui` 本身是 `js` 开发的,但是官方提供了完备的类型提示( by `@uni-helper/uni-ui-types`)所以看起来就像是 `ts` 开发的一样,开发体验很好。所有的组件都有提示,很方便,很贴心。
+
+> tip2: 再次重申一下 `uview` 不支持 `Vue3`,不然又有人问我为啥不用 `uview`。(臣妾做不到啊~)
+
+## UI 库总览
+
+经过搜寻了一番,目前参加对比的 UI 框架有:
+
+- uv-ui (uveiw 系) - [文档地址](https://www.uvui.cn/)
+- uview-plus (uveiw 系) - [文档地址](https://uiadmin.net/uview-plus/)
+- Wot Design Uni (wot 系) - [文档地址](https://wot-design-uni.netlify.app/)
+- TuniaoUI (图鸟系) - [文档地址](https://vue3.tuniaokj.com/zh-CN/)
+
+还有 2 个 UI 框架也很优秀,但是只有部分组件开源免费,大半组件收费,咱暂不考虑。
+
+- FirstUI [文档链接](https://doc.firstui.cn/)
+- ThorUI [文档链接](https://thorui.cn/doc/)
+
+> 温馨提示:收费没有对错,只要做得好,提供优质的组件,别人愿意付费,也是极好的。
+
+---
+
+下面通过几个方面对 `UI 库` 进行对比
+
+## 开源热度
+
+截止到 `2024-05-30` 发表文章时的数据:
+
+| UI 框架 | uv-ui | uview-plus | wot-ui | TuniaoUI |
+| ------------ | :---: | :--------: | :----: | :------: |
+| github stars | 568 | 362 | 492 | 192 |
+| gitee stars | 555 | 126 | 35 | - |
+| github forks | 1.1k | 158 | 188 | 20 |
+| gitee forks | 75 | 4 | 30 | - |
+
+其实到这里就一决高下了,`github star 数`: `uv-ui(568)` > `wot-ui(492)` > `uview-plus(362)` > `TuniaoUI(192)`,其中 `uv-ui` 和 `wot-ui` 拔得头筹。
+
+[](https://star-history.com/#Moonofweisheng/wot-design-uni&climblee/uv-ui&ijry/uview-plus&tuniaoTech/tuniaoui-rc-vue3-uniapp&Date)
+
+源码仓库地址展示如下,_纯粹为了方便大家查阅_ (虽然大概率你们也不会去访问,/手动狗头)
+
+| UI 框架 | 文档地址 | github | gitee |
+| ---------- | ------------------------------------- | ------------------------------------------------------- | ------------------------------------------------- |
+| uv-ui | | | |
+| uview-plus | | | |
+| wot-ui | | | |
+| TuniaoUI | | | - |
+
+> 接着奏乐接着舞,我们继续正文 ^\_^
+
+## 多端支持情况
+
+| UI 框架 | uv-ui | uview-plus | wot-ui | TuniaoUI |
+| ------------ | ----- | ---------- | ------ | -------- |
+| h5 | ✅ | ✅ | ✅ | ✅ |
+| app(ios) | ✅ | ✅ | ✅ | ✅ |
+| app(android) | ✅ | ✅ | ✅ | ✅ |
+| 微信小程序 | ✅ | ✅ | ✅ | ✅ |
+| 支付宝小程序 | ✅ | ✅ | ✅ | ✅ |
+| QQ 小程序 | ✅ | ✅ | ❌ | ❌ |
+| 百度小程序 | ✅ | ✅ | ❌ | ❌ |
+| 头条小程序 | ✅ | ✅ | ❌ | ❌ |
+
+## 组件数量
+
+| UI 框架 | uv-ui | uview-plus | wot-ui | TuniaoUI |
+| -------- | :---: | :--------: | :----: | :------: |
+| 总数 | 67 | 67 | 71 | 55 |
+| 基础组件 | 8 | 11 | 8 | 5 |
+| 表单组件 | 16 | 17 | 20 | 14 |
+| 数据组件 | 13 | 4 | 18 | 4 |
+| 反馈组件 | 8 | 10 | 16 | 8 |
+| 布局组件 | 7 | 9 | - | 8 |
+| 导航组件 | 8 | 8 | 9 | 5 |
+| 其他组件 | 7 | 8 | - | 5 |
+| 内容组件 | - | - | - | 6 |
+
+组件数:`wot(71)` > `uv-ui(67)` = `uview-plus(67)` > `TuniaoUI(55)`
+
+## `ts` 支持情况
+
+查看 4 个组件库的源码,可以了解到:
+
+- `uv-ui` 和 `uView-plus` 都是 `js` 写的,并非 `ts`,可以通过 `ttou/uv-typings` 提供类型支持。
+- `wot` 和 `TuniaoUI` 都是 `ts` 写的,编码体验会好很多。
+
+> 小知识:代码里如何辨别一个库是否有 ts 支持,写代码的时候按 `ctrl + i` (Mac 里 `cmd + i`),如果有提示就是有,啥都没有就是没有。
+>
+> 举个例子,编写 ` 别说我偏心,两位 `ui` 框架的作者都是我的好友,我是 `uv-ui` 群的管理员,`wot-ui` 作者在我的大群里面。选择 `wot-ui` 确实因为它很优秀。
+
+## 总结
+
+很高兴我们已经为宇宙最强 `uniapp` 开发模板 `unibest` 选好了 `UI 组件库`,`wot-ui` 是最终的幸运儿。为此我特意去 `wot-ui` 官网里面捐赠了一杯咖啡钱给作者,开源不易,要支持一下。
diff --git a/docs/gif/assets/auto-page.gif b/docs/gif/assets/auto-page.gif
new file mode 100644
index 0000000..b3de0e6
Binary files /dev/null and b/docs/gif/assets/auto-page.gif differ
diff --git a/docs/gif/assets/auto-sort.gif b/docs/gif/assets/auto-sort.gif
new file mode 100644
index 0000000..76d0ffe
Binary files /dev/null and b/docs/gif/assets/auto-sort.gif differ
diff --git a/docs/gif/assets/commit.gif b/docs/gif/assets/commit.gif
new file mode 100644
index 0000000..51a84ed
Binary files /dev/null and b/docs/gif/assets/commit.gif differ
diff --git a/docs/gif/assets/i18n.gif b/docs/gif/assets/i18n.gif
new file mode 100644
index 0000000..10c1202
Binary files /dev/null and b/docs/gif/assets/i18n.gif differ
diff --git a/docs/gif/assets/ios-run-app.gif b/docs/gif/assets/ios-run-app.gif
new file mode 100644
index 0000000..88d3d8f
Binary files /dev/null and b/docs/gif/assets/ios-run-app.gif differ
diff --git a/docs/gif/assets/lottery2.gif b/docs/gif/assets/lottery2.gif
new file mode 100644
index 0000000..8085046
Binary files /dev/null and b/docs/gif/assets/lottery2.gif differ
diff --git a/docs/gif/assets/lottery3.gif b/docs/gif/assets/lottery3.gif
new file mode 100644
index 0000000..f8e5de2
Binary files /dev/null and b/docs/gif/assets/lottery3.gif differ
diff --git a/docs/gif/assets/snippets.gif b/docs/gif/assets/snippets.gif
new file mode 100644
index 0000000..0ab04b8
Binary files /dev/null and b/docs/gif/assets/snippets.gif differ
diff --git a/docs/gif/assets/snippets2.gif b/docs/gif/assets/snippets2.gif
new file mode 100644
index 0000000..56ec517
Binary files /dev/null and b/docs/gif/assets/snippets2.gif differ
diff --git a/docs/gif/assets/snippets3.gif b/docs/gif/assets/snippets3.gif
new file mode 100644
index 0000000..b79c8ca
Binary files /dev/null and b/docs/gif/assets/snippets3.gif differ
diff --git a/docs/gif/assets/unocss-icons.gif b/docs/gif/assets/unocss-icons.gif
new file mode 100644
index 0000000..b7fc7f0
Binary files /dev/null and b/docs/gif/assets/unocss-icons.gif differ
diff --git a/docs/gif/assets/unocss.gif b/docs/gif/assets/unocss.gif
new file mode 100644
index 0000000..fdafc71
Binary files /dev/null and b/docs/gif/assets/unocss.gif differ
diff --git a/docs/gif/index.md b/docs/gif/index.md
new file mode 100644
index 0000000..e69de29
diff --git a/docs/index.md b/docs/index.md
new file mode 100644
index 0000000..26b6895
--- /dev/null
+++ b/docs/index.md
@@ -0,0 +1,85 @@
+---
+# https://vitepress.dev/reference/default-theme-home-page
+layout: home
+
+hero:
+ name: 'unibest'
+ # text: '最好的 uniapp 开发模板'
+ tagline: '最好的 uniapp 开发框架'
+ image:
+ src: /logo.svg
+ alt: unibest
+ actions:
+ - theme: brand
+ text: 介绍
+ link: /base/1-introduction
+ - theme: alt
+ text: 项目地址
+ link: https://github.com/feige996/unibest/
+ - theme: alt
+ text: 查看演示
+ link: https://feige996.github.io/hello-unibest/#/
+ - theme: brand
+ text: 🥤 打赏
+ link: /advanced/rewards/rewards
+ - theme: alt
+ text: 常见问题
+ link: /base/14-faq
+
+features:
+ - icon: ⚡️
+ title: Vue3 + Vite5 + Pnpm 就是快
+ details: Vue3 + Vite5 + Pnpm 最强组合,编写 uni-app 飞一般的感觉
+ linkText: 进入 Vue 官网
+ link: https://cn.vuejs.org/
+ - icon:
+ title: 拥抱宇宙最强编辑器 VS Code
+ details: 使用你最熟悉的 VS Code,无需切换编辑器,告别 HBuilderX
+ linkText: 下载 VS Code
+ link: https://code.visualstudio.com/
+ - icon:
+ title: uni-helper 插件支持
+ details: 引入 pages + manifest + layouts 等插件,大大提升了 uniapp 的开发体验
+ linkText: 进入 uni-helper github
+ link: https://github.com/uni-helper
+ - icon:
+ title: UnoCSS + UnoCSS Icons
+ details: 高性能原子化 CSS 引擎 UnoCSS,还有 100000+ 图标为你所用,无需额外引入外链
+ linkText: 进入 UnoCSS 官网
+ link: https://unocss.dev/
+ - icon: 📦
+ title: 开箱即用的功能和组件
+ details: pinia、API自动导入、请求拦截、路由拦截、字体图标、SVG、UI库、多语言、自定义tabbar...
+ linkText: 去介绍章节看看吧
+ link: ./base/1-introduction
+ # - icon:
+ # title: Alova.js
+ # details: 轻量级请求库,一行代码完成各种复杂场景的网络请求。
+ # linkText: 进入 Alova官网
+ # link: https://alova.js.org/zh-CN
+ # - icon:
+ # title: 享受 Vite 无可比拟的体验
+ # details: 服务器即时启动,闪电般的热更新,还可以使用基于 Vite 生态的插件。
+ # - icon:
+
+ - icon: 🦾
+ title: 精心配置的代码规范
+ details: TypeScript + Prettier + ESLint + Stylelint + husky + lint-staged + commitlint 配置规范
+ linkText: 去 github 仓库看看吧
+ link: https://github.com/feige996/unibest
+---
+
+
+
+ 本站总访问量次
+
+
+ 本站总访客数人
+
+
+ 本文总阅读量次
+
+
+
diff --git a/docs/other/blog.md b/docs/other/blog.md
new file mode 100644
index 0000000..ece35f8
--- /dev/null
+++ b/docs/other/blog.md
@@ -0,0 +1,9 @@
+# 博客列表
+
+`unibest` 相关文章主要发布在 `掘金`,我的 [掘金 unibest 专栏](https://juejin.cn/column/7307183009604894735)。
+
+- [🔥2024 年最好用的 uniapp 开发模板,近一个月 star 数飙升!🔥](https://juejin.cn/post/7329034439408615451)
+- [【unibest】uniapp + vue3 超实用模板](https://juejin.cn/post/7315246744158191666)
+- [【unibest】uniapp + vue3 超实用模板(续)](https://juejin.cn/post/7315461542697500682)
+- [【unibest】uniapp + vue3 超实用模板(终)](https://juejin.cn/post/7321930742400188453)
+- [【unibest】uniapp + vue3 超实用模板(番外篇)](https://juejin.cn/editor/drafts/7315308701051519030)
diff --git a/docs/other/czg/czg.md b/docs/other/czg/czg.md
new file mode 100644
index 0000000..9101f7c
--- /dev/null
+++ b/docs/other/czg/czg.md
@@ -0,0 +1,19 @@
+# Git 提交优化
+
+> 本功能由 `⑤群` 群友 `Collapsar` 提供,感谢 `Collapsar` 的贡献。
+
+## 使用
+
+- `git add .` 添加文件
+- 执行 `pnpm cz`,可以选择一系列提交类型如下面 `2` 图
+
+
+
+
+
+最终提交信息如下图:
+
+
+## czg 相关链接
+
+- [为什么选择 czg](https://cz-git.qbb.sh/zh/cli/why)
diff --git a/docs/other/czg/image-1.png b/docs/other/czg/image-1.png
new file mode 100644
index 0000000..0b3fa0e
Binary files /dev/null and b/docs/other/czg/image-1.png differ
diff --git a/docs/other/czg/image-2.png b/docs/other/czg/image-2.png
new file mode 100644
index 0000000..d49aedd
Binary files /dev/null and b/docs/other/czg/image-2.png differ
diff --git a/docs/other/czg/image.png b/docs/other/czg/image.png
new file mode 100644
index 0000000..dafc71e
Binary files /dev/null and b/docs/other/czg/image.png differ
diff --git a/docs/other/files/files.md b/docs/other/files/files.md
new file mode 100644
index 0000000..0d9304f
--- /dev/null
+++ b/docs/other/files/files.md
@@ -0,0 +1,14 @@
+# 文件资源展示优化
+
+> 本功能由 `⑤群` 群友 `Collapsar` 提供,感谢 `Collapsar` 的贡献。
+
+**未配置前的默认效果:**
+
+
+**配置后效果:**
+
+
+**相关代码:**
+
+
+> 如果觉得不需要这种查看方式,可以删除 or 注释掉 `.vscode/setting.json` 里面 `explorer.fileNesting.patterns` 配置。
diff --git a/docs/other/files/image-1.png b/docs/other/files/image-1.png
new file mode 100644
index 0000000..0afc92a
Binary files /dev/null and b/docs/other/files/image-1.png differ
diff --git a/docs/other/files/image-2.png b/docs/other/files/image-2.png
new file mode 100644
index 0000000..5aa7876
Binary files /dev/null and b/docs/other/files/image-2.png differ
diff --git a/docs/other/files/image-3.png b/docs/other/files/image-3.png
new file mode 100644
index 0000000..4a74222
Binary files /dev/null and b/docs/other/files/image-3.png differ
diff --git a/docs/other/iconfont/assets/5-10.png b/docs/other/iconfont/assets/5-10.png
new file mode 100644
index 0000000..3e3b05c
Binary files /dev/null and b/docs/other/iconfont/assets/5-10.png differ
diff --git a/docs/other/iconfont/assets/5-100.png b/docs/other/iconfont/assets/5-100.png
new file mode 100644
index 0000000..fc479ef
Binary files /dev/null and b/docs/other/iconfont/assets/5-100.png differ
diff --git a/docs/other/iconfont/assets/5-11.png b/docs/other/iconfont/assets/5-11.png
new file mode 100644
index 0000000..3ee0702
Binary files /dev/null and b/docs/other/iconfont/assets/5-11.png differ
diff --git a/docs/other/iconfont/assets/5-12.png b/docs/other/iconfont/assets/5-12.png
new file mode 100644
index 0000000..c85271b
Binary files /dev/null and b/docs/other/iconfont/assets/5-12.png differ
diff --git a/docs/other/iconfont/assets/5-13.png b/docs/other/iconfont/assets/5-13.png
new file mode 100644
index 0000000..9344d1b
Binary files /dev/null and b/docs/other/iconfont/assets/5-13.png differ
diff --git a/docs/other/iconfont/assets/5-14.png b/docs/other/iconfont/assets/5-14.png
new file mode 100644
index 0000000..c328784
Binary files /dev/null and b/docs/other/iconfont/assets/5-14.png differ
diff --git a/docs/other/iconfont/assets/5-15.png b/docs/other/iconfont/assets/5-15.png
new file mode 100644
index 0000000..9b41dfb
Binary files /dev/null and b/docs/other/iconfont/assets/5-15.png differ
diff --git a/docs/other/iconfont/assets/5-16.png b/docs/other/iconfont/assets/5-16.png
new file mode 100644
index 0000000..858f42c
Binary files /dev/null and b/docs/other/iconfont/assets/5-16.png differ
diff --git a/docs/other/iconfont/assets/5-17.png b/docs/other/iconfont/assets/5-17.png
new file mode 100644
index 0000000..c328784
Binary files /dev/null and b/docs/other/iconfont/assets/5-17.png differ
diff --git a/docs/other/iconfont/assets/5-18.png b/docs/other/iconfont/assets/5-18.png
new file mode 100644
index 0000000..f4c6b1d
Binary files /dev/null and b/docs/other/iconfont/assets/5-18.png differ
diff --git a/docs/other/iconfont/assets/5-19.png b/docs/other/iconfont/assets/5-19.png
new file mode 100644
index 0000000..642f89b
Binary files /dev/null and b/docs/other/iconfont/assets/5-19.png differ
diff --git a/docs/other/iconfont/assets/5-20.png b/docs/other/iconfont/assets/5-20.png
new file mode 100644
index 0000000..d057e6a
Binary files /dev/null and b/docs/other/iconfont/assets/5-20.png differ
diff --git a/docs/other/iconfont/assets/5-21.png b/docs/other/iconfont/assets/5-21.png
new file mode 100644
index 0000000..15a2913
Binary files /dev/null and b/docs/other/iconfont/assets/5-21.png differ
diff --git a/docs/other/iconfont/assets/5-22.png b/docs/other/iconfont/assets/5-22.png
new file mode 100644
index 0000000..8a594a5
Binary files /dev/null and b/docs/other/iconfont/assets/5-22.png differ
diff --git a/docs/other/iconfont/assets/5-23.png b/docs/other/iconfont/assets/5-23.png
new file mode 100644
index 0000000..b5b82db
Binary files /dev/null and b/docs/other/iconfont/assets/5-23.png differ
diff --git a/docs/other/iconfont/assets/5-9.png b/docs/other/iconfont/assets/5-9.png
new file mode 100644
index 0000000..ccc754d
Binary files /dev/null and b/docs/other/iconfont/assets/5-9.png differ
diff --git a/docs/other/iconfont/iconfont.md b/docs/other/iconfont/iconfont.md
new file mode 100644
index 0000000..80ff937
--- /dev/null
+++ b/docs/other/iconfont/iconfont.md
@@ -0,0 +1,108 @@
+## iconfont 图标库
+
+`iconfont` 同样有海量免费的图标,同时支持上传自己的图标。公司项目通常会有自己的图标,由专业的 `UI设计师` 设计,这时通常会使用 `iconfont` 方式使用图标。
+
+- 1. 打开`阿里巴巴矢量图标库 iconfont`,地址:https://www.iconfont.cn/,并登录。
+- 2. 寻找需要的图标,加入项目,也可以上传自己的图标。
+
+
+
+
+
+
+
+> 初次接触 `iconfont` 的同学,可能会找不到自己的项目,如下图:资源管理 -- 我的项目
+
+
+
+- 3.图标方式选择,如下图有 `Unicode` `Font class` `Symbol` 三种方式,分别预览和使用如下:
+
+
+
+
+
+
+
+- `Unicode` 的方式太落后,语义化不明显,不推荐;
+- `Symbol` 的方式太先进(背后原理是生成了 `SVG` 雪碧图),先进到 `小程序` 和 `APP` 都不支持,只能无奈放弃。
+
+> `Symbol` 的方式生成 `svg` 雪碧图,如下所示:
+>
+> 
+
+- `Font class` 则是我们最合适的选择,有 `Symbol` 一样的语义化(都是`icon-xxx`方式),引入和使用也方便( `Symbol` 是一个 `js` 文件,`Font class` 是一个 `css` 文件)。
+
+- 3. 点击选中 `Font class` 后再点击 `查看在线连接` 按钮,可以拿到一个 `css` 的链接,如 [//at.alicdn.com/t/c/font_4032028_mbcuy517h6.css](//at.alicdn.com/t/c/font_4032028_mbcuy517h6.css) ,如果期间新加入了图标,记得点击更新链接,会重新生成一个链接,只有最后面一串 hash 有改变,并且旧的链接依然可以访问。
+
+
+
+我们使用的是 `Font class` 的方式,只需要这一个 `css` 链接就行,无需 `下载至本地`,想要本地预览的话才需要 `下载至本地`。
+
+> `iconfont` 有默认的前缀 `icon-`,可以设置为其他的,如我的一个项目设置为 `bap-icon-`,以防跟其他的冲突。
+
+
+
+> 注意 `uniapp` 项目拿到 `css` 链接放到 `index.html` 是不对的,这样做只在 `h5` 中生效,`小程序` 和 `APP` 都不生效,正确的做法是放到代码里面显示引入。下面会讲:
+
+- 4.在 `style/index.scss` 中写上上面的 `css` 链接里面的内容(`style/index.scss` 已经在 `main.ts` 引入了,`unibest` 模板已经内置),如下
+
+> 注意: `url(//at.alicdn.com)` 里面的路径要改为 `url(https://at.alicdn.com)`,因为 APP 里面 `//` 是文件协议。 —— 设定 `https` 协议
+
+```css
+@font-face {
+ font-family: iconfont; /* Project id 4032028 */
+ src:
+ url('//at.alicdn.com/t/c/font_4032028_mbcuy517h6.woff2?t=1713685013355') format('woff2'),
+ url('//at.alicdn.com/t/c/font_4032028_mbcuy517h6.woff?t=1713685013355') format('woff'),
+ url('//at.alicdn.com/t/c/font_4032028_mbcuy517h6.ttf?t=1713685013355') format('truetype');
+}
+
+.iconfont {
+ font-family: iconfont !important;
+ font-size: 16px;
+ font-style: normal;
+ -webkit-font-smoothing: antialiased;
+ -moz-osx-font-smoothing: grayscale;
+}
+
+.icon-facebook::before {
+ content: '\e87d';
+}
+
+.icon-twitter::before {
+ content: '\e646';
+}
+
+.icon-telegram::before {
+ content: '\f245';
+}
+```
+
+- 5. 编写代码,``
+
+
+
+- 6. 预览,`h5 `端正常,APP 端不正常,小程序端看着正常,控制台也会报错,如下图:
+
+
+
+- 7. 这个怎么处理呢?转成 `base64` 是最快捷的,`iconfont` 本身就支持, `3`步搞定:
+
+ - 7.1 如下图,勾选 `Base64`
+
+ 
+
+ - 7.2 生成新链接,并得到新的 `css` 代码
+
+ 
+
+ - 7.3 引入新代码,刷新界面,小程序不报错了,APP 也正常了!
+
+ 
+
+
diff --git a/docs/other/image/assets/image-1.png b/docs/other/image/assets/image-1.png
new file mode 100644
index 0000000..cc073ce
Binary files /dev/null and b/docs/other/image/assets/image-1.png differ
diff --git a/docs/other/image/assets/image-2.png b/docs/other/image/assets/image-2.png
new file mode 100644
index 0000000..c45e2e7
Binary files /dev/null and b/docs/other/image/assets/image-2.png differ
diff --git a/docs/other/image/assets/unibest-项目架构.png b/docs/other/image/assets/unibest-项目架构.png
new file mode 100644
index 0000000..67667ac
Binary files /dev/null and b/docs/other/image/assets/unibest-项目架构.png differ
diff --git a/docs/other/image/image.md b/docs/other/image/image.md
new file mode 100644
index 0000000..8e3c051
--- /dev/null
+++ b/docs/other/image/image.md
@@ -0,0 +1,42 @@
+# 图片占位图
+
+- 色块占位图
+- 真实随机图片
+
+## 色块占位图
+
+下面是一个 `400x200 - 宽高,3c9cff - 背景颜色,fff - 文本颜色` 的色块占位图。
+
+
+
+可以通过下面几种方式生成,效果一样:
+
+| 官网地址 | 占位图片示例 |
+| :-------------------------------------------------- | :------------------------------------------------------------------------------------------------------- |
+| [https://placeholder.com](https://placeholder.com/) | [https://via.placeholder.com/400x200.png/3c9cff/fff](https://via.placeholder.com/400x200.png/3c9cff/fff) |
+| [https://dummyimage.com](https://dummyimage.com/) | [https://dummyimage.com/400x200/3c9cff/fff](https://dummyimage.com/400x200/3c9cff/fff) |
+| [https://fakeimg.pl](https://fakeimg.pl/) | [https://fakeimg.pl/400x200/3c9cff/fff](https://fakeimg.pl/400x200/3c9cff/fff) |
+
+代码编写举例:
+
+```vue
+
+```
+
+## 真实随机图片
+
+如果想生成某个宽高的随机图片,可以使用 [https://picsum.photos](https://picsum.photos)。
+
+格式如:`https://picsum.photos//?random=1`
+
+举例:[https://picsum.photos/400/200?random=1](https://picsum.photos/400/200?random=1)
+
+生成效果如下:
+
+
+
+代码编写举例:
+
+```vue
+
+```
diff --git a/docs/other/links/links.md b/docs/other/links/links.md
new file mode 100644
index 0000000..0fb6f3d
--- /dev/null
+++ b/docs/other/links/links.md
@@ -0,0 +1,52 @@
+# 相关链接
+
+## UI 组件库
+
+- [wot-ui](https://wot-design-uni.netlify.app) -- `五星推荐⭐⭐⭐⭐⭐`
+- [uni-ui](https://uniapp.dcloud.net.cn/component/uniui/uni-ui.html)
+- [uv-ui](https://www.uvui.cn/)
+
+## 原子类 CSS
+
+- [UnoCSS](https://unocss.dev/) -- `五星推荐⭐⭐⭐⭐⭐`
+- [tailwindcss](https://tailwindcss.com/)
+
+## icons
+
+- [icones](https://icones.js.org/) -- `五星推荐⭐⭐⭐⭐⭐` used in `UnoCSS Icons`
+- [iconfont](https://www.iconfont.cn/)
+- [IconPark](https://iconpark.oceanengine.com)
+
+## 优质组件
+
+- [z-paging](https://z-paging.zxlee.cn/) -- `五星推荐⭐⭐⭐⭐⭐`
+
+ > 一个 `uni-app` 分页组件。
+ >
+ > 全平台兼容,支持自定义下拉刷新、上拉加载更多,支持虚拟列表,支持自动管理空数据图、点击返回顶部,支持聊天分页、本地分页,支持展示最后更新时间,支持国际化等等。
+
+- [mescroll](https://www.mescroll.com/)
+
+ > 精致的下拉刷新和上拉加载 js 框架,一套代码多端运行,支持 `uni-app`。
+
+## uni-app
+
+- [uni-app 官网](https://uniapp.dcloud.net.cn/)
+- [uni-app x 官网](https://doc.dcloud.net.cn/uni-app-x/)
+
+## 图表库
+
+- [ucharts](https://www.ucharts.cn/v2/#/)
+- [lime-echart](https://gitee.com/liangei/lime-echart)
+
+> 其他可以在 `uni-app` 插件市场找:[uniapp chart](https://ext.dcloud.net.cn/search?q=chart)
+
+## vue 相关
+
+- [Vue](https://cn.vuejs.org/)
+- [Vite](https://cn.vitejs.dev/)
+- [Pinia](https://pinia.vuejs.org/zh/)
+
+## 请求库
+
+- [Alova.js](https://alova.js.org/zh-CN)
diff --git a/docs/public/favicon.ico b/docs/public/favicon.ico
new file mode 100644
index 0000000..47c577c
Binary files /dev/null and b/docs/public/favicon.ico differ
diff --git a/docs/public/logo.svg b/docs/public/logo.svg
new file mode 100644
index 0000000..ccb7343
--- /dev/null
+++ b/docs/public/logo.svg
@@ -0,0 +1,33 @@
+
+
\ No newline at end of file
diff --git a/package.json b/package.json
index 651953c..0a00343 100644
--- a/package.json
+++ b/package.json
@@ -23,6 +23,9 @@
"pnpm": ">=7.30"
},
"scripts": {
+ "docs:dev": "vitepress dev docs",
+ "docs:build": "vitepress build docs",
+ "docs:preview": "vitepress preview docs",
"preinstall": "npx only-allow pnpm",
"uvm": "npx @dcloudio/uvm@latest",
"uvm-rm": "node ./scripts/postupgrade.js",
@@ -164,6 +167,7 @@
"unplugin-auto-import": "^0.17.8",
"vite": "5.2.8",
"vite-plugin-restart": "^0.4.2",
+ "vitepress": "^1.5.0",
"vue-tsc": "^1.8.27"
}
}
diff --git a/pnpm-lock.yaml b/pnpm-lock.yaml
index d134a4b..81e42b9 100644
--- a/pnpm-lock.yaml
+++ b/pnpm-lock.yaml
@@ -13,49 +13,49 @@ importers:
dependencies:
'@dcloudio/uni-app':
specifier: 3.0.0-4020920240930001
- version: 3.0.0-4020920240930001(@dcloudio/types@3.4.14)(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ version: 3.0.0-4020920240930001(@dcloudio/types@3.4.14)(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
'@dcloudio/uni-app-harmony':
specifier: 3.0.0-4020920240930001
- version: 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vite@5.2.8(@types/node@20.17.9)(sass@1.82.0)(terser@5.36.0))(vue@3.4.21(typescript@5.7.2))
+ version: 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vite@5.2.8(@types/node@20.17.9)(sass@1.82.0)(terser@5.36.0))(vue@3.4.21(typescript@5.7.2))
'@dcloudio/uni-app-plus':
specifier: 3.0.0-4020920240930001
- version: 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vite@5.2.8(@types/node@20.17.9)(sass@1.82.0)(terser@5.36.0))(vue@3.4.21(typescript@5.7.2))
+ version: 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vite@5.2.8(@types/node@20.17.9)(sass@1.82.0)(terser@5.36.0))(vue@3.4.21(typescript@5.7.2))
'@dcloudio/uni-components':
specifier: 3.0.0-4020920240930001
- version: 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ version: 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
'@dcloudio/uni-h5':
specifier: 3.0.0-4020920240930001
- version: 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ version: 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
'@dcloudio/uni-mp-alipay':
specifier: 3.0.0-4020920240930001
- version: 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ version: 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
'@dcloudio/uni-mp-baidu':
specifier: 3.0.0-4020920240930001
- version: 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ version: 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
'@dcloudio/uni-mp-jd':
specifier: 3.0.0-4020920240930001
- version: 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ version: 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
'@dcloudio/uni-mp-kuaishou':
specifier: 3.0.0-4020920240930001
- version: 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ version: 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
'@dcloudio/uni-mp-lark':
specifier: 3.0.0-4020920240930001
- version: 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ version: 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
'@dcloudio/uni-mp-qq':
specifier: 3.0.0-4020920240930001
- version: 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ version: 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
'@dcloudio/uni-mp-toutiao':
specifier: 3.0.0-4020920240930001
- version: 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ version: 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
'@dcloudio/uni-mp-weixin':
specifier: 3.0.0-4020920240930001
- version: 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ version: 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
'@dcloudio/uni-mp-xhs':
specifier: 3.0.0-4020920240930001
- version: 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ version: 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
'@dcloudio/uni-quickapp-webview':
specifier: 3.0.0-4020920240930001
- version: 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ version: 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
dayjs:
specifier: 1.11.10
version: 1.11.10
@@ -89,16 +89,16 @@ importers:
version: 3.4.14
'@dcloudio/uni-automator':
specifier: 3.0.0-4020920240930001
- version: 3.0.0-4020920240930001(jest-environment-node@27.5.1)(jest@27.0.4)(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ version: 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(jest-environment-node@27.5.1)(jest@27.0.4)(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
'@dcloudio/uni-cli-shared':
specifier: 3.0.0-4020920240930001
- version: 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ version: 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
'@dcloudio/uni-stacktracey':
specifier: 3.0.0-4020920240930001
version: 3.0.0-4020920240930001
'@dcloudio/vite-plugin-uni':
specifier: 3.0.0-4020920240930001
- version: 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vite@5.2.8(@types/node@20.17.9)(sass@1.82.0)(terser@5.36.0))(vue@3.4.21(typescript@5.7.2))
+ version: 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vite@5.2.8(@types/node@20.17.9)(sass@1.82.0)(terser@5.36.0))(vue@3.4.21(typescript@5.7.2))
'@esbuild/darwin-arm64':
specifier: 0.20.2
version: 0.20.2
@@ -233,19 +233,94 @@ importers:
version: 0.7.8
unplugin-auto-import:
specifier: ^0.17.8
- version: 0.17.8(rollup@4.28.0)
+ version: 0.17.8(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(rollup@4.28.0)
vite:
specifier: 5.2.8
version: 5.2.8(@types/node@20.17.9)(sass@1.82.0)(terser@5.36.0)
vite-plugin-restart:
specifier: ^0.4.2
version: 0.4.2(vite@5.2.8(@types/node@20.17.9)(sass@1.82.0)(terser@5.36.0))
+ vitepress:
+ specifier: ^1.5.0
+ version: 1.5.0(@algolia/client-search@5.15.0)(@types/node@20.17.9)(postcss@8.4.49)(sass@1.82.0)(search-insights@2.17.3)(terser@5.36.0)(typescript@5.7.2)
vue-tsc:
specifier: ^1.8.27
version: 1.8.27(typescript@5.7.2)
packages:
+ '@algolia/autocomplete-core@1.17.7':
+ resolution: {integrity: sha512-BjiPOW6ks90UKl7TwMv7oNQMnzU+t/wk9mgIDi6b1tXpUek7MW0lbNOUHpvam9pe3lVCf4xPFT+lK7s+e+fs7Q==}
+
+ '@algolia/autocomplete-plugin-algolia-insights@1.17.7':
+ resolution: {integrity: sha512-Jca5Ude6yUOuyzjnz57og7Et3aXjbwCSDf/8onLHSQgw1qW3ALl9mrMWaXb5FmPVkV3EtkD2F/+NkT6VHyPu9A==}
+ peerDependencies:
+ search-insights: '>= 1 < 3'
+
+ '@algolia/autocomplete-preset-algolia@1.17.7':
+ resolution: {integrity: sha512-ggOQ950+nwbWROq2MOCIL71RE0DdQZsceqrg32UqnhDz8FlO9rL8ONHNsI2R1MH0tkgVIDKI/D0sMiUchsFdWA==}
+ peerDependencies:
+ '@algolia/client-search': '>= 4.9.1 < 6'
+ algoliasearch: '>= 4.9.1 < 6'
+
+ '@algolia/autocomplete-shared@1.17.7':
+ resolution: {integrity: sha512-o/1Vurr42U/qskRSuhBH+VKxMvkkUVTLU6WZQr+L5lGZZLYWyhdzWjW0iGXY7EkwRTjBqvN2EsR81yCTGV/kmg==}
+ peerDependencies:
+ '@algolia/client-search': '>= 4.9.1 < 6'
+ algoliasearch: '>= 4.9.1 < 6'
+
+ '@algolia/client-abtesting@5.15.0':
+ resolution: {integrity: sha512-FaEM40iuiv1mAipYyiptP4EyxkJ8qHfowCpEeusdHUC4C7spATJYArD2rX3AxkVeREkDIgYEOuXcwKUbDCr7Nw==}
+ engines: {node: '>= 14.0.0'}
+
+ '@algolia/client-analytics@5.15.0':
+ resolution: {integrity: sha512-lho0gTFsQDIdCwyUKTtMuf9nCLwq9jOGlLGIeQGKDxXF7HbiAysFIu5QW/iQr1LzMgDyM9NH7K98KY+BiIFriQ==}
+ engines: {node: '>= 14.0.0'}
+
+ '@algolia/client-common@5.15.0':
+ resolution: {integrity: sha512-IofrVh213VLsDkPoSKMeM9Dshrv28jhDlBDLRcVJQvlL8pzue7PEB1EZ4UoJFYS3NSn7JOcJ/V+olRQzXlJj1w==}
+ engines: {node: '>= 14.0.0'}
+
+ '@algolia/client-insights@5.15.0':
+ resolution: {integrity: sha512-bDDEQGfFidDi0UQUCbxXOCdphbVAgbVmxvaV75cypBTQkJ+ABx/Npw7LkFGw1FsoVrttlrrQbwjvUB6mLVKs/w==}
+ engines: {node: '>= 14.0.0'}
+
+ '@algolia/client-personalization@5.15.0':
+ resolution: {integrity: sha512-LfaZqLUWxdYFq44QrasCDED5bSYOswpQjSiIL7Q5fYlefAAUO95PzBPKCfUhSwhb4rKxigHfDkd81AvEicIEoA==}
+ engines: {node: '>= 14.0.0'}
+
+ '@algolia/client-query-suggestions@5.15.0':
+ resolution: {integrity: sha512-wu8GVluiZ5+il8WIRsGKu8VxMK9dAlr225h878GGtpTL6VBvwyJvAyLdZsfFIpY0iN++jiNb31q2C1PlPL+n/A==}
+ engines: {node: '>= 14.0.0'}
+
+ '@algolia/client-search@5.15.0':
+ resolution: {integrity: sha512-Z32gEMrRRpEta5UqVQA612sLdoqY3AovvUPClDfMxYrbdDAebmGDVPtSogUba1FZ4pP5dx20D3OV3reogLKsRA==}
+ engines: {node: '>= 14.0.0'}
+
+ '@algolia/ingestion@1.15.0':
+ resolution: {integrity: sha512-MkqkAxBQxtQ5if/EX2IPqFA7LothghVyvPoRNA/meS2AW2qkHwcxjuiBxv4H6mnAVEPfJlhu9rkdVz9LgCBgJg==}
+ engines: {node: '>= 14.0.0'}
+
+ '@algolia/monitoring@1.15.0':
+ resolution: {integrity: sha512-QPrFnnGLMMdRa8t/4bs7XilPYnoUXDY8PMQJ1sf9ZFwhUysYYhQNX34/enoO0LBjpoOY6rLpha39YQEFbzgKyQ==}
+ engines: {node: '>= 14.0.0'}
+
+ '@algolia/recommend@5.15.0':
+ resolution: {integrity: sha512-5eupMwSqMLDObgSMF0XG958zR6GJP3f7jHDQ3/WlzCM9/YIJiWIUoJFGsko9GYsA5xbLDHE/PhWtq4chcCdaGQ==}
+ engines: {node: '>= 14.0.0'}
+
+ '@algolia/requester-browser-xhr@5.15.0':
+ resolution: {integrity: sha512-Po/GNib6QKruC3XE+WKP1HwVSfCDaZcXu48kD+gwmtDlqHWKc7Bq9lrS0sNZ456rfCKhXksOmMfUs4wRM/Y96w==}
+ engines: {node: '>= 14.0.0'}
+
+ '@algolia/requester-fetch@5.15.0':
+ resolution: {integrity: sha512-rOZ+c0P7ajmccAvpeeNrUmEKoliYFL8aOR5qGW5pFq3oj3Iept7Y5mEtEsOBYsRt6qLnaXn4zUKf+N8nvJpcIw==}
+ engines: {node: '>= 14.0.0'}
+
+ '@algolia/requester-node-http@5.15.0':
+ resolution: {integrity: sha512-b1jTpbFf9LnQHEJP5ddDJKE2sAlhYd7EVSOWgzo/27n/SfCoHfqD0VWntnWYD83PnOKvfe8auZ2+xCb0TXotrQ==}
+ engines: {node: '>= 14.0.0'}
+
'@ampproject/remapping@2.3.0':
resolution: {integrity: sha512-30iZtAPgz+LTIYoeivqYo853f02jBYSd5uGnGpkFV0M3xOt9aN73erkgYAmZU43x4VfqcnLxW9Kpg3R5LC4YYw==}
engines: {node: '>=6.0.0'}
@@ -1053,6 +1128,29 @@ packages:
peerDependencies:
vite: ^5.2.8
+ '@docsearch/css@3.8.0':
+ resolution: {integrity: sha512-pieeipSOW4sQ0+bE5UFC51AOZp9NGxg89wAlZ1BAQFaiRAGK1IKUaPQ0UGZeNctJXyqZ1UvBtOQh2HH+U5GtmA==}
+
+ '@docsearch/js@3.8.0':
+ resolution: {integrity: sha512-PVuV629f5UcYRtBWqK7ID6vNL5647+2ADJypwTjfeBIrJfwPuHtzLy39hMGMfFK+0xgRyhTR0FZ83EkdEraBlg==}
+
+ '@docsearch/react@3.8.0':
+ resolution: {integrity: sha512-WnFK720+iwTVt94CxY3u+FgX6exb3BfN5kE9xUY6uuAH/9W/UFboBZFLlrw/zxFRHoHZCOXRtOylsXF+6LHI+Q==}
+ peerDependencies:
+ '@types/react': '>= 16.8.0 < 19.0.0'
+ react: '>= 16.8.0 < 19.0.0'
+ react-dom: '>= 16.8.0 < 19.0.0'
+ search-insights: '>= 1 < 3'
+ peerDependenciesMeta:
+ '@types/react':
+ optional: true
+ react:
+ optional: true
+ react-dom:
+ optional: true
+ search-insights:
+ optional: true
+
'@dual-bundle/import-meta-resolve@4.1.0':
resolution: {integrity: sha512-+nxncfwHM5SgAtrVzgpzJOI1ol0PkumhVo469KCf9lUi21IGcY90G98VuHm9VRrUypmAzawAHO9bs6hqeADaVg==}
@@ -1062,136 +1160,274 @@ packages:
cpu: [ppc64]
os: [aix]
+ '@esbuild/aix-ppc64@0.21.5':
+ resolution: {integrity: sha512-1SDgH6ZSPTlggy1yI6+Dbkiz8xzpHJEVAlF/AM1tHPLsf5STom9rwtjE4hKAF20FfXXNTFqEYXyJNWh1GiZedQ==}
+ engines: {node: '>=12'}
+ cpu: [ppc64]
+ os: [aix]
+
'@esbuild/android-arm64@0.20.2':
resolution: {integrity: sha512-mRzjLacRtl/tWU0SvD8lUEwb61yP9cqQo6noDZP/O8VkwafSYwZ4yWy24kan8jE/IMERpYncRt2dw438LP3Xmg==}
engines: {node: '>=12'}
cpu: [arm64]
os: [android]
+ '@esbuild/android-arm64@0.21.5':
+ resolution: {integrity: sha512-c0uX9VAUBQ7dTDCjq+wdyGLowMdtR/GoC2U5IYk/7D1H1JYC0qseD7+11iMP2mRLN9RcCMRcjC4YMclCzGwS/A==}
+ engines: {node: '>=12'}
+ cpu: [arm64]
+ os: [android]
+
'@esbuild/android-arm@0.20.2':
resolution: {integrity: sha512-t98Ra6pw2VaDhqNWO2Oph2LXbz/EJcnLmKLGBJwEwXX/JAN83Fym1rU8l0JUWK6HkIbWONCSSatf4sf2NBRx/w==}
engines: {node: '>=12'}
cpu: [arm]
os: [android]
+ '@esbuild/android-arm@0.21.5':
+ resolution: {integrity: sha512-vCPvzSjpPHEi1siZdlvAlsPxXl7WbOVUBBAowWug4rJHb68Ox8KualB+1ocNvT5fjv6wpkX6o/iEpbDrf68zcg==}
+ engines: {node: '>=12'}
+ cpu: [arm]
+ os: [android]
+
'@esbuild/android-x64@0.20.2':
resolution: {integrity: sha512-btzExgV+/lMGDDa194CcUQm53ncxzeBrWJcncOBxuC6ndBkKxnHdFJn86mCIgTELsooUmwUm9FkhSp5HYu00Rg==}
engines: {node: '>=12'}
cpu: [x64]
os: [android]
+ '@esbuild/android-x64@0.21.5':
+ resolution: {integrity: sha512-D7aPRUUNHRBwHxzxRvp856rjUHRFW1SdQATKXH2hqA0kAZb1hKmi02OpYRacl0TxIGz/ZmXWlbZgjwWYaCakTA==}
+ engines: {node: '>=12'}
+ cpu: [x64]
+ os: [android]
+
'@esbuild/darwin-arm64@0.20.2':
resolution: {integrity: sha512-4J6IRT+10J3aJH3l1yzEg9y3wkTDgDk7TSDFX+wKFiWjqWp/iCfLIYzGyasx9l0SAFPT1HwSCR+0w/h1ES/MjA==}
engines: {node: '>=12'}
os: [darwin]
+ '@esbuild/darwin-arm64@0.21.5':
+ resolution: {integrity: sha512-DwqXqZyuk5AiWWf3UfLiRDJ5EDd49zg6O9wclZ7kUMv2WRFr4HKjXp/5t8JZ11QbQfUS6/cRCKGwYhtNAY88kQ==}
+ engines: {node: '>=12'}
+ cpu: [arm64]
+ os: [darwin]
+
'@esbuild/darwin-x64@0.20.2':
resolution: {integrity: sha512-tBcXp9KNphnNH0dfhv8KYkZhjc+H3XBkF5DKtswJblV7KlT9EI2+jeA8DgBjp908WEuYll6pF+UStUCfEpdysA==}
engines: {node: '>=12'}
os: [darwin]
+ '@esbuild/darwin-x64@0.21.5':
+ resolution: {integrity: sha512-se/JjF8NlmKVG4kNIuyWMV/22ZaerB+qaSi5MdrXtd6R08kvs2qCN4C09miupktDitvh8jRFflwGFBQcxZRjbw==}
+ engines: {node: '>=12'}
+ cpu: [x64]
+ os: [darwin]
+
'@esbuild/freebsd-arm64@0.20.2':
resolution: {integrity: sha512-d3qI41G4SuLiCGCFGUrKsSeTXyWG6yem1KcGZVS+3FYlYhtNoNgYrWcvkOoaqMhwXSMrZRl69ArHsGJ9mYdbbw==}
engines: {node: '>=12'}
cpu: [arm64]
os: [freebsd]
+ '@esbuild/freebsd-arm64@0.21.5':
+ resolution: {integrity: sha512-5JcRxxRDUJLX8JXp/wcBCy3pENnCgBR9bN6JsY4OmhfUtIHe3ZW0mawA7+RDAcMLrMIZaf03NlQiX9DGyB8h4g==}
+ engines: {node: '>=12'}
+ cpu: [arm64]
+ os: [freebsd]
+
'@esbuild/freebsd-x64@0.20.2':
resolution: {integrity: sha512-d+DipyvHRuqEeM5zDivKV1KuXn9WeRX6vqSqIDgwIfPQtwMP4jaDsQsDncjTDDsExT4lR/91OLjRo8bmC1e+Cw==}
engines: {node: '>=12'}
cpu: [x64]
os: [freebsd]
+ '@esbuild/freebsd-x64@0.21.5':
+ resolution: {integrity: sha512-J95kNBj1zkbMXtHVH29bBriQygMXqoVQOQYA+ISs0/2l3T9/kj42ow2mpqerRBxDJnmkUDCaQT/dfNXWX/ZZCQ==}
+ engines: {node: '>=12'}
+ cpu: [x64]
+ os: [freebsd]
+
'@esbuild/linux-arm64@0.20.2':
resolution: {integrity: sha512-9pb6rBjGvTFNira2FLIWqDk/uaf42sSyLE8j1rnUpuzsODBq7FvpwHYZxQ/It/8b+QOS1RYfqgGFNLRI+qlq2A==}
engines: {node: '>=12'}
cpu: [arm64]
os: [linux]
+ '@esbuild/linux-arm64@0.21.5':
+ resolution: {integrity: sha512-ibKvmyYzKsBeX8d8I7MH/TMfWDXBF3db4qM6sy+7re0YXya+K1cem3on9XgdT2EQGMu4hQyZhan7TeQ8XkGp4Q==}
+ engines: {node: '>=12'}
+ cpu: [arm64]
+ os: [linux]
+
'@esbuild/linux-arm@0.20.2':
resolution: {integrity: sha512-VhLPeR8HTMPccbuWWcEUD1Az68TqaTYyj6nfE4QByZIQEQVWBB8vup8PpR7y1QHL3CpcF6xd5WVBU/+SBEvGTg==}
engines: {node: '>=12'}
cpu: [arm]
os: [linux]
+ '@esbuild/linux-arm@0.21.5':
+ resolution: {integrity: sha512-bPb5AHZtbeNGjCKVZ9UGqGwo8EUu4cLq68E95A53KlxAPRmUyYv2D6F0uUI65XisGOL1hBP5mTronbgo+0bFcA==}
+ engines: {node: '>=12'}
+ cpu: [arm]
+ os: [linux]
+
'@esbuild/linux-ia32@0.20.2':
resolution: {integrity: sha512-o10utieEkNPFDZFQm9CoP7Tvb33UutoJqg3qKf1PWVeeJhJw0Q347PxMvBgVVFgouYLGIhFYG0UGdBumROyiig==}
engines: {node: '>=12'}
cpu: [ia32]
os: [linux]
+ '@esbuild/linux-ia32@0.21.5':
+ resolution: {integrity: sha512-YvjXDqLRqPDl2dvRODYmmhz4rPeVKYvppfGYKSNGdyZkA01046pLWyRKKI3ax8fbJoK5QbxblURkwK/MWY18Tg==}
+ engines: {node: '>=12'}
+ cpu: [ia32]
+ os: [linux]
+
'@esbuild/linux-loong64@0.20.2':
resolution: {integrity: sha512-PR7sp6R/UC4CFVomVINKJ80pMFlfDfMQMYynX7t1tNTeivQ6XdX5r2XovMmha/VjR1YN/HgHWsVcTRIMkymrgQ==}
engines: {node: '>=12'}
cpu: [loong64]
os: [linux]
+ '@esbuild/linux-loong64@0.21.5':
+ resolution: {integrity: sha512-uHf1BmMG8qEvzdrzAqg2SIG/02+4/DHB6a9Kbya0XDvwDEKCoC8ZRWI5JJvNdUjtciBGFQ5PuBlpEOXQj+JQSg==}
+ engines: {node: '>=12'}
+ cpu: [loong64]
+ os: [linux]
+
'@esbuild/linux-mips64el@0.20.2':
resolution: {integrity: sha512-4BlTqeutE/KnOiTG5Y6Sb/Hw6hsBOZapOVF6njAESHInhlQAghVVZL1ZpIctBOoTFbQyGW+LsVYZ8lSSB3wkjA==}
engines: {node: '>=12'}
cpu: [mips64el]
os: [linux]
+ '@esbuild/linux-mips64el@0.21.5':
+ resolution: {integrity: sha512-IajOmO+KJK23bj52dFSNCMsz1QP1DqM6cwLUv3W1QwyxkyIWecfafnI555fvSGqEKwjMXVLokcV5ygHW5b3Jbg==}
+ engines: {node: '>=12'}
+ cpu: [mips64el]
+ os: [linux]
+
'@esbuild/linux-ppc64@0.20.2':
resolution: {integrity: sha512-rD3KsaDprDcfajSKdn25ooz5J5/fWBylaaXkuotBDGnMnDP1Uv5DLAN/45qfnf3JDYyJv/ytGHQaziHUdyzaAg==}
engines: {node: '>=12'}
cpu: [ppc64]
os: [linux]
+ '@esbuild/linux-ppc64@0.21.5':
+ resolution: {integrity: sha512-1hHV/Z4OEfMwpLO8rp7CvlhBDnjsC3CttJXIhBi+5Aj5r+MBvy4egg7wCbe//hSsT+RvDAG7s81tAvpL2XAE4w==}
+ engines: {node: '>=12'}
+ cpu: [ppc64]
+ os: [linux]
+
'@esbuild/linux-riscv64@0.20.2':
resolution: {integrity: sha512-snwmBKacKmwTMmhLlz/3aH1Q9T8v45bKYGE3j26TsaOVtjIag4wLfWSiZykXzXuE1kbCE+zJRmwp+ZbIHinnVg==}
engines: {node: '>=12'}
cpu: [riscv64]
os: [linux]
+ '@esbuild/linux-riscv64@0.21.5':
+ resolution: {integrity: sha512-2HdXDMd9GMgTGrPWnJzP2ALSokE/0O5HhTUvWIbD3YdjME8JwvSCnNGBnTThKGEB91OZhzrJ4qIIxk/SBmyDDA==}
+ engines: {node: '>=12'}
+ cpu: [riscv64]
+ os: [linux]
+
'@esbuild/linux-s390x@0.20.2':
resolution: {integrity: sha512-wcWISOobRWNm3cezm5HOZcYz1sKoHLd8VL1dl309DiixxVFoFe/o8HnwuIwn6sXre88Nwj+VwZUvJf4AFxkyrQ==}
engines: {node: '>=12'}
cpu: [s390x]
os: [linux]
+ '@esbuild/linux-s390x@0.21.5':
+ resolution: {integrity: sha512-zus5sxzqBJD3eXxwvjN1yQkRepANgxE9lgOW2qLnmr8ikMTphkjgXu1HR01K4FJg8h1kEEDAqDcZQtbrRnB41A==}
+ engines: {node: '>=12'}
+ cpu: [s390x]
+ os: [linux]
+
'@esbuild/linux-x64@0.20.2':
resolution: {integrity: sha512-1MdwI6OOTsfQfek8sLwgyjOXAu+wKhLEoaOLTjbijk6E2WONYpH9ZU2mNtR+lZ2B4uwr+usqGuVfFT9tMtGvGw==}
engines: {node: '>=12'}
cpu: [x64]
os: [linux]
+ '@esbuild/linux-x64@0.21.5':
+ resolution: {integrity: sha512-1rYdTpyv03iycF1+BhzrzQJCdOuAOtaqHTWJZCWvijKD2N5Xu0TtVC8/+1faWqcP9iBCWOmjmhoH94dH82BxPQ==}
+ engines: {node: '>=12'}
+ cpu: [x64]
+ os: [linux]
+
'@esbuild/netbsd-x64@0.20.2':
resolution: {integrity: sha512-K8/DhBxcVQkzYc43yJXDSyjlFeHQJBiowJ0uVL6Tor3jGQfSGHNNJcWxNbOI8v5k82prYqzPuwkzHt3J1T1iZQ==}
engines: {node: '>=12'}
cpu: [x64]
os: [netbsd]
+ '@esbuild/netbsd-x64@0.21.5':
+ resolution: {integrity: sha512-Woi2MXzXjMULccIwMnLciyZH4nCIMpWQAs049KEeMvOcNADVxo0UBIQPfSmxB3CWKedngg7sWZdLvLczpe0tLg==}
+ engines: {node: '>=12'}
+ cpu: [x64]
+ os: [netbsd]
+
'@esbuild/openbsd-x64@0.20.2':
resolution: {integrity: sha512-eMpKlV0SThJmmJgiVyN9jTPJ2VBPquf6Kt/nAoo6DgHAoN57K15ZghiHaMvqjCye/uU4X5u3YSMgVBI1h3vKrQ==}
engines: {node: '>=12'}
cpu: [x64]
os: [openbsd]
+ '@esbuild/openbsd-x64@0.21.5':
+ resolution: {integrity: sha512-HLNNw99xsvx12lFBUwoT8EVCsSvRNDVxNpjZ7bPn947b8gJPzeHWyNVhFsaerc0n3TsbOINvRP2byTZ5LKezow==}
+ engines: {node: '>=12'}
+ cpu: [x64]
+ os: [openbsd]
+
'@esbuild/sunos-x64@0.20.2':
resolution: {integrity: sha512-2UyFtRC6cXLyejf/YEld4Hajo7UHILetzE1vsRcGL3earZEW77JxrFjH4Ez2qaTiEfMgAXxfAZCm1fvM/G/o8w==}
engines: {node: '>=12'}
cpu: [x64]
os: [sunos]
+ '@esbuild/sunos-x64@0.21.5':
+ resolution: {integrity: sha512-6+gjmFpfy0BHU5Tpptkuh8+uw3mnrvgs+dSPQXQOv3ekbordwnzTVEb4qnIvQcYXq6gzkyTnoZ9dZG+D4garKg==}
+ engines: {node: '>=12'}
+ cpu: [x64]
+ os: [sunos]
+
'@esbuild/win32-arm64@0.20.2':
resolution: {integrity: sha512-GRibxoawM9ZCnDxnP3usoUDO9vUkpAxIIZ6GQI+IlVmr5kP3zUq+l17xELTHMWTWzjxa2guPNyrpq1GWmPvcGQ==}
engines: {node: '>=12'}
cpu: [arm64]
os: [win32]
+ '@esbuild/win32-arm64@0.21.5':
+ resolution: {integrity: sha512-Z0gOTd75VvXqyq7nsl93zwahcTROgqvuAcYDUr+vOv8uHhNSKROyU961kgtCD1e95IqPKSQKH7tBTslnS3tA8A==}
+ engines: {node: '>=12'}
+ cpu: [arm64]
+ os: [win32]
+
'@esbuild/win32-ia32@0.20.2':
resolution: {integrity: sha512-HfLOfn9YWmkSKRQqovpnITazdtquEW8/SoHW7pWpuEeguaZI4QnCRW6b+oZTztdBnZOS2hqJ6im/D5cPzBTTlQ==}
engines: {node: '>=12'}
cpu: [ia32]
os: [win32]
+ '@esbuild/win32-ia32@0.21.5':
+ resolution: {integrity: sha512-SWXFF1CL2RVNMaVs+BBClwtfZSvDgtL//G/smwAc5oVK/UPu2Gu9tIaRgFmYFFKrmg3SyAjSrElf0TiJ1v8fYA==}
+ engines: {node: '>=12'}
+ cpu: [ia32]
+ os: [win32]
+
'@esbuild/win32-x64@0.20.2':
resolution: {integrity: sha512-N49X4lJX27+l9jbLKSqZ6bKNjzQvHaT8IIFUy+YIqmXQdjYCToGWwOItDrfby14c78aDd5NHQl29xingXfCdLQ==}
engines: {node: '>=12'}
cpu: [x64]
os: [win32]
+ '@esbuild/win32-x64@0.21.5':
+ resolution: {integrity: sha512-tQd/1efJuzPC6rCFwEvLtci/xNFcTZknmXs98FYDfGE4wP9ClFV98nyKrzJKVPMhdDnjzLhdUyMX4PsQAPjwIw==}
+ engines: {node: '>=12'}
+ cpu: [x64]
+ os: [win32]
+
'@eslint-community/eslint-utils@4.4.1':
resolution: {integrity: sha512-s3O3waFUrMV8P/XaF/+ZTp1X9XBZW1a4B97ZnjQF2KYWaFD2A8KyFBsrsfSjEmjn3RGWAIuvlneuZm3CUK3jbA==}
engines: {node: ^12.22.0 || ^14.17.0 || >=16.0.0}
@@ -1226,6 +1462,9 @@ packages:
'@iconify-json/carbon@1.2.4':
resolution: {integrity: sha512-DhW2jjMVGwV0DLHc0cmDYohdtGxMra8UuwgjHrryPy+rQX4gXhJwCBBVP2h2UG/92AoRCTn7zUJve4WvY5MLYg==}
+ '@iconify-json/simple-icons@1.2.14':
+ resolution: {integrity: sha512-zLqb48pM1B5vegMBDouyv7FzrROV5HRIjDpl+/PKjY3P7AeSySaOeT6mzutF6hDZCJvn1J7qQ7lug3FOgegiiA==}
+
'@iconify/types@2.0.0':
resolution: {integrity: sha512-+wluvCrRhXrhyOmRDJ3q8mux9JkKy5SJ/v8ol2tu4FVjyYvtEzkc/3pK15ET6RKg4b4w4BmTk1+gsCUhf21Ykg==}
@@ -1729,6 +1968,24 @@ packages:
'@rtsao/scc@1.1.0':
resolution: {integrity: sha512-zt6OdqaDoOnJ1ZYsCYGt9YmWzDXl4vQdKTyJev62gFhRGKdx7mcT54V9KIjg+d2wi9EXsPvAPKe7i7WjfVWB8g==}
+ '@shikijs/core@1.24.0':
+ resolution: {integrity: sha512-6pvdH0KoahMzr6689yh0QJ3rCgF4j1XsXRHNEeEN6M4xJTfQ6QPWrmHzIddotg+xPJUPEPzYzYCKzpYyhTI6Gw==}
+
+ '@shikijs/engine-javascript@1.24.0':
+ resolution: {integrity: sha512-ZA6sCeSsF3Mnlxxr+4wGEJ9Tto4RHmfIS7ox8KIAbH0MTVUkw3roHPHZN+LlJMOHJJOVupe6tvuAzRpN8qK1vA==}
+
+ '@shikijs/engine-oniguruma@1.24.0':
+ resolution: {integrity: sha512-Eua0qNOL73Y82lGA4GF5P+G2+VXX9XnuUxkiUuwcxQPH4wom+tE39kZpBFXfUuwNYxHSkrSxpB1p4kyRW0moSg==}
+
+ '@shikijs/transformers@1.24.0':
+ resolution: {integrity: sha512-Qf/hby+PRPkoHncjYnJf5svK1aCsOUtQhuLzKPnmeXJtuUZCmbH0pTpdNtXe9tgln/RHlyRJnv7q46HHS1sO0Q==}
+
+ '@shikijs/types@1.24.0':
+ resolution: {integrity: sha512-aptbEuq1Pk88DMlCe+FzXNnBZ17LCiLIGWAeCWhoFDzia5Q5Krx3DgnULLiouSdd6+LUM39XwXGppqYE0Ghtug==}
+
+ '@shikijs/vscode-textmate@9.3.0':
+ resolution: {integrity: sha512-jn7/7ky30idSkd/O5yDBfAnVt+JJpepofP/POZ1iMOxK59cOfqIgg/Dj0eFsjOTMw+4ycJN0uhZH/Eb0bs/EUA==}
+
'@sinonjs/commons@1.8.6':
resolution: {integrity: sha512-Ky+XkAkqPZSm3NLBeUng77EBQl3cmeJhITaGHdYH8kjVB+aun3S4XBRti2zt17mtt0mIUDiNxYeoJm6drVvBJQ==}
@@ -1757,6 +2014,9 @@ packages:
'@types/graceful-fs@4.1.9':
resolution: {integrity: sha512-olP3sd1qOEe5dXTSaFvQG+02VdRXcdytWLAZsAq1PecU8uqQAhkrnbli7DagjtXKW/Bl7YJbUsa8MPcuc8LHEQ==}
+ '@types/hast@3.0.4':
+ resolution: {integrity: sha512-WPs+bbQw5aCj+x6laNGWLH3wviHtoCv/P3+otBhbOhJgG8qtpdAMlTCxLtsTWA7LH1Oh/bFCHsBn0TPS5m30EQ==}
+
'@types/istanbul-lib-coverage@2.0.6':
resolution: {integrity: sha512-2QF/t/auWm0lsy8XtKVPG19v3sSOQlJe/YHZgfjb/KBBHOGSV+J2q/S671rcq9uTBrLAXmZpqJiaQbMT+zNU1w==}
@@ -1772,12 +2032,24 @@ packages:
'@types/json5@0.0.29':
resolution: {integrity: sha512-dRLjCWHYg4oaA77cxO64oO+7JwCwnIzkZPdrrC71jQmQtlhM556pwKo5bUzqvZndkVbeFLIIi+9TC40JNF5hNQ==}
+ '@types/linkify-it@5.0.0':
+ resolution: {integrity: sha512-sVDA58zAw4eWAffKOaQH5/5j3XeayukzDk+ewSsnv3p4yJEZHCCzMDiZM8e0OUrRvmpGZ85jf4yDHkHsgBNr9Q==}
+
'@types/lodash-es@4.17.12':
resolution: {integrity: sha512-0NgftHUcV4v34VhXm8QBSftKVXtbkBG3ViCjs6+eJ5a6y6Mi/jiFGPc1sC7QK+9BFhWrURE3EOggmWaSxL9OzQ==}
'@types/lodash@4.17.13':
resolution: {integrity: sha512-lfx+dftrEZcdBPczf9d0Qv0x+j/rfNCMuC6OcfXmO8gkfeNAY88PgKUbvG56whcN23gc27yenwF6oJZXGFpYxg==}
+ '@types/markdown-it@14.1.2':
+ resolution: {integrity: sha512-promo4eFwuiW+TfGxhi+0x3czqTYJkG8qB17ZUJiVF10Xm7NLVRSLUsfRTU/6h1e24VvRnXCx+hG7li58lkzog==}
+
+ '@types/mdast@4.0.4':
+ resolution: {integrity: sha512-kGaNbPh1k7AFzgpud/gMdvIm5xuECykRR+JnWKQno9TAXVa6WIVCGTPvYGekIDL4uwCZQSYbUxNBSb1aUo79oA==}
+
+ '@types/mdurl@2.0.0':
+ resolution: {integrity: sha512-RGdgjQUZba5p6QEFAVx2OGb8rQDL/cPRG7GiedRzMcJ1tYnUANBncjbSB1NRGwbvjcPeikRABz2nshyPk1bhWg==}
+
'@types/minimist@1.2.5':
resolution: {integrity: sha512-hov8bUuiLiyFPGyFPE1lwWhmzYbirOXQNNo40+y3zow8aFVTeyn3VWL0VFFfdNddA8S4Vf0Tc062rzyNr7Paag==}
@@ -1796,6 +2068,12 @@ packages:
'@types/stack-utils@2.0.3':
resolution: {integrity: sha512-9aEbYZ3TbYMznPdcdr3SmIrLXwC/AKZXQeCf9Pgao5CKb8CyHuEX5jzWPTkvregvhRJHcpRO6BFoGW9ycaOkYw==}
+ '@types/unist@3.0.3':
+ resolution: {integrity: sha512-ko/gIFJRv177XgZsZcBwnqJN5x/Gien8qNOn0D5bQU/zAzVf9Zt3BlcUiLqhV9y4ARk0GbT3tnUiPNgnTXzc/Q==}
+
+ '@types/web-bluetooth@0.0.20':
+ resolution: {integrity: sha512-g9gZnnXVq7gM7v3tJCWV/qw7w+KeOlSHAhgF9RytFyifW6AF61hdT2ucrYhPq9hLs5JIryeupHV3qGk95dH9ow==}
+
'@types/wechat-miniprogram@3.4.8':
resolution: {integrity: sha512-lOqddA707X3SZxVhlZNBZPzYzj7lG/ED2fF30k+aE2oT6R4wfw0Wiup2k2hGrmzYUFyJXfGs01sDCuJMhQMAdg==}
@@ -2062,6 +2340,13 @@ packages:
vite: ^5.0.0
vue: ^3.2.25
+ '@vitejs/plugin-vue@5.2.1':
+ resolution: {integrity: sha512-cxh314tzaWwOLqVes2gnnCtvBDcM1UMdn+iFR+UjAn411dPT3tOmqrJjbMd7koZpMAmBM/GqeV4n9ge7JSiJJQ==}
+ engines: {node: ^18.0.0 || >=20.0.0}
+ peerDependencies:
+ vite: ^5.0.0 || ^6.0.0
+ vue: ^3.2.25
+
'@volar/language-core@1.11.1':
resolution: {integrity: sha512-dOcNn3i9GgZAcJt43wuaEykSluAuOkQgzni1cuxLxTV0nJKanQztp7FxyswdRILaKH+P2XZMPRp2S4MV/pElCw==}
@@ -2118,6 +2403,15 @@ packages:
'@vue/devtools-api@6.6.4':
resolution: {integrity: sha512-sGhTPMuXqZ1rVOk32RylztWkfXTRhuS7vgAKv0zjqk8gbsHkJ7xfFf+jbySxt7tWObEJwyKaHMikV/WGDiQm8g==}
+ '@vue/devtools-api@7.6.7':
+ resolution: {integrity: sha512-PV4I31WaV2rfA8RGauM+69uFEzWkqtP561RiLU2wK+Ce85u3zyKW3aoESlLCNzkc4y0JaJyskH6zAE3xWOP8+Q==}
+
+ '@vue/devtools-kit@7.6.7':
+ resolution: {integrity: sha512-V8/jrXY/swHgnblABG9U4QCbE60c6RuPasmv2d9FvVqc5d94t1vDiESuvRmdNJBdWz4/D3q6ffgyAfRVjwHYEw==}
+
+ '@vue/devtools-shared@7.6.7':
+ resolution: {integrity: sha512-QggO6SviAsolrePAXZ/sA1dSicSPt4TueZibCvydfhNDieL1lAuyMTgQDGst7TEvMGb4vgYv2I+1sDkO4jWNnw==}
+
'@vue/language-core@1.8.27':
resolution: {integrity: sha512-L8Kc27VdQserNaCUNiSFdDl9LWT24ly8Hpwf1ECy3aFb9m6bDhBGQYOujDm21N7EW3moKIOKEanQwe1q5BK+mA==}
peerDependencies:
@@ -2141,11 +2435,19 @@ packages:
'@vue/runtime-dom@3.4.21':
resolution: {integrity: sha512-gvf+C9cFpevsQxbkRBS1NpU8CqxKw0ebqMvLwcGQrNpx6gqRDodqKqA+A2VZZpQ9RpK2f9yfg8VbW/EpdFUOJw==}
+ '@vue/runtime-dom@3.5.13':
+ resolution: {integrity: sha512-dLaj94s93NYLqjLiyFzVs9X6dWhTdAlEAciC3Moq7gzAc13VJUdCnjjRurNM6uTLFATRHexHCTu/Xp3eW6yoog==}
+
'@vue/server-renderer@3.4.21':
resolution: {integrity: sha512-aV1gXyKSN6Rz+6kZ6kr5+Ll14YzmIbeuWe7ryJl5muJ4uwSwY/aStXTixx76TwkZFJLm1aAlA/HSWEJ4EyiMkg==}
peerDependencies:
vue: 3.4.21
+ '@vue/server-renderer@3.5.13':
+ resolution: {integrity: sha512-wAi4IRJV/2SAW3htkTlB+dHeRmpTiVIK1OGLWV1yeStVSebSQQOwGwIq0D3ZIoBj2C2qpgz5+vX9iEBkTdk5YA==}
+ peerDependencies:
+ vue: 3.5.13
+
'@vue/shared@3.4.21':
resolution: {integrity: sha512-PuJe7vDIi6VYSinuEbUIQgMIRZGgM8e4R+G+/dQTk0X1NEdvgvvgv7m+rfmDH1gZzyA1OjjoWskvHlfRNfQf3g==}
@@ -2160,6 +2462,56 @@ packages:
'@types/node':
optional: true
+ '@vueuse/core@11.3.0':
+ resolution: {integrity: sha512-7OC4Rl1f9G8IT6rUfi9JrKiXy4bfmHhZ5x2Ceojy0jnd3mHNEvV4JaRygH362ror6/NZ+Nl+n13LPzGiPN8cKA==}
+
+ '@vueuse/integrations@11.3.0':
+ resolution: {integrity: sha512-5fzRl0apQWrDezmobchoiGTkGw238VWESxZHazfhP3RM7pDSiyXy18QbfYkILoYNTd23HPAfQTJpkUc5QbkwTw==}
+ peerDependencies:
+ async-validator: ^4
+ axios: ^1
+ change-case: ^5
+ drauu: ^0.4
+ focus-trap: ^7
+ fuse.js: ^7
+ idb-keyval: ^6
+ jwt-decode: ^4
+ nprogress: ^0.2
+ qrcode: ^1.5
+ sortablejs: ^1
+ universal-cookie: ^7
+ peerDependenciesMeta:
+ async-validator:
+ optional: true
+ axios:
+ optional: true
+ change-case:
+ optional: true
+ drauu:
+ optional: true
+ focus-trap:
+ optional: true
+ fuse.js:
+ optional: true
+ idb-keyval:
+ optional: true
+ jwt-decode:
+ optional: true
+ nprogress:
+ optional: true
+ qrcode:
+ optional: true
+ sortablejs:
+ optional: true
+ universal-cookie:
+ optional: true
+
+ '@vueuse/metadata@11.3.0':
+ resolution: {integrity: sha512-pwDnDspTqtTo2HwfLw4Rp6yywuuBdYnPYDq+mO38ZYKGebCUQC/nVj/PXSiK9HX5otxLz8Fn7ECPbjiRz2CC3g==}
+
+ '@vueuse/shared@11.3.0':
+ resolution: {integrity: sha512-P8gSSWQeucH5821ek2mn/ciCk+MS/zoRKqdQIM3bHq6p7GXDAJLmnRRKmF5F65sAVJIfzQlwR3aDzwCn10s8hA==}
+
JSONStream@1.3.5:
resolution: {integrity: sha512-E+iruNOY8VV9s4JEbe1aNEm6MiszPRr/UfcHMz0TQh1BXSxHK+ASV1R6W4HpjBhSeS+54PIsAMCBmwD06LLsqQ==}
hasBin: true
@@ -2212,6 +2564,10 @@ packages:
ajv@8.17.1:
resolution: {integrity: sha512-B/gBuNg5SiMTrPkC+A2+cW0RszwxYmn6VYxB/inlBStS5nx6xHIt/ehKRhIMhqusl7a8LjQoZnjCs5vhwxOQ1g==}
+ algoliasearch@5.15.0:
+ resolution: {integrity: sha512-Yf3Swz1s63hjvBVZ/9f2P1Uu48GjmjCN+Esxb6MAONMGtZB1fRX8/S1AhUTtsuTlcGovbYLxpHgc7wEzstDZBw==}
+ engines: {node: '>= 14.0.0'}
+
ansi-escapes@4.3.2:
resolution: {integrity: sha512-gKXj5ALrKWQLsYG9jlTRmR/xKluxHV+Z9QEwNIgCfM1/uwPMCuzVVnh5mwTd+OuBZcwSIMbqssNWRm1lE51QaQ==}
engines: {node: '>=8'}
@@ -2370,6 +2726,9 @@ packages:
resolution: {integrity: sha512-Ceh+7ox5qe7LJuLHoY0feh3pHuUDHAcRUeyL2VYghZwfpkNIy/+8Ocg0a3UuSoYzavmylwuLWQOf3hl0jjMMIw==}
engines: {node: '>=8'}
+ birpc@0.2.19:
+ resolution: {integrity: sha512-5WeXXAvTmitV1RqJFppT5QtUiz2p1mRSYU000Jkft5ZUCLJIk4uQriYNO50HknxKwM6jd8utNc66K1qGIwwWBQ==}
+
bmp-js@0.1.0:
resolution: {integrity: sha512-vHdS19CnY3hwiNdkaqk93DvjVLfbEcI8mys4UjuWrlX1haDmroo8o4xCzh4wD6DGV6HxRCyauwhHRqMTfERtjw==}
@@ -2468,6 +2827,9 @@ packages:
caniuse-lite@1.0.30001686:
resolution: {integrity: sha512-Y7deg0Aergpa24M3qLC5xjNklnKnhsmSyR/V89dLZ1n0ucJIFNs7PgR2Yfa/Zf6W79SbBicgtGxZr2juHkEUIA==}
+ ccount@2.0.1:
+ resolution: {integrity: sha512-eyrF0jiFpY+3drT6383f1qhkbGsLSifNAjA61IUjZjmLCWjItY6LB9ft9YhoDgwfmclB2zhu51Lc7+95b8NRAg==}
+
centra@2.7.0:
resolution: {integrity: sha512-PbFMgMSrmgx6uxCdm57RUos9Tc3fclMvhLSATYN39XsDV29B89zZ3KA89jmY0vwSGazyU+uerqwa6t+KaodPcg==}
@@ -2483,6 +2845,12 @@ packages:
resolution: {integrity: sha512-kWWXztvZ5SBQV+eRgKFeh8q5sLuZY2+8WUIzlxWVTg+oGwY14qylx1KbKzHd8P6ZYkAg0xyIDU9JMHhyJMZ1jw==}
engines: {node: '>=10'}
+ character-entities-html4@2.1.0:
+ resolution: {integrity: sha512-1v7fgQRj6hnSwFpq1Eu0ynr/CDEw0rXo2B61qXrLNdHZmPKgb7fqS1a2JwF0rISo9q77jDI8VMEHoApn8qDoZA==}
+
+ character-entities-legacy@3.0.0:
+ resolution: {integrity: sha512-RpPp0asT/6ufRm//AJVwpViZbGM/MkjQFxJccQRHmISF/22NBtsHqAWmL+/pmkPWoIUJdWyeVleTl1wydHATVQ==}
+
chokidar@3.6.0:
resolution: {integrity: sha512-7VT13fmjotKpGipCW9JEQAusEPE+Ei8nl6/g4FBAmIm0GOOLMua9NDDo/DWp0ZAxCr3cPq5ZpBqmPAQgDda2Pw==}
engines: {node: '>= 8.10.0'}
@@ -2544,6 +2912,9 @@ packages:
resolution: {integrity: sha512-FQN4MRfuJeHf7cBbBMJFXhKSDq+2kAArBlmRBvcvFE5BB1HZKXtSFASDhdlz9zOYwxh8lDdnvmMOe/+5cdoEdg==}
engines: {node: '>= 0.8'}
+ comma-separated-tokens@2.0.3:
+ resolution: {integrity: sha512-Fu4hJdvzeylCfQPp9SGWidpzrMs7tTrlu6Vb8XGaRGck8QSNZJJp538Wrb60Lax4fPwR64ViY468OIUTbRlGZg==}
+
commander@12.1.0:
resolution: {integrity: sha512-Vw8qHK3bZM9y/P10u3Vib8o/DdkvA2OtPtZvD871QKjy74Wj1WSKFILMPRPSdUSx5RFK1arlJzEtA4PkFgnbuA==}
engines: {node: '>=18'}
@@ -2609,6 +2980,10 @@ packages:
resolution: {integrity: sha512-6DnInpx7SJ2AK3+CTUE/ZM0vWTUboZCegxhC2xiIydHR9jNuTAASBrfEpHhiGOZw/nX51bHt6YQl8jsGo4y/0w==}
engines: {node: '>= 0.6'}
+ copy-anything@3.0.5:
+ resolution: {integrity: sha512-yCEafptTtb4bk7GLEQoM8KVJpxAfdBJYaXyzQEgQQQgYrZiDp8SJmGKlYza6CYjEDNstAdNdKA3UuoULlEbS6w==}
+ engines: {node: '>=12.13'}
+
core-js-compat@3.39.0:
resolution: {integrity: sha512-VgEUx3VwlExr5no0tXlBt+silBvhTryPwCXRI2Id1PN8WTKu7MreethvddqOubrYxkFdv/RnYrqlv1sFNAUelw==}
@@ -2802,6 +3177,10 @@ packages:
resolution: {integrity: sha512-g7nH6P6dyDioJogAAGprGpCtVImJhpPk/roCzdb3fIh61/s/nPsfR6onyMwkCAR/OlC3yBC0lESvUoQEAssIrw==}
engines: {node: '>= 0.8'}
+ dequal@2.0.3:
+ resolution: {integrity: sha512-0je+qPKHEMohvfRTCEo3CrPG6cAzAYgmzKyxRiYSSDkS6eGJdyVJm7WaYA5ECaAD9wLB2T4EEeymA5aFVcYXCA==}
+ engines: {node: '>=6'}
+
destr@2.0.3:
resolution: {integrity: sha512-2N3BOUU4gYMpTP24s5rF5iP7BDr7uNTCs4ozw3kf/eKfvWSIu93GEBi5m427YoyJoeOzQ5smuu4nNAPGb8idSQ==}
@@ -2818,6 +3197,9 @@ packages:
resolution: {integrity: sha512-TLz+x/vEXm/Y7P7wn1EJFNLxYpUD4TgMosxY6fAVJUnJMbupHBOncxyWUG9OpTaH9EBD7uFI5LfEgmMOc54DsA==}
engines: {node: '>=8'}
+ devlop@1.1.0:
+ resolution: {integrity: sha512-RWmIqhcFf1lRYBvNmr7qTNuyCt/7/ns2jbpp1+PalgE/rDQcBT0fioSMUpJ93irlUhC5hrg4cYqe6U+0ImW0rA==}
+
diff-sequences@27.5.1:
resolution: {integrity: sha512-k1gCAXAsNgLwEL+Y8Wvl+M6oEFj5bgazfZULpS5CneoPPXRaCCW7dm+q21Ky2VEE5X+VeRDBVg1Pcvvsr4TtNQ==}
engines: {node: ^10.13.0 || ^12.13.0 || ^14.15.0 || >=15.0.0}
@@ -2876,6 +3258,9 @@ packages:
resolution: {integrity: sha512-uDfvUjVrfGJJhymx/kz6prltenw1u7WrCg1oa94zYY8xxVpLLUu045LAT0dhDZdXG58/EpPL/5kA180fQ/qudg==}
engines: {node: '>=10'}
+ emoji-regex-xs@1.0.0:
+ resolution: {integrity: sha512-LRlerrMYoIDrT6jgpeZ2YYl/L8EulRTt5hQcYjy5AInh7HWXKimpqx68aknBFpGL2+/IcogTcaydJEgaTmOpDg==}
+
emoji-regex@10.4.0:
resolution: {integrity: sha512-EC+0oUMY1Rqm4O6LLrgjtYDvcVYTy7chDnM4Q7030tP4Kwj3u/pR6gP9ygnp2CJMK5Gq+9Q2oqmrFJAz01DXjw==}
@@ -2944,6 +3329,11 @@ packages:
engines: {node: '>=12'}
hasBin: true
+ esbuild@0.21.5:
+ resolution: {integrity: sha512-mg3OPMV4hXywwpoDxu3Qda5xCKQi+vCTZq8S9J/EpkhB2HzKXq4SNFZE3+NK93JYxc8VMSep+lOUSC/RVKaBqw==}
+ engines: {node: '>=12'}
+ hasBin: true
+
escalade@3.2.0:
resolution: {integrity: sha512-WUj2qlxaQtO4g6Pq5c29GTcWGDyd8itL8zTlipgECz3JesAiiOKotd8JU6otB3PACgG6xkJUyVhboMS+bje/jA==}
engines: {node: '>=6'}
@@ -3225,6 +3615,9 @@ packages:
flatted@3.3.2:
resolution: {integrity: sha512-AiwGJM8YcNOaobumgtng+6NHuOqC3A7MixFeDafM3X9cIUM+xUXoS5Vfgf+OihAYe20fxqNM9yPBXJzRtZ/4eA==}
+ focus-trap@7.6.2:
+ resolution: {integrity: sha512-9FhUxK1hVju2+AiQIDJ5Dd//9R2n2RAfJ0qfhF4IHGHgcoEUTMpbTeG/zbEuwaiYXfuAH6XE0/aCyxDdRM+W5w==}
+
follow-redirects@1.15.9:
resolution: {integrity: sha512-gew4GsXizNgdoRyqmyfMHyAmXsZDk6mHkSxZFCzW9gwlbtOW44CDtYavM+y+72qD/Vq2l550kMF52DT8fOLJqQ==}
engines: {node: '>=4.0'}
@@ -3418,10 +3811,19 @@ packages:
resolution: {integrity: sha512-0hJU9SCPvmMzIBdZFqNPXWa6dqh7WdH0cII9y+CyS8rG3nL48Bclra9HmKhVVUHyPWNH5Y7xDwAB7bfgSjkUMQ==}
engines: {node: '>= 0.4'}
+ hast-util-to-html@9.0.3:
+ resolution: {integrity: sha512-M17uBDzMJ9RPCqLMO92gNNUDuBSq10a25SDBI08iCCxmorf4Yy6sYHK57n9WAbRAAaU+DuR4W6GN9K4DFZesYg==}
+
+ hast-util-whitespace@3.0.0:
+ resolution: {integrity: sha512-88JUN06ipLwsnv+dVn+OIYOvAuvBMy/Qoi6O7mQHxdPXpjy+Cd6xRkWwux7DKO+4sYILtLBRIKgsdpS2gQc7qw==}
+
he@1.2.0:
resolution: {integrity: sha512-F/1DnUGPopORZi0ni+CvrCgHQ5FyEAHRLSApuYWMmrbSwoN2Mn/7k+Gl38gJnR7yyDZk6WLXwiGod1JOWNDKGw==}
hasBin: true
+ hookable@5.5.3:
+ resolution: {integrity: sha512-Yc+BQe8SvoXH1643Qez1zqLRmbA5rCL+sSmk6TVos0LWVfNIB7PGncdlId77WzLGSIB5KaWgTaNTs2lNVEI6VQ==}
+
hosted-git-info@2.8.9:
resolution: {integrity: sha512-mxIDAb9Lsm6DoOJ7xH+5+X4y1LU/4Hi50L9C5sIswK3JzULS4bwk1FvjdBgvYR4bzT4tuUQiC15FE2f5HbLvYw==}
@@ -3440,6 +3842,9 @@ packages:
resolution: {integrity: sha512-ztqyC3kLto0e9WbNp0aeP+M3kTt+nbaIveGmUxAtZa+8iFgKLUOD4YKM5j+f3QD89bra7UeumolZHKuOXnTmeQ==}
engines: {node: '>=8'}
+ html-void-elements@3.0.0:
+ resolution: {integrity: sha512-bEqo66MRXsUGxWHV5IP0PUiAWwoEjba4VCzg0LjFJBpchPaTfyfCKTG6bc5F8ucKec3q5y6qOdGyYTSBEvhCrg==}
+
htmlparser2@8.0.2:
resolution: {integrity: sha512-GYdjWKDkbRLkZ5geuHs5NY1puJ+PXwP7+fHPRz06Eirsb9ugf6d8kkXav6ADhcODhFFPMIXyxkxSuMf3D6NCFA==}
@@ -3705,6 +4110,10 @@ packages:
resolution: {integrity: sha512-LvIm3/KWzS9oRFHugab7d+M/GcBXuXX5xZkzPmN+NxihdQlZUQ4dWuSV1xR/sq6upL1TJEDrfBgRepHFdBtSNQ==}
engines: {node: '>= 0.4'}
+ is-what@4.1.16:
+ resolution: {integrity: sha512-ZhMwEosbFJkA0YhFnNDgTM4ZxDRsS6HqTo7qsZM08fehyRYIYa0yHu5R6mgo1n/8MgaPBXiPimPD77baVFYg+A==}
+ engines: {node: '>=12.13'}
+
is-wsl@2.2.0:
resolution: {integrity: sha512-fKzAra0rGJUUBwGBgNkHZuToZcn+TtXHpeCgmkMJMMYx1sQDYaCSyjJBSCa2nH1DGm7s3n1oBnohoVTBaN7Lww==}
engines: {node: '>=8'}
@@ -4106,9 +4515,15 @@ packages:
resolution: {integrity: sha512-hdN1wVrZbb29eBGiGjJbeP8JbKjq1urkHJ/LIP/NY48MZ1QVXUsQBV1G1zvYFHn1XE06cwjBsOI2K3Ulnj1YXQ==}
engines: {node: '>=8'}
+ mark.js@8.11.1:
+ resolution: {integrity: sha512-1I+1qpDt4idfgLQG+BNWmrqku+7/2bi5nLf4YwF8y8zXvmfiTBY3PV3ZibfrjBueCByROpuBjLLFCajqkgYoLQ==}
+
mathml-tag-names@2.1.3:
resolution: {integrity: sha512-APMBEanjybaPzUrfqU0IMU5I0AswKMH7k8OTLs0vvV4KZpExkTkY87nR/zpbuTPj+gARop7aGUbl11pnDfW6xg==}
+ mdast-util-to-hast@13.2.0:
+ resolution: {integrity: sha512-QGYKEuUsYT9ykKBCMOEDLsU5JRObWQusAolFMeko/tYPufNkRffBAQjIE+99jbA87xv6FgmjLtwjh9wBWajwAA==}
+
mdn-data@2.0.30:
resolution: {integrity: sha512-GaqWWShW4kv/G9IEucWScBx9G1/vsFZZJUO+tD26M8J8z3Kw5RDQjaoZe03YAClgeS/SWPOcb4nkFBTEi5DUEA==}
@@ -4151,6 +4566,21 @@ packages:
resolution: {integrity: sha512-iclAHeNqNm68zFtnZ0e+1L2yUIdvzNoauKU4WBA3VvH/vPFieF7qfRlwUZU+DA9P9bPXIS90ulxoUoCH23sV2w==}
engines: {node: '>= 0.6'}
+ micromark-util-character@2.1.1:
+ resolution: {integrity: sha512-wv8tdUTJ3thSFFFJKtpYKOYiGP2+v96Hvk4Tu8KpCAsTMs6yi+nVmGh1syvSCsaxz45J6Jbw+9DD6g97+NV67Q==}
+
+ micromark-util-encode@2.0.1:
+ resolution: {integrity: sha512-c3cVx2y4KqUnwopcO9b/SCdo2O67LwJJ/UyqGfbigahfegL9myoEFoDYZgkT7f36T0bLrM9hZTAaAyH+PCAXjw==}
+
+ micromark-util-sanitize-uri@2.0.1:
+ resolution: {integrity: sha512-9N9IomZ/YuGGZZmQec1MbgxtlgougxTodVwDzzEouPKo3qFWvymFHWcnDi2vzV1ff6kas9ucW+o3yzJK9YB1AQ==}
+
+ micromark-util-symbol@2.0.1:
+ resolution: {integrity: sha512-vs5t8Apaud9N28kgCrRUdEed4UJ+wWNvicHLPxCa9ENlYuAY31M0ETy5y1vA33YoNPDFTghEbnh6efaE8h4x0Q==}
+
+ micromark-util-types@2.0.1:
+ resolution: {integrity: sha512-534m2WhVTddrcKVepwmVEVnUAmtrx9bfIjNoQHRqfnvdaHQiFytEhJoTgpWJvDEXCO5gLTQh3wYC1PgOJA4NSQ==}
+
micromatch@4.0.8:
resolution: {integrity: sha512-PXwfBhYu0hBCPw8Dn0E+WDYb7af3dSLVWKi3HGv84IdF4TyFoC0ysxFd0Goxw7nSv4T/PzEJQxsYsEiFCKo2BA==}
engines: {node: '>=8.6'}
@@ -4218,10 +4648,16 @@ packages:
resolution: {integrity: sha512-3FnjYuehv9k6ovOEbyOswadCDPX1piCfhV8ncmYtHOjuPwylVWsghTLo7rabjC3Rx5xD4HDx8Wm1xnMF7S5qFQ==}
engines: {node: '>=8'}
+ minisearch@7.1.1:
+ resolution: {integrity: sha512-b3YZEYCEH4EdCAtYP7OlDyx7FdPwNzuNwLQ34SfJpM9dlbBZzeXndGavTrC+VCiRWomL21SWfMc6SCKO/U2ZNw==}
+
minizlib@2.1.2:
resolution: {integrity: sha512-bAxsR8BVfj60DWXHE3u30oHzfl4G7khkSuPW+qvpd7jFRHm7dLxOjUk1EHACJ/hxLY8phGJ0YhYHZo7jil7Qdg==}
engines: {node: '>= 8'}
+ mitt@3.0.1:
+ resolution: {integrity: sha512-vKivATfr97l2/QBCYAkXYDbrIWPM2IIKEl7YPhjCvKlG3kE2gm+uBo6nEXK3M5/Ffh/FLpKExzOQ3JJoJGFKBw==}
+
mkdirp@0.5.6:
resolution: {integrity: sha512-FP+p8RB8OWpF3YZBCrP5gtADmtXApB5AMLn+vdyA+PyxCjrCs00mjyUozssO33cwDeT3wNGdLxJ5M//YqtHAJw==}
hasBin: true
@@ -4360,6 +4796,9 @@ packages:
resolution: {integrity: sha512-VXJjc87FScF88uafS3JllDgvAm+c/Slfz06lorj2uAY34rlUu0Nt+v8wreiImcrgAjjIHp1rXpTDlLOGw29WwQ==}
engines: {node: '>=18'}
+ oniguruma-to-es@0.7.0:
+ resolution: {integrity: sha512-HRaRh09cE0gRS3+wi2zxekB+I5L8C/gN60S+vb11eADHUaB/q4u8wGGOX3GvwvitG8ixaeycZfeoyruKQzUgNg==}
+
open@8.4.2:
resolution: {integrity: sha512-7x81NCL719oNbsq/3mh+hVrAWmFuEYUqrq/Iw3kUzH8ReypT9QQ0BLoJS7/G9k6N81XjW4qHWtjWwe/9eLy1EQ==}
engines: {node: '>=12'}
@@ -4626,6 +5065,9 @@ packages:
resolution: {integrity: sha512-OCVPnIObs4N29kxTjzLfUryOkvZEq+pf8jTF0lg8E7uETuWHA+v7j3c/xJmiqpX450191LlmZfUKkXxkTry7nA==}
engines: {node: ^10 || ^12 || >=14}
+ preact@10.25.1:
+ resolution: {integrity: sha512-frxeZV2vhQSohQwJ7FvlqC40ze89+8friponWUFeVEkaCfhC6Eu4V0iND5C9CXz8JLndV07QRDeXzH1+Anz5Og==}
+
prelude-ls@1.2.1:
resolution: {integrity: sha512-vkcDPrRZo1QZLbn5RLGPpg/WmIQ65qoWWhcGKf/b5eplkkarX0m9z8ppCat4mlOqUsWpyNuYgO3VRyrYHSzX5g==}
engines: {node: '>= 0.8.0'}
@@ -4651,6 +5093,9 @@ packages:
resolution: {integrity: sha512-NxNv/kLguCA7p3jE8oL2aEBsrJWgAakBpgmgK6lpPWV+WuOmY6r2/zbAVnP+T8bQlA0nzHXSJSJW0Hq7ylaD2Q==}
engines: {node: '>= 6'}
+ property-information@6.5.0:
+ resolution: {integrity: sha512-PgTgs/BlvHxOu8QuEN7wi5A0OmXaBcHpmCSTehcs6Uuu9IkDIEo13Hy7n898RHfrQ49vKCoGeWZSaAK01nwVig==}
+
proxy-addr@2.0.7:
resolution: {integrity: sha512-llQsMLSUDUPT44jdrU/O37qlnifitDP+ZwrmmZcoSKyLKvtZxpyV0n2/bD/N4tBAAZ/gJEdZU7KMraoK1+XYAg==}
engines: {node: '>= 0.10'}
@@ -4748,6 +5193,15 @@ packages:
regenerator-transform@0.15.2:
resolution: {integrity: sha512-hfMp2BoF0qOk3uc5V20ALGDS2ddjQaLrdl7xrGXvAIow7qeWRM2VA2HuCHkUKk9slq3VwEwLNK3DFBqDfPGYtg==}
+ regex-recursion@4.3.0:
+ resolution: {integrity: sha512-5LcLnizwjcQ2ALfOj95MjcatxyqF5RPySx9yT+PaXu3Gox2vyAtLDjHB8NTJLtMGkvyau6nI3CfpwFCjPUIs/A==}
+
+ regex-utilities@2.3.0:
+ resolution: {integrity: sha512-8VhliFJAWRaUiVvREIiW2NXXTmHs4vMNnSzuJVhscgmGav3g9VDxLrQndI3dZZVVdp0ZO/5v0xmX516/7M9cng==}
+
+ regex@5.0.2:
+ resolution: {integrity: sha512-/pczGbKIQgfTMRV0XjABvc5RzLqQmwqxLHdQao2RTXPk+pmTXB2P0IaUHYdYyk412YLwUIkaeMd5T+RzVgTqnQ==}
+
regexp.prototype.flags@1.5.3:
resolution: {integrity: sha512-vqlC04+RQoFalODCbCumG2xIOvapzVMHwsyIGM/SIE8fRhFFsXeH8/QQ+s0T0kDAhKc4k30s73/0ydkHQz6HlQ==}
engines: {node: '>= 0.4'}
@@ -4867,6 +5321,9 @@ packages:
scule@1.3.0:
resolution: {integrity: sha512-6FtHJEvt+pVMIB9IBY+IcCJ6Z5f1iQnytgyfKMhDKgmzYG+TeH/wx1y3l27rshSbLiSanrR9ffZDrEsmjlQF2g==}
+ search-insights@2.17.3:
+ resolution: {integrity: sha512-RQPdCYTa8A68uM2jwxoY842xDhvx3E5LFL1LxvxCNMev4o5mLuokczhzjAgGwUZBAmOKZknArSxLKmXtIi2AxQ==}
+
semver@5.7.2:
resolution: {integrity: sha512-cBznnQ9KjJqU67B52RMC65CMarK2600WFnbkcaiwWq3xy/5haFJlshgnpjovMVJ+Hff49d8GEn0b87C5pDQ10g==}
hasBin: true
@@ -4912,6 +5369,9 @@ packages:
resolution: {integrity: sha512-7++dFhtcx3353uBaq8DDR4NuxBetBzC7ZQOhmTQInHEd6bSrXdiEyzCvG07Z44UYdLShWUyXt5M/yhz8ekcb1A==}
engines: {node: '>=8'}
+ shiki@1.24.0:
+ resolution: {integrity: sha512-qIneep7QRwxRd5oiHb8jaRzH15V/S8F3saCXOdjwRLgozZJr5x2yeBhQtqkO3FSzQDwYEFAYuifg4oHjpDghrg==}
+
side-channel@1.0.6:
resolution: {integrity: sha512-fDW/EZ6Q9RiO8eFG8Hj+7u/oW+XrPTIChwCOM2+th2A6OblDtYYIpve9m+KvI9Z4C9qSEXlaGR6bTEYHReuglA==}
engines: {node: '>= 0.4'}
@@ -4961,6 +5421,9 @@ packages:
resolution: {integrity: sha512-l3BikUxvPOcn5E74dZiq5BGsTb5yEwhaTSzccU6t4sDOH8NWJCstKO5QT2CvtFoK6F0saL7p9xHAqHOlCPJygA==}
engines: {node: '>= 8'}
+ space-separated-tokens@2.0.2:
+ resolution: {integrity: sha512-PEGlAwrG8yXGXRjW32fGbg66JAlOAwbObuqVoJpv/mRgoWDQfgH1wDPvtzWyUSNAXBGSk8h755YDbbcEy3SH2Q==}
+
spdx-correct@3.2.0:
resolution: {integrity: sha512-kN9dJbvnySHULIluDHy32WHRUu3Og7B9sbY7tsFLctQkIqnMh3hErYgdMjTYuqmcXX+lK5T1lnUt3G7zNswmZA==}
@@ -4973,6 +5436,10 @@ packages:
spdx-license-ids@3.0.20:
resolution: {integrity: sha512-jg25NiDV/1fLtSgEgyvVyDunvaNHbuwF9lfNV17gSmPFAlYzdfNBlLtLzXTevwkPj7DhGbmN9VnmJIgLnhvaBw==}
+ speakingurl@14.0.1:
+ resolution: {integrity: sha512-1POYv7uv2gXoyGFpBCmpDVSNV74IfsWlDW216UPjbWufNf+bSU6GdbDsxdcxtfwb4xlI3yxzOTKClUosxARYrQ==}
+ engines: {node: '>=0.10.0'}
+
split2@3.2.2:
resolution: {integrity: sha512-9NThjpgZnifTkJpzTZ7Eue85S49QwpNhZTq6GRJwObb6jnLFNGB7Qm73V5HewTROPyxD0C29xqmaI68bQtV+hg==}
@@ -5030,6 +5497,9 @@ packages:
string_decoder@1.3.0:
resolution: {integrity: sha512-hkRX8U1WjJFd8LsDJ2yQ/wWWxaopEsABU1XfkM8A+j0+85JAGppt16cr1Whg6KIbb4okU6Mql6BOj+uup/wKeA==}
+ stringify-entities@4.0.4:
+ resolution: {integrity: sha512-IwfBptatlO+QCJUo19AqvrPNqlVMpW9YEL2LIVY+Rpv2qsjCGxaDLNRgeGsQWJhfItebuJhsGSLjaBbNSQ+ieg==}
+
strip-ansi@6.0.1:
resolution: {integrity: sha512-Y38VPSHcqkFrCpFnQ9vuSXmquuv5oXOKpGeT6aGrr3o3Gc9AlVa6JBfUSOCnbxGGZF+/0ooI7KrPuUSztUdU5A==}
engines: {node: '>=8'}
@@ -5123,6 +5593,10 @@ packages:
engines: {node: '>=18.12.0'}
hasBin: true
+ superjson@2.2.2:
+ resolution: {integrity: sha512-5JRxVqC8I8NuOUjzBbvVJAKNM8qoVuH0O77h4WInc/qC2q5IreqKxYwgkga3PfA22OayK2ikceb/B26dztPl+Q==}
+ engines: {node: '>=16'}
+
supports-color@7.2.0:
resolution: {integrity: sha512-qpCAvRl9stuOHveKsn7HncJRvv501qIacKzQlO/+Lwxc9+0q2wLyv4Dfvt80/DPn2pqOBsJdDiogXGR9+OvwRw==}
engines: {node: '>=8'}
@@ -5156,6 +5630,9 @@ packages:
systemjs@6.15.1:
resolution: {integrity: sha512-Nk8c4lXvMB98MtbmjX7JwJRgJOL8fluecYCfCeYBznwmpOs8Bf15hLM6z4z71EDAhQVrQrI+wt1aLWSXZq+hXA==}
+ tabbable@6.2.0:
+ resolution: {integrity: sha512-Cat63mxsVJlzYvN51JmVXIgNoUokrIaT2zLclCXjRd8boZ0004U4KCs/sToJ75C6sdlByWxpYnb5Boif1VSFew==}
+
table@6.9.0:
resolution: {integrity: sha512-9kY+CygyYM6j02t5YFHbNz2FN5QmYGv9zAjVp4lCDjlCw7amdckXlEt/bjMhUIfj4ThGRE4gCUH5+yGnNuPo5A==}
engines: {node: '>=10.0.0'}
@@ -5233,6 +5710,9 @@ packages:
resolution: {integrity: sha512-15Ih7phfcdP5YxqiB+iDtLoaTz4Nd35+IiAv0kQ5FNKHzXgdWqPoTIqEDDJmXceQt4JZk6lVPT8lnDlPpGDppw==}
engines: {node: '>=8'}
+ trim-lines@3.0.1:
+ resolution: {integrity: sha512-kRj8B+YHZCc9kQYdWfJB2/oUl9rA99qbowYYBtr4ui4mZyAQ2JpvVBd/6U2YloATfqBhBTSMhTpgBHtU0Mf3Rg==}
+
trim-newlines@3.0.1:
resolution: {integrity: sha512-c1PTsA3tYrIsLGkJkzHF+w9F2EyxfXGo4UyJc4pFL++FMjnq0HJS69T3M7d//gKrFKwy429bouPescbjecU+Zw==}
engines: {node: '>=8'}
@@ -5336,6 +5816,21 @@ packages:
unimport@3.14.3:
resolution: {integrity: sha512-yEJps4GW7jBdoQlxEV0ElBCJsJmH8FdZtk4oog0y++8hgLh0dGnDpE4oaTc0Lfx4N5rRJiGFUWHrBqC8CyUBmQ==}
+ unist-util-is@6.0.0:
+ resolution: {integrity: sha512-2qCTHimwdxLfz+YzdGfkqNlH0tLi9xjTnHddPmJwtIG9MGsdbutfTc4P+haPD7l7Cjxf/WZj+we5qfVPvvxfYw==}
+
+ unist-util-position@5.0.0:
+ resolution: {integrity: sha512-fucsC7HjXvkB5R3kTCO7kUjRdrS0BJt3M/FPxmHMBOm8JQi2BsHAHFsy27E0EolP8rp0NzXsJ+jNPyDWvOJZPA==}
+
+ unist-util-stringify-position@4.0.0:
+ resolution: {integrity: sha512-0ASV06AAoKCDkS2+xw5RXJywruurpbC4JZSm7nr7MOt1ojAzvyyaO+UxZf18j8FCF6kmzCZKcAgN/yu2gm2XgQ==}
+
+ unist-util-visit-parents@6.0.1:
+ resolution: {integrity: sha512-L/PqWzfTP9lzzEa6CKs0k2nARxTdZduw3zyh8d2NVBnsyvHjSX4TWse388YrrQKbvI8w20fGjGlhgT96WwKykw==}
+
+ unist-util-visit@5.0.0:
+ resolution: {integrity: sha512-MR04uvD+07cwl/yhVuVWAtw+3GOR/knlL55Nd/wAdblk27GCVt3lqpTivy/tkJcZoNPzTwS1Y+KMojlLDhoTzg==}
+
universalify@0.2.0:
resolution: {integrity: sha512-CJ1QgKmNg3CwvAv/kOFmtnEN05f0D/cn9QntgNOQlQF9dgvVTHj3t+8JPdjqawCHk7V/KA+fbUqzZ9XWhcqPUg==}
engines: {node: '>= 4.0.0'}
@@ -5427,6 +5922,12 @@ packages:
resolution: {integrity: sha512-BNGbWLfd0eUPabhkXUVm0j8uuvREyTh5ovRa/dyow/BqAbZJyC+5fU+IzQOzmAKzYqYRAISoRhdQr3eIZ/PXqg==}
engines: {node: '>= 0.8'}
+ vfile-message@4.0.2:
+ resolution: {integrity: sha512-jRDZ1IMLttGj41KcZvlrYAaI3CfqpLpfpf+Mfig13viT6NKvRzWZ+lXz0Y5D60w6uJIBAOGq9mSHf0gktF0duw==}
+
+ vfile@6.0.3:
+ resolution: {integrity: sha512-KzIbH/9tXat2u30jf+smMwFCsno4wHVdNmzFyL+T/L3UGqqk6JKfVqOFOZEpZSHADH1k40ab6NUIXZq422ov3Q==}
+
vite-plugin-restart@0.4.2:
resolution: {integrity: sha512-9aWN2ScJ8hbT7aC8SDeZnsbWapnslz1vhNq6Vgf2GU9WdN4NExlrWhtnu7pmtOUG3Guj8y6lPcUZ+ls7SVP33w==}
peerDependencies:
@@ -5460,6 +5961,49 @@ packages:
terser:
optional: true
+ vite@5.4.11:
+ resolution: {integrity: sha512-c7jFQRklXua0mTzneGW9QVyxFjUgwcihC4bXEtujIo2ouWCe1Ajt/amn2PCxYnhYfd5k09JX3SB7OYWFKYqj8Q==}
+ engines: {node: ^18.0.0 || >=20.0.0}
+ hasBin: true
+ peerDependencies:
+ '@types/node': ^18.0.0 || >=20.0.0
+ less: '*'
+ lightningcss: ^1.21.0
+ sass: '*'
+ sass-embedded: '*'
+ stylus: '*'
+ sugarss: '*'
+ terser: ^5.4.0
+ peerDependenciesMeta:
+ '@types/node':
+ optional: true
+ less:
+ optional: true
+ lightningcss:
+ optional: true
+ sass:
+ optional: true
+ sass-embedded:
+ optional: true
+ stylus:
+ optional: true
+ sugarss:
+ optional: true
+ terser:
+ optional: true
+
+ vitepress@1.5.0:
+ resolution: {integrity: sha512-q4Q/G2zjvynvizdB3/bupdYkCJe2umSAMv9Ju4d92E6/NXJ59z70xB0q5p/4lpRyAwflDsbwy1mLV9Q5+nlB+g==}
+ hasBin: true
+ peerDependencies:
+ markdown-it-mathjax3: ^4
+ postcss: ^8
+ peerDependenciesMeta:
+ markdown-it-mathjax3:
+ optional: true
+ postcss:
+ optional: true
+
vue-demi@0.14.10:
resolution: {integrity: sha512-nMZBOwuzabUO0nLgIcc6rycZEebF6eeUfaiQx9+WSk8e29IbLvPU9feI6tqW4kTo3hvoYAJkMh8n8D0fuISphg==}
engines: {node: '>=12'}
@@ -5499,6 +6043,14 @@ packages:
typescript:
optional: true
+ vue@3.5.13:
+ resolution: {integrity: sha512-wmeiSMxkZCSc+PM2w2VRsOYAZC8GdipNFRTsLSfodVqI9mbejKeXEGr8SckuLnrQPGe3oJN5c3K0vpoU9q/wCQ==}
+ peerDependencies:
+ typescript: '*'
+ peerDependenciesMeta:
+ typescript:
+ optional: true
+
w3c-hr-time@1.0.2:
resolution: {integrity: sha512-z8P5DvDNjKDoFIHK7q8r8lackT6l+jo/Ye3HOle7l9nICP9lf1Ci25fy9vHd0JOWewkIFzXIEig3TdKT7JQ5fQ==}
deprecated: Use your platform's native performance.now() and performance.timeOrigin.
@@ -5691,8 +6243,116 @@ packages:
resolution: {integrity: sha512-967aWGPZsC9siwIoWtXH6L+9gCoKe29jZtW+AMD9NSfsfymPZjBBYu7owT/siUQyCaaNJ7uUbpAet+YgpMn0xA==}
engines: {HBuilderX: ^3.0.7}
+ zwitch@2.0.4:
+ resolution: {integrity: sha512-bXE4cR/kVZhKZX/RjPEflHaKVhUVl85noU3v6b8apfQEc1x4A+zBxjZ4lN8LqGd6WZ3dl98pY4o717VFmoPp+A==}
+
snapshots:
+ '@algolia/autocomplete-core@1.17.7(@algolia/client-search@5.15.0)(algoliasearch@5.15.0)(search-insights@2.17.3)':
+ dependencies:
+ '@algolia/autocomplete-plugin-algolia-insights': 1.17.7(@algolia/client-search@5.15.0)(algoliasearch@5.15.0)(search-insights@2.17.3)
+ '@algolia/autocomplete-shared': 1.17.7(@algolia/client-search@5.15.0)(algoliasearch@5.15.0)
+ transitivePeerDependencies:
+ - '@algolia/client-search'
+ - algoliasearch
+ - search-insights
+
+ '@algolia/autocomplete-plugin-algolia-insights@1.17.7(@algolia/client-search@5.15.0)(algoliasearch@5.15.0)(search-insights@2.17.3)':
+ dependencies:
+ '@algolia/autocomplete-shared': 1.17.7(@algolia/client-search@5.15.0)(algoliasearch@5.15.0)
+ search-insights: 2.17.3
+ transitivePeerDependencies:
+ - '@algolia/client-search'
+ - algoliasearch
+
+ '@algolia/autocomplete-preset-algolia@1.17.7(@algolia/client-search@5.15.0)(algoliasearch@5.15.0)':
+ dependencies:
+ '@algolia/autocomplete-shared': 1.17.7(@algolia/client-search@5.15.0)(algoliasearch@5.15.0)
+ '@algolia/client-search': 5.15.0
+ algoliasearch: 5.15.0
+
+ '@algolia/autocomplete-shared@1.17.7(@algolia/client-search@5.15.0)(algoliasearch@5.15.0)':
+ dependencies:
+ '@algolia/client-search': 5.15.0
+ algoliasearch: 5.15.0
+
+ '@algolia/client-abtesting@5.15.0':
+ dependencies:
+ '@algolia/client-common': 5.15.0
+ '@algolia/requester-browser-xhr': 5.15.0
+ '@algolia/requester-fetch': 5.15.0
+ '@algolia/requester-node-http': 5.15.0
+
+ '@algolia/client-analytics@5.15.0':
+ dependencies:
+ '@algolia/client-common': 5.15.0
+ '@algolia/requester-browser-xhr': 5.15.0
+ '@algolia/requester-fetch': 5.15.0
+ '@algolia/requester-node-http': 5.15.0
+
+ '@algolia/client-common@5.15.0': {}
+
+ '@algolia/client-insights@5.15.0':
+ dependencies:
+ '@algolia/client-common': 5.15.0
+ '@algolia/requester-browser-xhr': 5.15.0
+ '@algolia/requester-fetch': 5.15.0
+ '@algolia/requester-node-http': 5.15.0
+
+ '@algolia/client-personalization@5.15.0':
+ dependencies:
+ '@algolia/client-common': 5.15.0
+ '@algolia/requester-browser-xhr': 5.15.0
+ '@algolia/requester-fetch': 5.15.0
+ '@algolia/requester-node-http': 5.15.0
+
+ '@algolia/client-query-suggestions@5.15.0':
+ dependencies:
+ '@algolia/client-common': 5.15.0
+ '@algolia/requester-browser-xhr': 5.15.0
+ '@algolia/requester-fetch': 5.15.0
+ '@algolia/requester-node-http': 5.15.0
+
+ '@algolia/client-search@5.15.0':
+ dependencies:
+ '@algolia/client-common': 5.15.0
+ '@algolia/requester-browser-xhr': 5.15.0
+ '@algolia/requester-fetch': 5.15.0
+ '@algolia/requester-node-http': 5.15.0
+
+ '@algolia/ingestion@1.15.0':
+ dependencies:
+ '@algolia/client-common': 5.15.0
+ '@algolia/requester-browser-xhr': 5.15.0
+ '@algolia/requester-fetch': 5.15.0
+ '@algolia/requester-node-http': 5.15.0
+
+ '@algolia/monitoring@1.15.0':
+ dependencies:
+ '@algolia/client-common': 5.15.0
+ '@algolia/requester-browser-xhr': 5.15.0
+ '@algolia/requester-fetch': 5.15.0
+ '@algolia/requester-node-http': 5.15.0
+
+ '@algolia/recommend@5.15.0':
+ dependencies:
+ '@algolia/client-common': 5.15.0
+ '@algolia/requester-browser-xhr': 5.15.0
+ '@algolia/requester-fetch': 5.15.0
+ '@algolia/requester-node-http': 5.15.0
+
+ '@algolia/requester-browser-xhr@5.15.0':
+ dependencies:
+ '@algolia/client-common': 5.15.0
+
+ '@algolia/requester-fetch@5.15.0':
+ dependencies:
+ '@algolia/client-common': 5.15.0
+
+ '@algolia/requester-node-http@5.15.0':
+ dependencies:
+ '@algolia/client-common': 5.15.0
+
'@ampproject/remapping@2.3.0':
dependencies:
'@jridgewell/gen-mapping': 0.3.5
@@ -6596,9 +7256,9 @@ snapshots:
'@dcloudio/types@3.4.14': {}
- '@dcloudio/uni-app-harmony@3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vite@5.2.8(@types/node@20.17.9)(sass@1.82.0)(terser@5.36.0))(vue@3.4.21(typescript@5.7.2))':
+ '@dcloudio/uni-app-harmony@3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vite@5.2.8(@types/node@20.17.9)(sass@1.82.0)(terser@5.36.0))(vue@3.4.21(typescript@5.7.2))':
dependencies:
- '@dcloudio/uni-app-vite': 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vite@5.2.8(@types/node@20.17.9)(sass@1.82.0)(terser@5.36.0))(vue@3.4.21(typescript@5.7.2))
+ '@dcloudio/uni-app-vite': 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vite@5.2.8(@types/node@20.17.9)(sass@1.82.0)(terser@5.36.0))(vue@3.4.21(typescript@5.7.2))
debug: 4.3.7
fs-extra: 10.1.0
licia: 1.46.0
@@ -6613,10 +7273,10 @@ snapshots:
- vite
- vue
- '@dcloudio/uni-app-plus@3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vite@5.2.8(@types/node@20.17.9)(sass@1.82.0)(terser@5.36.0))(vue@3.4.21(typescript@5.7.2))':
+ '@dcloudio/uni-app-plus@3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vite@5.2.8(@types/node@20.17.9)(sass@1.82.0)(terser@5.36.0))(vue@3.4.21(typescript@5.7.2))':
dependencies:
- '@dcloudio/uni-app-uts': 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
- '@dcloudio/uni-app-vite': 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vite@5.2.8(@types/node@20.17.9)(sass@1.82.0)(terser@5.36.0))(vue@3.4.21(typescript@5.7.2))
+ '@dcloudio/uni-app-uts': 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ '@dcloudio/uni-app-vite': 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vite@5.2.8(@types/node@20.17.9)(sass@1.82.0)(terser@5.36.0))(vue@3.4.21(typescript@5.7.2))
'@dcloudio/uni-app-vue': 3.0.0-4020920240930001
debug: 4.3.7
fs-extra: 10.1.0
@@ -6632,11 +7292,11 @@ snapshots:
- vite
- vue
- '@dcloudio/uni-app-uts@3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))':
+ '@dcloudio/uni-app-uts@3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))':
dependencies:
'@babel/parser': 7.26.2
'@babel/types': 7.26.0
- '@dcloudio/uni-cli-shared': 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ '@dcloudio/uni-cli-shared': 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
'@dcloudio/uni-i18n': 3.0.0-4020920240930001
'@dcloudio/uni-nvue-styler': 3.0.0-4020920240930001
'@dcloudio/uni-shared': 3.0.0-4020920240930001
@@ -6665,9 +7325,9 @@ snapshots:
- ts-node
- vue
- '@dcloudio/uni-app-vite@3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vite@5.2.8(@types/node@20.17.9)(sass@1.82.0)(terser@5.36.0))(vue@3.4.21(typescript@5.7.2))':
+ '@dcloudio/uni-app-vite@3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vite@5.2.8(@types/node@20.17.9)(sass@1.82.0)(terser@5.36.0))(vue@3.4.21(typescript@5.7.2))':
dependencies:
- '@dcloudio/uni-cli-shared': 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ '@dcloudio/uni-cli-shared': 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
'@dcloudio/uni-i18n': 3.0.0-4020920240930001
'@dcloudio/uni-nvue-styler': 3.0.0-4020920240930001
'@dcloudio/uni-shared': 3.0.0-4020920240930001
@@ -6690,15 +7350,15 @@ snapshots:
'@dcloudio/uni-app-vue@3.0.0-4020920240930001': {}
- '@dcloudio/uni-app@3.0.0-4020920240930001(@dcloudio/types@3.4.14)(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))':
+ '@dcloudio/uni-app@3.0.0-4020920240930001(@dcloudio/types@3.4.14)(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))':
dependencies:
'@dcloudio/types': 3.4.14
- '@dcloudio/uni-cloud': 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
- '@dcloudio/uni-components': 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ '@dcloudio/uni-cloud': 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ '@dcloudio/uni-components': 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
'@dcloudio/uni-i18n': 3.0.0-4020920240930001
- '@dcloudio/uni-push': 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ '@dcloudio/uni-push': 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
'@dcloudio/uni-shared': 3.0.0-4020920240930001
- '@dcloudio/uni-stat': 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ '@dcloudio/uni-stat': 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
'@vue/shared': 3.4.21
transitivePeerDependencies:
- '@nuxt/kit'
@@ -6709,9 +7369,9 @@ snapshots:
- ts-node
- vue
- '@dcloudio/uni-automator@3.0.0-4020920240930001(jest-environment-node@27.5.1)(jest@27.0.4)(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))':
+ '@dcloudio/uni-automator@3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(jest-environment-node@27.5.1)(jest@27.0.4)(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))':
dependencies:
- '@dcloudio/uni-cli-shared': 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ '@dcloudio/uni-cli-shared': 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
address: 1.2.2
cross-env: 7.0.3
debug: 4.3.7
@@ -6736,7 +7396,7 @@ snapshots:
- utf-8-validate
- vue
- '@dcloudio/uni-cli-shared@3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))':
+ '@dcloudio/uni-cli-shared@3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))':
dependencies:
'@ampproject/remapping': 2.3.0
'@babel/code-frame': 7.26.2
@@ -6783,7 +7443,7 @@ snapshots:
resolve: 1.22.8
source-map-js: 1.2.1
tapable: 2.2.1
- unplugin-auto-import: 0.16.7(rollup@4.28.0)
+ unplugin-auto-import: 0.16.7(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(rollup@4.28.0)
xregexp: 3.1.0
transitivePeerDependencies:
- '@nuxt/kit'
@@ -6794,9 +7454,9 @@ snapshots:
- ts-node
- vue
- '@dcloudio/uni-cloud@3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))':
+ '@dcloudio/uni-cloud@3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))':
dependencies:
- '@dcloudio/uni-cli-shared': 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ '@dcloudio/uni-cli-shared': 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
'@dcloudio/uni-i18n': 3.0.0-4020920240930001
'@dcloudio/uni-shared': 3.0.0-4020920240930001
'@vue/shared': 3.4.21
@@ -6810,10 +7470,10 @@ snapshots:
- ts-node
- vue
- '@dcloudio/uni-components@3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))':
+ '@dcloudio/uni-components@3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))':
dependencies:
- '@dcloudio/uni-cloud': 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
- '@dcloudio/uni-h5': 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ '@dcloudio/uni-cloud': 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ '@dcloudio/uni-h5': 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
'@dcloudio/uni-i18n': 3.0.0-4020920240930001
transitivePeerDependencies:
- '@nuxt/kit'
@@ -6824,9 +7484,9 @@ snapshots:
- ts-node
- vue
- '@dcloudio/uni-h5-vite@3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))':
+ '@dcloudio/uni-h5-vite@3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))':
dependencies:
- '@dcloudio/uni-cli-shared': 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ '@dcloudio/uni-cli-shared': 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
'@dcloudio/uni-shared': 3.0.0-4020920240930001
'@rollup/pluginutils': 5.1.3(rollup@4.28.0)
'@vue/compiler-dom': 3.4.21
@@ -6853,9 +7513,9 @@ snapshots:
transitivePeerDependencies:
- vue
- '@dcloudio/uni-h5@3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))':
+ '@dcloudio/uni-h5@3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))':
dependencies:
- '@dcloudio/uni-h5-vite': 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ '@dcloudio/uni-h5-vite': 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
'@dcloudio/uni-h5-vue': 3.0.0-4020920240930001(vue@3.4.21(typescript@5.7.2))
'@dcloudio/uni-i18n': 3.0.0-4020920240930001
'@dcloudio/uni-shared': 3.0.0-4020920240930001
@@ -6878,10 +7538,10 @@ snapshots:
'@dcloudio/uni-i18n@3.0.0-4020920240930001': {}
- '@dcloudio/uni-mp-alipay@3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))':
+ '@dcloudio/uni-mp-alipay@3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))':
dependencies:
- '@dcloudio/uni-cli-shared': 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
- '@dcloudio/uni-mp-vite': 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ '@dcloudio/uni-cli-shared': 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ '@dcloudio/uni-mp-vite': 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
'@dcloudio/uni-mp-vue': 3.0.0-4020920240930001
'@dcloudio/uni-shared': 3.0.0-4020920240930001
'@vue/compiler-core': 3.4.21
@@ -6895,13 +7555,13 @@ snapshots:
- ts-node
- vue
- '@dcloudio/uni-mp-baidu@3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))':
+ '@dcloudio/uni-mp-baidu@3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))':
dependencies:
- '@dcloudio/uni-cli-shared': 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
- '@dcloudio/uni-mp-compiler': 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
- '@dcloudio/uni-mp-vite': 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ '@dcloudio/uni-cli-shared': 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ '@dcloudio/uni-mp-compiler': 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ '@dcloudio/uni-mp-vite': 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
'@dcloudio/uni-mp-vue': 3.0.0-4020920240930001
- '@dcloudio/uni-mp-weixin': 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ '@dcloudio/uni-mp-weixin': 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
'@dcloudio/uni-shared': 3.0.0-4020920240930001
'@vue/compiler-core': 3.4.21
'@vue/shared': 3.4.21
@@ -6922,12 +7582,12 @@ snapshots:
- utf-8-validate
- vue
- '@dcloudio/uni-mp-compiler@3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))':
+ '@dcloudio/uni-mp-compiler@3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))':
dependencies:
'@babel/generator': 7.26.2
'@babel/parser': 7.26.2
'@babel/types': 7.26.0
- '@dcloudio/uni-cli-shared': 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ '@dcloudio/uni-cli-shared': 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
'@dcloudio/uni-shared': 3.0.0-4020920240930001
'@vue/compiler-core': 3.4.21
'@vue/compiler-dom': 3.4.21
@@ -6942,11 +7602,11 @@ snapshots:
- ts-node
- vue
- '@dcloudio/uni-mp-jd@3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))':
+ '@dcloudio/uni-mp-jd@3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))':
dependencies:
- '@dcloudio/uni-cli-shared': 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
- '@dcloudio/uni-mp-compiler': 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
- '@dcloudio/uni-mp-vite': 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ '@dcloudio/uni-cli-shared': 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ '@dcloudio/uni-mp-compiler': 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ '@dcloudio/uni-mp-vite': 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
'@dcloudio/uni-mp-vue': 3.0.0-4020920240930001
'@dcloudio/uni-shared': 3.0.0-4020920240930001
'@vue/shared': 3.4.21
@@ -6959,13 +7619,13 @@ snapshots:
- ts-node
- vue
- '@dcloudio/uni-mp-kuaishou@3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))':
+ '@dcloudio/uni-mp-kuaishou@3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))':
dependencies:
- '@dcloudio/uni-cli-shared': 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
- '@dcloudio/uni-mp-compiler': 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
- '@dcloudio/uni-mp-vite': 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ '@dcloudio/uni-cli-shared': 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ '@dcloudio/uni-mp-compiler': 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ '@dcloudio/uni-mp-vite': 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
'@dcloudio/uni-mp-vue': 3.0.0-4020920240930001
- '@dcloudio/uni-mp-weixin': 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ '@dcloudio/uni-mp-weixin': 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
'@dcloudio/uni-shared': 3.0.0-4020920240930001
'@vue/compiler-core': 3.4.21
'@vue/shared': 3.4.21
@@ -6981,12 +7641,12 @@ snapshots:
- utf-8-validate
- vue
- '@dcloudio/uni-mp-lark@3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))':
+ '@dcloudio/uni-mp-lark@3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))':
dependencies:
- '@dcloudio/uni-cli-shared': 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
- '@dcloudio/uni-mp-compiler': 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
- '@dcloudio/uni-mp-toutiao': 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
- '@dcloudio/uni-mp-vite': 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ '@dcloudio/uni-cli-shared': 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ '@dcloudio/uni-mp-compiler': 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ '@dcloudio/uni-mp-toutiao': 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ '@dcloudio/uni-mp-vite': 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
'@dcloudio/uni-mp-vue': 3.0.0-4020920240930001
'@dcloudio/uni-shared': 3.0.0-4020920240930001
'@vue/compiler-core': 3.4.21
@@ -7000,10 +7660,10 @@ snapshots:
- ts-node
- vue
- '@dcloudio/uni-mp-qq@3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))':
+ '@dcloudio/uni-mp-qq@3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))':
dependencies:
- '@dcloudio/uni-cli-shared': 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
- '@dcloudio/uni-mp-vite': 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ '@dcloudio/uni-cli-shared': 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ '@dcloudio/uni-mp-vite': 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
'@dcloudio/uni-mp-vue': 3.0.0-4020920240930001
'@dcloudio/uni-shared': 3.0.0-4020920240930001
'@vue/shared': 3.4.21
@@ -7017,11 +7677,11 @@ snapshots:
- ts-node
- vue
- '@dcloudio/uni-mp-toutiao@3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))':
+ '@dcloudio/uni-mp-toutiao@3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))':
dependencies:
- '@dcloudio/uni-cli-shared': 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
- '@dcloudio/uni-mp-compiler': 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
- '@dcloudio/uni-mp-vite': 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ '@dcloudio/uni-cli-shared': 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ '@dcloudio/uni-mp-compiler': 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ '@dcloudio/uni-mp-vite': 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
'@dcloudio/uni-mp-vue': 3.0.0-4020920240930001
'@dcloudio/uni-shared': 3.0.0-4020920240930001
'@vue/compiler-core': 3.4.21
@@ -7035,11 +7695,11 @@ snapshots:
- ts-node
- vue
- '@dcloudio/uni-mp-vite@3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))':
+ '@dcloudio/uni-mp-vite@3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))':
dependencies:
- '@dcloudio/uni-cli-shared': 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ '@dcloudio/uni-cli-shared': 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
'@dcloudio/uni-i18n': 3.0.0-4020920240930001
- '@dcloudio/uni-mp-compiler': 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ '@dcloudio/uni-mp-compiler': 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
'@dcloudio/uni-mp-vue': 3.0.0-4020920240930001
'@dcloudio/uni-shared': 3.0.0-4020920240930001
'@vue/compiler-sfc': 3.4.21
@@ -7059,10 +7719,10 @@ snapshots:
'@dcloudio/uni-shared': 3.0.0-4020920240930001
'@vue/shared': 3.4.21
- '@dcloudio/uni-mp-weixin@3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))':
+ '@dcloudio/uni-mp-weixin@3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))':
dependencies:
- '@dcloudio/uni-cli-shared': 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
- '@dcloudio/uni-mp-vite': 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ '@dcloudio/uni-cli-shared': 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ '@dcloudio/uni-mp-vite': 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
'@dcloudio/uni-mp-vue': 3.0.0-4020920240930001
'@dcloudio/uni-shared': 3.0.0-4020920240930001
'@vue/shared': 3.4.21
@@ -7083,11 +7743,11 @@ snapshots:
- utf-8-validate
- vue
- '@dcloudio/uni-mp-xhs@3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))':
+ '@dcloudio/uni-mp-xhs@3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))':
dependencies:
- '@dcloudio/uni-cli-shared': 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
- '@dcloudio/uni-mp-compiler': 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
- '@dcloudio/uni-mp-vite': 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ '@dcloudio/uni-cli-shared': 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ '@dcloudio/uni-mp-compiler': 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ '@dcloudio/uni-mp-vite': 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
'@dcloudio/uni-mp-vue': 3.0.0-4020920240930001
'@dcloudio/uni-shared': 3.0.0-4020920240930001
'@vue/shared': 3.4.21
@@ -7105,9 +7765,9 @@ snapshots:
parse-css-font: 4.0.0
postcss: 8.4.49
- '@dcloudio/uni-push@3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))':
+ '@dcloudio/uni-push@3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))':
dependencies:
- '@dcloudio/uni-cli-shared': 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ '@dcloudio/uni-cli-shared': 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
transitivePeerDependencies:
- '@nuxt/kit'
- '@vueuse/core'
@@ -7117,10 +7777,10 @@ snapshots:
- ts-node
- vue
- '@dcloudio/uni-quickapp-webview@3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))':
+ '@dcloudio/uni-quickapp-webview@3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))':
dependencies:
- '@dcloudio/uni-cli-shared': 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
- '@dcloudio/uni-mp-vite': 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ '@dcloudio/uni-cli-shared': 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ '@dcloudio/uni-mp-vite': 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
'@dcloudio/uni-mp-vue': 3.0.0-4020920240930001
'@dcloudio/uni-shared': 3.0.0-4020920240930001
'@vue/shared': 3.4.21
@@ -7139,9 +7799,9 @@ snapshots:
'@dcloudio/uni-stacktracey@3.0.0-4020920240930001': {}
- '@dcloudio/uni-stat@3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))':
+ '@dcloudio/uni-stat@3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))':
dependencies:
- '@dcloudio/uni-cli-shared': 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ '@dcloudio/uni-cli-shared': 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
'@dcloudio/uni-shared': 3.0.0-4020920240930001
debug: 4.3.7
transitivePeerDependencies:
@@ -7153,12 +7813,12 @@ snapshots:
- ts-node
- vue
- '@dcloudio/vite-plugin-uni@3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vite@5.2.8(@types/node@20.17.9)(sass@1.82.0)(terser@5.36.0))(vue@3.4.21(typescript@5.7.2))':
+ '@dcloudio/vite-plugin-uni@3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vite@5.2.8(@types/node@20.17.9)(sass@1.82.0)(terser@5.36.0))(vue@3.4.21(typescript@5.7.2))':
dependencies:
'@babel/core': 7.26.0
'@babel/plugin-syntax-import-meta': 7.10.4(@babel/core@7.26.0)
'@babel/plugin-transform-typescript': 7.25.9(@babel/core@7.26.0)
- '@dcloudio/uni-cli-shared': 3.0.0-4020920240930001(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
+ '@dcloudio/uni-cli-shared': 3.0.0-4020920240930001(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(postcss@8.4.49)(rollup@4.28.0)(vue@3.4.21(typescript@5.7.2))
'@dcloudio/uni-shared': 3.0.0-4020920240930001
'@rollup/pluginutils': 5.1.3(rollup@4.28.0)
'@vitejs/plugin-legacy': 5.3.2(terser@5.36.0)(vite@5.2.8(@types/node@20.17.9)(sass@1.82.0)(terser@5.36.0))
@@ -7179,7 +7839,7 @@ snapshots:
magic-string: 0.30.14
picocolors: 1.1.1
terser: 5.36.0
- unplugin-auto-import: 0.16.7(rollup@4.28.0)
+ unplugin-auto-import: 0.16.7(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(rollup@4.28.0)
vite: 5.2.8(@types/node@20.17.9)(sass@1.82.0)(terser@5.36.0)
transitivePeerDependencies:
- '@nuxt/kit'
@@ -7190,75 +7850,168 @@ snapshots:
- ts-node
- vue
+ '@docsearch/css@3.8.0': {}
+
+ '@docsearch/js@3.8.0(@algolia/client-search@5.15.0)(search-insights@2.17.3)':
+ dependencies:
+ '@docsearch/react': 3.8.0(@algolia/client-search@5.15.0)(search-insights@2.17.3)
+ preact: 10.25.1
+ transitivePeerDependencies:
+ - '@algolia/client-search'
+ - '@types/react'
+ - react
+ - react-dom
+ - search-insights
+
+ '@docsearch/react@3.8.0(@algolia/client-search@5.15.0)(search-insights@2.17.3)':
+ dependencies:
+ '@algolia/autocomplete-core': 1.17.7(@algolia/client-search@5.15.0)(algoliasearch@5.15.0)(search-insights@2.17.3)
+ '@algolia/autocomplete-preset-algolia': 1.17.7(@algolia/client-search@5.15.0)(algoliasearch@5.15.0)
+ '@docsearch/css': 3.8.0
+ algoliasearch: 5.15.0
+ optionalDependencies:
+ search-insights: 2.17.3
+ transitivePeerDependencies:
+ - '@algolia/client-search'
+
'@dual-bundle/import-meta-resolve@4.1.0': {}
'@esbuild/aix-ppc64@0.20.2':
optional: true
+ '@esbuild/aix-ppc64@0.21.5':
+ optional: true
+
'@esbuild/android-arm64@0.20.2':
optional: true
+ '@esbuild/android-arm64@0.21.5':
+ optional: true
+
'@esbuild/android-arm@0.20.2':
optional: true
+ '@esbuild/android-arm@0.21.5':
+ optional: true
+
'@esbuild/android-x64@0.20.2':
optional: true
+ '@esbuild/android-x64@0.21.5':
+ optional: true
+
'@esbuild/darwin-arm64@0.20.2': {}
+ '@esbuild/darwin-arm64@0.21.5':
+ optional: true
+
'@esbuild/darwin-x64@0.20.2': {}
+ '@esbuild/darwin-x64@0.21.5':
+ optional: true
+
'@esbuild/freebsd-arm64@0.20.2':
optional: true
+ '@esbuild/freebsd-arm64@0.21.5':
+ optional: true
+
'@esbuild/freebsd-x64@0.20.2':
optional: true
+ '@esbuild/freebsd-x64@0.21.5':
+ optional: true
+
'@esbuild/linux-arm64@0.20.2':
optional: true
+ '@esbuild/linux-arm64@0.21.5':
+ optional: true
+
'@esbuild/linux-arm@0.20.2':
optional: true
+ '@esbuild/linux-arm@0.21.5':
+ optional: true
+
'@esbuild/linux-ia32@0.20.2':
optional: true
+ '@esbuild/linux-ia32@0.21.5':
+ optional: true
+
'@esbuild/linux-loong64@0.20.2':
optional: true
+ '@esbuild/linux-loong64@0.21.5':
+ optional: true
+
'@esbuild/linux-mips64el@0.20.2':
optional: true
+ '@esbuild/linux-mips64el@0.21.5':
+ optional: true
+
'@esbuild/linux-ppc64@0.20.2':
optional: true
+ '@esbuild/linux-ppc64@0.21.5':
+ optional: true
+
'@esbuild/linux-riscv64@0.20.2':
optional: true
+ '@esbuild/linux-riscv64@0.21.5':
+ optional: true
+
'@esbuild/linux-s390x@0.20.2':
optional: true
+ '@esbuild/linux-s390x@0.21.5':
+ optional: true
+
'@esbuild/linux-x64@0.20.2':
optional: true
+ '@esbuild/linux-x64@0.21.5':
+ optional: true
+
'@esbuild/netbsd-x64@0.20.2':
optional: true
+ '@esbuild/netbsd-x64@0.21.5':
+ optional: true
+
'@esbuild/openbsd-x64@0.20.2':
optional: true
+ '@esbuild/openbsd-x64@0.21.5':
+ optional: true
+
'@esbuild/sunos-x64@0.20.2':
optional: true
+ '@esbuild/sunos-x64@0.21.5':
+ optional: true
+
'@esbuild/win32-arm64@0.20.2':
optional: true
+ '@esbuild/win32-arm64@0.21.5':
+ optional: true
+
'@esbuild/win32-ia32@0.20.2':
optional: true
+ '@esbuild/win32-ia32@0.21.5':
+ optional: true
+
'@esbuild/win32-x64@0.20.2':
optional: true
+ '@esbuild/win32-x64@0.21.5':
+ optional: true
+
'@eslint-community/eslint-utils@4.4.1(eslint@8.57.1)':
dependencies:
eslint: 8.57.1
@@ -7298,6 +8051,10 @@ snapshots:
dependencies:
'@iconify/types': 2.0.0
+ '@iconify-json/simple-icons@1.2.14':
+ dependencies:
+ '@iconify/types': 2.0.0
+
'@iconify/types@2.0.0': {}
'@iconify/utils@2.1.33':
@@ -7948,6 +8705,37 @@ snapshots:
'@rtsao/scc@1.1.0': {}
+ '@shikijs/core@1.24.0':
+ dependencies:
+ '@shikijs/engine-javascript': 1.24.0
+ '@shikijs/engine-oniguruma': 1.24.0
+ '@shikijs/types': 1.24.0
+ '@shikijs/vscode-textmate': 9.3.0
+ '@types/hast': 3.0.4
+ hast-util-to-html: 9.0.3
+
+ '@shikijs/engine-javascript@1.24.0':
+ dependencies:
+ '@shikijs/types': 1.24.0
+ '@shikijs/vscode-textmate': 9.3.0
+ oniguruma-to-es: 0.7.0
+
+ '@shikijs/engine-oniguruma@1.24.0':
+ dependencies:
+ '@shikijs/types': 1.24.0
+ '@shikijs/vscode-textmate': 9.3.0
+
+ '@shikijs/transformers@1.24.0':
+ dependencies:
+ shiki: 1.24.0
+
+ '@shikijs/types@1.24.0':
+ dependencies:
+ '@shikijs/vscode-textmate': 9.3.0
+ '@types/hast': 3.0.4
+
+ '@shikijs/vscode-textmate@9.3.0': {}
+
'@sinonjs/commons@1.8.6':
dependencies:
type-detect: 4.0.8
@@ -7985,6 +8773,10 @@ snapshots:
dependencies:
'@types/node': 20.17.9
+ '@types/hast@3.0.4':
+ dependencies:
+ '@types/unist': 3.0.3
+
'@types/istanbul-lib-coverage@2.0.6': {}
'@types/istanbul-lib-report@3.0.3':
@@ -7999,12 +8791,25 @@ snapshots:
'@types/json5@0.0.29': {}
+ '@types/linkify-it@5.0.0': {}
+
'@types/lodash-es@4.17.12':
dependencies:
'@types/lodash': 4.17.13
'@types/lodash@4.17.13': {}
+ '@types/markdown-it@14.1.2':
+ dependencies:
+ '@types/linkify-it': 5.0.0
+ '@types/mdurl': 2.0.0
+
+ '@types/mdast@4.0.4':
+ dependencies:
+ '@types/unist': 3.0.3
+
+ '@types/mdurl@2.0.0': {}
+
'@types/minimist@1.2.5': {}
'@types/node@20.17.9':
@@ -8019,6 +8824,10 @@ snapshots:
'@types/stack-utils@2.0.3': {}
+ '@types/unist@3.0.3': {}
+
+ '@types/web-bluetooth@0.0.20': {}
+
'@types/wechat-miniprogram@3.4.8': {}
'@types/yargs-parser@21.0.3': {}
@@ -8421,6 +9230,11 @@ snapshots:
vite: 5.2.8(@types/node@20.17.9)(sass@1.82.0)(terser@5.36.0)
vue: 3.4.21(typescript@5.7.2)
+ '@vitejs/plugin-vue@5.2.1(vite@5.4.11(@types/node@20.17.9)(sass@1.82.0)(terser@5.36.0))(vue@3.5.13(typescript@5.7.2))':
+ dependencies:
+ vite: 5.4.11(@types/node@20.17.9)(sass@1.82.0)(terser@5.36.0)
+ vue: 3.5.13(typescript@5.7.2)
+
'@volar/language-core@1.11.1':
dependencies:
'@volar/source-map': 1.11.1
@@ -8528,6 +9342,24 @@ snapshots:
'@vue/devtools-api@6.6.4': {}
+ '@vue/devtools-api@7.6.7':
+ dependencies:
+ '@vue/devtools-kit': 7.6.7
+
+ '@vue/devtools-kit@7.6.7':
+ dependencies:
+ '@vue/devtools-shared': 7.6.7
+ birpc: 0.2.19
+ hookable: 5.5.3
+ mitt: 3.0.1
+ perfect-debounce: 1.0.0
+ speakingurl: 14.0.1
+ superjson: 2.2.2
+
+ '@vue/devtools-shared@7.6.7':
+ dependencies:
+ rfdc: 1.4.1
+
'@vue/language-core@1.8.27(typescript@5.7.2)':
dependencies:
'@volar/language-core': 1.11.1
@@ -8566,12 +9398,25 @@ snapshots:
'@vue/shared': 3.4.21
csstype: 3.1.3
+ '@vue/runtime-dom@3.5.13':
+ dependencies:
+ '@vue/reactivity': 3.5.13
+ '@vue/runtime-core': 3.5.13
+ '@vue/shared': 3.5.13
+ csstype: 3.1.3
+
'@vue/server-renderer@3.4.21(vue@3.4.21(typescript@5.7.2))':
dependencies:
'@vue/compiler-ssr': 3.4.21
'@vue/shared': 3.4.21
vue: 3.4.21(typescript@5.7.2)
+ '@vue/server-renderer@3.5.13(vue@3.5.13(typescript@5.7.2))':
+ dependencies:
+ '@vue/compiler-ssr': 3.5.13
+ '@vue/shared': 3.5.13
+ vue: 3.5.13(typescript@5.7.2)
+
'@vue/shared@3.4.21': {}
'@vue/shared@3.5.13': {}
@@ -8580,6 +9425,55 @@ snapshots:
optionalDependencies:
'@types/node': 20.17.9
+ '@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2))':
+ dependencies:
+ '@types/web-bluetooth': 0.0.20
+ '@vueuse/metadata': 11.3.0
+ '@vueuse/shared': 11.3.0(vue@3.4.21(typescript@5.7.2))
+ vue-demi: 0.14.10(vue@3.4.21(typescript@5.7.2))
+ transitivePeerDependencies:
+ - '@vue/composition-api'
+ - vue
+ optional: true
+
+ '@vueuse/core@11.3.0(vue@3.5.13(typescript@5.7.2))':
+ dependencies:
+ '@types/web-bluetooth': 0.0.20
+ '@vueuse/metadata': 11.3.0
+ '@vueuse/shared': 11.3.0(vue@3.5.13(typescript@5.7.2))
+ vue-demi: 0.14.10(vue@3.5.13(typescript@5.7.2))
+ transitivePeerDependencies:
+ - '@vue/composition-api'
+ - vue
+
+ '@vueuse/integrations@11.3.0(focus-trap@7.6.2)(vue@3.5.13(typescript@5.7.2))':
+ dependencies:
+ '@vueuse/core': 11.3.0(vue@3.5.13(typescript@5.7.2))
+ '@vueuse/shared': 11.3.0(vue@3.5.13(typescript@5.7.2))
+ vue-demi: 0.14.10(vue@3.5.13(typescript@5.7.2))
+ optionalDependencies:
+ focus-trap: 7.6.2
+ transitivePeerDependencies:
+ - '@vue/composition-api'
+ - vue
+
+ '@vueuse/metadata@11.3.0': {}
+
+ '@vueuse/shared@11.3.0(vue@3.4.21(typescript@5.7.2))':
+ dependencies:
+ vue-demi: 0.14.10(vue@3.4.21(typescript@5.7.2))
+ transitivePeerDependencies:
+ - '@vue/composition-api'
+ - vue
+ optional: true
+
+ '@vueuse/shared@11.3.0(vue@3.5.13(typescript@5.7.2))':
+ dependencies:
+ vue-demi: 0.14.10(vue@3.5.13(typescript@5.7.2))
+ transitivePeerDependencies:
+ - '@vue/composition-api'
+ - vue
+
JSONStream@1.3.5:
dependencies:
jsonparse: 1.3.1
@@ -8631,6 +9525,22 @@ snapshots:
json-schema-traverse: 1.0.0
require-from-string: 2.0.2
+ algoliasearch@5.15.0:
+ dependencies:
+ '@algolia/client-abtesting': 5.15.0
+ '@algolia/client-analytics': 5.15.0
+ '@algolia/client-common': 5.15.0
+ '@algolia/client-insights': 5.15.0
+ '@algolia/client-personalization': 5.15.0
+ '@algolia/client-query-suggestions': 5.15.0
+ '@algolia/client-search': 5.15.0
+ '@algolia/ingestion': 1.15.0
+ '@algolia/monitoring': 1.15.0
+ '@algolia/recommend': 5.15.0
+ '@algolia/requester-browser-xhr': 5.15.0
+ '@algolia/requester-fetch': 5.15.0
+ '@algolia/requester-node-http': 5.15.0
+
ansi-escapes@4.3.2:
dependencies:
type-fest: 0.21.3
@@ -8836,6 +9746,8 @@ snapshots:
binary-extensions@2.3.0: {}
+ birpc@0.2.19: {}
+
bmp-js@0.1.0: {}
body-parser@1.20.3:
@@ -8946,6 +9858,8 @@ snapshots:
caniuse-lite@1.0.30001686: {}
+ ccount@2.0.1: {}
+
centra@2.7.0:
dependencies:
follow-redirects: 1.15.9
@@ -8961,6 +9875,10 @@ snapshots:
char-regex@1.0.2: {}
+ character-entities-html4@2.1.0: {}
+
+ character-entities-legacy@3.0.0: {}
+
chokidar@3.6.0:
dependencies:
anymatch: 3.1.3
@@ -9026,6 +9944,8 @@ snapshots:
dependencies:
delayed-stream: 1.0.0
+ comma-separated-tokens@2.0.3: {}
+
commander@12.1.0: {}
commander@2.20.3: {}
@@ -9082,6 +10002,10 @@ snapshots:
cookie@0.7.1: {}
+ copy-anything@3.0.5:
+ dependencies:
+ is-what: 4.1.16
+
core-js-compat@3.39.0:
dependencies:
browserslist: 4.24.2
@@ -9242,6 +10166,8 @@ snapshots:
depd@2.0.0: {}
+ dequal@2.0.3: {}
+
destr@2.0.3: {}
destroy@1.2.0: {}
@@ -9251,6 +10177,10 @@ snapshots:
detect-newline@3.1.0: {}
+ devlop@1.1.0:
+ dependencies:
+ dequal: 2.0.3
+
diff-sequences@27.5.1: {}
dir-glob@3.0.1:
@@ -9303,6 +10233,8 @@ snapshots:
emittery@0.8.1: {}
+ emoji-regex-xs@1.0.0: {}
+
emoji-regex@10.4.0: {}
emoji-regex@8.0.0: {}
@@ -9429,6 +10361,32 @@ snapshots:
'@esbuild/win32-ia32': 0.20.2
'@esbuild/win32-x64': 0.20.2
+ esbuild@0.21.5:
+ optionalDependencies:
+ '@esbuild/aix-ppc64': 0.21.5
+ '@esbuild/android-arm': 0.21.5
+ '@esbuild/android-arm64': 0.21.5
+ '@esbuild/android-x64': 0.21.5
+ '@esbuild/darwin-arm64': 0.21.5
+ '@esbuild/darwin-x64': 0.21.5
+ '@esbuild/freebsd-arm64': 0.21.5
+ '@esbuild/freebsd-x64': 0.21.5
+ '@esbuild/linux-arm': 0.21.5
+ '@esbuild/linux-arm64': 0.21.5
+ '@esbuild/linux-ia32': 0.21.5
+ '@esbuild/linux-loong64': 0.21.5
+ '@esbuild/linux-mips64el': 0.21.5
+ '@esbuild/linux-ppc64': 0.21.5
+ '@esbuild/linux-riscv64': 0.21.5
+ '@esbuild/linux-s390x': 0.21.5
+ '@esbuild/linux-x64': 0.21.5
+ '@esbuild/netbsd-x64': 0.21.5
+ '@esbuild/openbsd-x64': 0.21.5
+ '@esbuild/sunos-x64': 0.21.5
+ '@esbuild/win32-arm64': 0.21.5
+ '@esbuild/win32-ia32': 0.21.5
+ '@esbuild/win32-x64': 0.21.5
+
escalade@3.2.0: {}
escape-html@1.0.3: {}
@@ -9808,6 +10766,10 @@ snapshots:
flatted@3.3.2: {}
+ focus-trap@7.6.2:
+ dependencies:
+ tabbable: 6.2.0
+
follow-redirects@1.15.9: {}
for-each@0.3.3:
@@ -10001,8 +10963,28 @@ snapshots:
dependencies:
function-bind: 1.1.2
+ hast-util-to-html@9.0.3:
+ dependencies:
+ '@types/hast': 3.0.4
+ '@types/unist': 3.0.3
+ ccount: 2.0.1
+ comma-separated-tokens: 2.0.3
+ hast-util-whitespace: 3.0.0
+ html-void-elements: 3.0.0
+ mdast-util-to-hast: 13.2.0
+ property-information: 6.5.0
+ space-separated-tokens: 2.0.2
+ stringify-entities: 4.0.4
+ zwitch: 2.0.4
+
+ hast-util-whitespace@3.0.0:
+ dependencies:
+ '@types/hast': 3.0.4
+
he@1.2.0: {}
+ hookable@5.5.3: {}
+
hosted-git-info@2.8.9: {}
hosted-git-info@4.1.0:
@@ -10017,6 +10999,8 @@ snapshots:
html-tags@3.3.1: {}
+ html-void-elements@3.0.0: {}
+
htmlparser2@8.0.2:
dependencies:
domelementtype: 2.3.0
@@ -10248,6 +11232,8 @@ snapshots:
call-bind: 1.0.7
get-intrinsic: 1.2.4
+ is-what@4.1.16: {}
+
is-wsl@2.2.0:
dependencies:
is-docker: 2.2.1
@@ -10889,8 +11875,22 @@ snapshots:
map-obj@4.3.0: {}
+ mark.js@8.11.1: {}
+
mathml-tag-names@2.1.3: {}
+ mdast-util-to-hast@13.2.0:
+ dependencies:
+ '@types/hast': 3.0.4
+ '@types/mdast': 4.0.4
+ '@ungap/structured-clone': 1.2.0
+ devlop: 1.1.0
+ micromark-util-sanitize-uri: 2.0.1
+ trim-lines: 3.0.1
+ unist-util-position: 5.0.0
+ unist-util-visit: 5.0.0
+ vfile: 6.0.3
+
mdn-data@2.0.30: {}
mdn-data@2.12.1: {}
@@ -10927,6 +11927,23 @@ snapshots:
methods@1.1.2: {}
+ micromark-util-character@2.1.1:
+ dependencies:
+ micromark-util-symbol: 2.0.1
+ micromark-util-types: 2.0.1
+
+ micromark-util-encode@2.0.1: {}
+
+ micromark-util-sanitize-uri@2.0.1:
+ dependencies:
+ micromark-util-character: 2.1.1
+ micromark-util-encode: 2.0.1
+ micromark-util-symbol: 2.0.1
+
+ micromark-util-symbol@2.0.1: {}
+
+ micromark-util-types@2.0.1: {}
+
micromatch@4.0.8:
dependencies:
braces: 3.0.3
@@ -10980,11 +11997,15 @@ snapshots:
minipass@5.0.0: {}
+ minisearch@7.1.1: {}
+
minizlib@2.1.2:
dependencies:
minipass: 3.3.6
yallist: 4.0.0
+ mitt@3.0.1: {}
+
mkdirp@0.5.6:
dependencies:
minimist: 1.2.8
@@ -11124,6 +12145,12 @@ snapshots:
dependencies:
mimic-function: 5.0.1
+ oniguruma-to-es@0.7.0:
+ dependencies:
+ emoji-regex-xs: 1.0.0
+ regex: 5.0.2
+ regex-recursion: 4.3.0
+
open@8.4.2:
dependencies:
define-lazy-prop: 2.0.0
@@ -11363,6 +12390,8 @@ snapshots:
picocolors: 1.1.1
source-map-js: 1.2.1
+ preact@10.25.1: {}
+
prelude-ls@1.2.1: {}
prettier-linter-helpers@1.0.0:
@@ -11384,6 +12413,8 @@ snapshots:
kleur: 3.0.3
sisteransi: 1.0.5
+ property-information@6.5.0: {}
+
proxy-addr@2.0.7:
dependencies:
forwarded: 0.2.0
@@ -11485,6 +12516,16 @@ snapshots:
dependencies:
'@babel/runtime': 7.26.0
+ regex-recursion@4.3.0:
+ dependencies:
+ regex-utilities: 2.3.0
+
+ regex-utilities@2.3.0: {}
+
+ regex@5.0.2:
+ dependencies:
+ regex-utilities: 2.3.0
+
regexp.prototype.flags@1.5.3:
dependencies:
call-bind: 1.0.7
@@ -11620,6 +12661,8 @@ snapshots:
scule@1.3.0: {}
+ search-insights@2.17.3: {}
+
semver@5.7.2: {}
semver@6.3.1: {}
@@ -11681,6 +12724,15 @@ snapshots:
shebang-regex@3.0.0: {}
+ shiki@1.24.0:
+ dependencies:
+ '@shikijs/core': 1.24.0
+ '@shikijs/engine-javascript': 1.24.0
+ '@shikijs/engine-oniguruma': 1.24.0
+ '@shikijs/types': 1.24.0
+ '@shikijs/vscode-textmate': 9.3.0
+ '@types/hast': 3.0.4
+
side-channel@1.0.6:
dependencies:
call-bind: 1.0.7
@@ -11729,6 +12781,8 @@ snapshots:
source-map@0.7.4: {}
+ space-separated-tokens@2.0.2: {}
+
spdx-correct@3.2.0:
dependencies:
spdx-expression-parse: 3.0.1
@@ -11743,6 +12797,8 @@ snapshots:
spdx-license-ids@3.0.20: {}
+ speakingurl@14.0.1: {}
+
split2@3.2.2:
dependencies:
readable-stream: 3.6.2
@@ -11805,6 +12861,11 @@ snapshots:
dependencies:
safe-buffer: 5.2.1
+ stringify-entities@4.0.4:
+ dependencies:
+ character-entities-html4: 2.1.0
+ character-entities-legacy: 3.0.0
+
strip-ansi@6.0.1:
dependencies:
ansi-regex: 5.0.1
@@ -11930,6 +12991,10 @@ snapshots:
- supports-color
- typescript
+ superjson@2.2.2:
+ dependencies:
+ copy-anything: 3.0.5
+
supports-color@7.2.0:
dependencies:
has-flag: 4.0.0
@@ -11961,6 +13026,8 @@ snapshots:
systemjs@6.15.1: {}
+ tabbable@6.2.0: {}
+
table@6.9.0:
dependencies:
ajv: 8.17.1
@@ -12042,6 +13109,8 @@ snapshots:
dependencies:
punycode: 2.3.1
+ trim-lines@3.0.1: {}
+
trim-newlines@3.0.1: {}
ts-api-utils@1.4.3(typescript@5.7.2):
@@ -12164,6 +13233,29 @@ snapshots:
transitivePeerDependencies:
- rollup
+ unist-util-is@6.0.0:
+ dependencies:
+ '@types/unist': 3.0.3
+
+ unist-util-position@5.0.0:
+ dependencies:
+ '@types/unist': 3.0.3
+
+ unist-util-stringify-position@4.0.0:
+ dependencies:
+ '@types/unist': 3.0.3
+
+ unist-util-visit-parents@6.0.1:
+ dependencies:
+ '@types/unist': 3.0.3
+ unist-util-is: 6.0.0
+
+ unist-util-visit@5.0.0:
+ dependencies:
+ '@types/unist': 3.0.3
+ unist-util-is: 6.0.0
+ unist-util-visit-parents: 6.0.1
+
universalify@0.2.0: {}
universalify@2.0.1: {}
@@ -12207,7 +13299,7 @@ snapshots:
unpipe@1.0.0: {}
- unplugin-auto-import@0.16.7(rollup@4.28.0):
+ unplugin-auto-import@0.16.7(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(rollup@4.28.0):
dependencies:
'@antfu/utils': 0.7.10
'@rollup/pluginutils': 5.1.3(rollup@4.28.0)
@@ -12217,10 +13309,12 @@ snapshots:
minimatch: 9.0.5
unimport: 3.14.3(rollup@4.28.0)
unplugin: 1.16.0
+ optionalDependencies:
+ '@vueuse/core': 11.3.0(vue@3.4.21(typescript@5.7.2))
transitivePeerDependencies:
- rollup
- unplugin-auto-import@0.17.8(rollup@4.28.0):
+ unplugin-auto-import@0.17.8(@vueuse/core@11.3.0(vue@3.4.21(typescript@5.7.2)))(rollup@4.28.0):
dependencies:
'@antfu/utils': 0.7.10
'@rollup/pluginutils': 5.1.3(rollup@4.28.0)
@@ -12230,6 +13324,8 @@ snapshots:
minimatch: 9.0.5
unimport: 3.14.3(rollup@4.28.0)
unplugin: 1.16.0
+ optionalDependencies:
+ '@vueuse/core': 11.3.0(vue@3.4.21(typescript@5.7.2))
transitivePeerDependencies:
- rollup
@@ -12276,6 +13372,16 @@ snapshots:
vary@1.1.2: {}
+ vfile-message@4.0.2:
+ dependencies:
+ '@types/unist': 3.0.3
+ unist-util-stringify-position: 4.0.0
+
+ vfile@6.0.3:
+ dependencies:
+ '@types/unist': 3.0.3
+ vfile-message: 4.0.2
+
vite-plugin-restart@0.4.2(vite@5.2.8(@types/node@20.17.9)(sass@1.82.0)(terser@5.36.0)):
dependencies:
micromatch: 4.0.8
@@ -12292,10 +13398,75 @@ snapshots:
sass: 1.82.0
terser: 5.36.0
+ vite@5.4.11(@types/node@20.17.9)(sass@1.82.0)(terser@5.36.0):
+ dependencies:
+ esbuild: 0.21.5
+ postcss: 8.4.49
+ rollup: 4.28.0
+ optionalDependencies:
+ '@types/node': 20.17.9
+ fsevents: 2.3.3
+ sass: 1.82.0
+ terser: 5.36.0
+
+ vitepress@1.5.0(@algolia/client-search@5.15.0)(@types/node@20.17.9)(postcss@8.4.49)(sass@1.82.0)(search-insights@2.17.3)(terser@5.36.0)(typescript@5.7.2):
+ dependencies:
+ '@docsearch/css': 3.8.0
+ '@docsearch/js': 3.8.0(@algolia/client-search@5.15.0)(search-insights@2.17.3)
+ '@iconify-json/simple-icons': 1.2.14
+ '@shikijs/core': 1.24.0
+ '@shikijs/transformers': 1.24.0
+ '@shikijs/types': 1.24.0
+ '@types/markdown-it': 14.1.2
+ '@vitejs/plugin-vue': 5.2.1(vite@5.4.11(@types/node@20.17.9)(sass@1.82.0)(terser@5.36.0))(vue@3.5.13(typescript@5.7.2))
+ '@vue/devtools-api': 7.6.7
+ '@vue/shared': 3.5.13
+ '@vueuse/core': 11.3.0(vue@3.5.13(typescript@5.7.2))
+ '@vueuse/integrations': 11.3.0(focus-trap@7.6.2)(vue@3.5.13(typescript@5.7.2))
+ focus-trap: 7.6.2
+ mark.js: 8.11.1
+ minisearch: 7.1.1
+ shiki: 1.24.0
+ vite: 5.4.11(@types/node@20.17.9)(sass@1.82.0)(terser@5.36.0)
+ vue: 3.5.13(typescript@5.7.2)
+ optionalDependencies:
+ postcss: 8.4.49
+ transitivePeerDependencies:
+ - '@algolia/client-search'
+ - '@types/node'
+ - '@types/react'
+ - '@vue/composition-api'
+ - async-validator
+ - axios
+ - change-case
+ - drauu
+ - fuse.js
+ - idb-keyval
+ - jwt-decode
+ - less
+ - lightningcss
+ - nprogress
+ - qrcode
+ - react
+ - react-dom
+ - sass
+ - sass-embedded
+ - search-insights
+ - sortablejs
+ - stylus
+ - sugarss
+ - terser
+ - typescript
+ - universal-cookie
+
vue-demi@0.14.10(vue@3.4.21(typescript@5.7.2)):
dependencies:
vue: 3.4.21(typescript@5.7.2)
+ vue-demi@0.14.10(vue@3.5.13(typescript@5.7.2)):
+ dependencies:
+ vue: 3.5.13(typescript@5.7.2)
+
vue-eslint-parser@9.4.3(eslint@8.57.1):
dependencies:
debug: 4.3.7
@@ -12336,6 +13507,16 @@ snapshots:
optionalDependencies:
typescript: 5.7.2
+ vue@3.5.13(typescript@5.7.2):
+ dependencies:
+ '@vue/compiler-dom': 3.5.13
+ '@vue/compiler-sfc': 3.5.13
+ '@vue/runtime-dom': 3.5.13
+ '@vue/server-renderer': 3.5.13(vue@3.5.13(typescript@5.7.2))
+ '@vue/shared': 3.5.13
+ optionalDependencies:
+ typescript: 5.7.2
+
w3c-hr-time@1.0.2:
dependencies:
browser-process-hrtime: 1.0.0
@@ -12516,3 +13697,5 @@ snapshots:
yocto-queue@0.1.0: {}
z-paging@2.8.4: {}
+
+ zwitch@2.0.4: {}
 +
+
+
+
+
+  +
+
+
+
+
+
+
+  +
+
+
+
+
+
+
+  +
+
+
+
+
+
+
+ 

+
+
+
+
+
+


 +
+ +
+